Comment bien concevoir l’interface de son site internet ? La solution grâce aux wireframes (09 septembre 2009)

Ca y'est, vous allez créer votre site internet, et il faut maintenant commencer à imaginer la tête qu'il devrait avoir. Mais comment faire ?
Cette phase de conception est à mon avis l'une des plus importante pour s'assurer du bon déroulement de son projet internet. La réalisation de wireframes (ou storyboard de l'interface) du site va permettre de matérialiser concrètement TOUT ce que va contenir votre futur site.
Qu'est-ce que qu'un wireframe ?
Le wireframe est la représentation schématique de l'interface d'un site internet et permet de définir :
- - sa structure globale,
- - l'articulation entre chaque rubriques, ou chaque page,
- - les contenus de tout type (textes, titres, images, vidéo,s document à télécharger) et leur emplacement dans les pages,
- - l'ergonomie de chaque page
L'objectif de ce document est donc d'imaginer de la manière la plus précise possible ce que sera le futur site, afin de préparer la phase de création graphique et le développement technique du front-office.
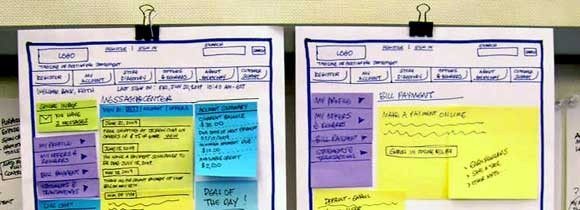
Le wireframe d'un site peut être simple comme dans l'exemple ci-dessous.
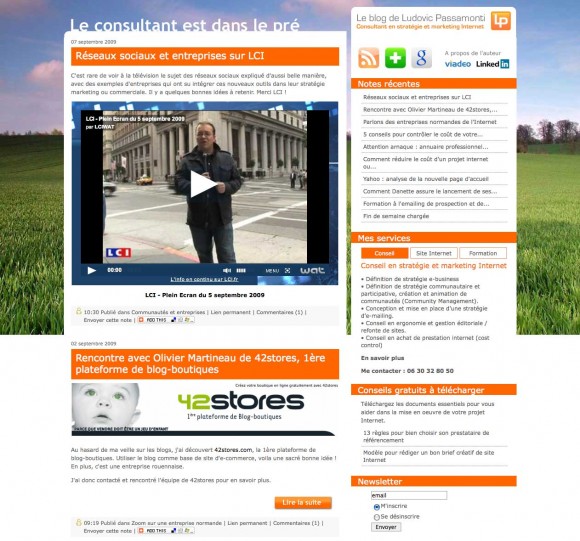
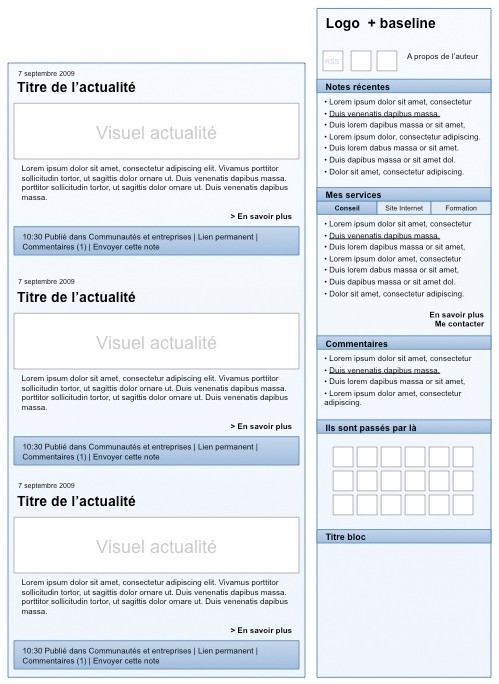
Voici le wireframe de mon blog. C'est un empilement de blocs respectant la même structure à quelques détails près.

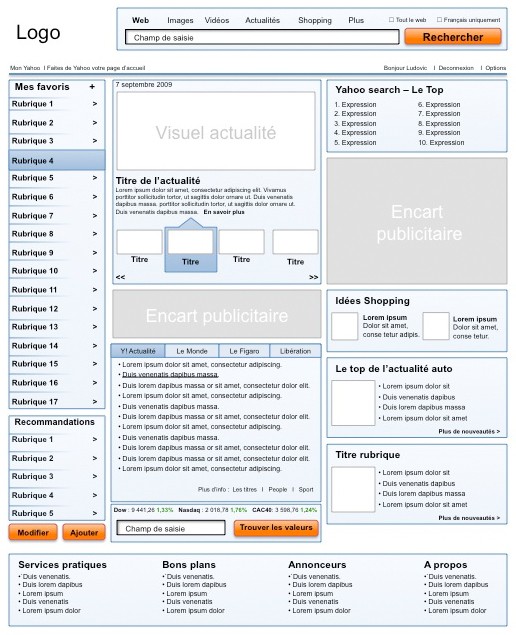
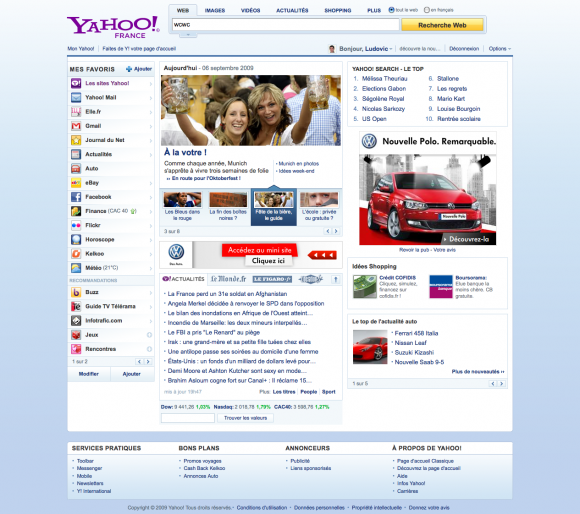
Exemple d'un site plus complexe avec le wireframe de la page d'accueil de Yahoo. L'exercice est difficile car la page contient beaucoup d'information à hiérarchiser, et il faut que les fonctions essentielles soient immédiatement visibles.
Ici, l'accent à été mis sur le moteur de recherche (en haut), sur le menu de navigatio vertical (à gauche) et sur l'actualité (en haut de la colonne centrale). La visibilité de la publicité est aussi un point important car c'est une source de revenu pour Yahoo. Le traitement graphique qui interviendra ensuite devra renforcer de cette grille de lecture.
Plus le site est important en terme de contenu et de fonctionnalités, et plus la réalisation du wireframe devient un exercice complexe, mais nécessaire. Dans le cas d'un site d'e-commerce, le wireframe permet de s'assurer que chaque page est bien optimisée pour permettre un achat facile (boutons d'achat placés aux endroits stratégiques, lien vers formulaire de contact, ou numéro de téléphone bien visible, fiche produit bien organisé et lisible, ...) et donc espérer avoir un site rentable.
Cela prend du temps avant d'arriver à un résultat optimal, mais c'est un document dont on ne peut pas faire l'économie si on veut être sûr que son site internet sera bien conçu.
Les avantages de ce document sont suffisamment nombreux pour prendre le temps de bien le faire.
Pour vous :
- - le wireframe va permettre de vous poser une multitude de questions au fur et à mesure que vous réfléchirez à ce que doit contenir chaque page de votre site. Vous prendrez sûrement conscience que la conception d'un site d'e-commerce par exemple nécessite des bonnes connaissances en conception et en ergonomie, et peut justifier l'accompagnement d'un expert.
- - Enfin, cela vous permet d'avoir un document de référence pour bien piloter vos prestataires (graphisme et développement), faire la recette de votre site, et garantir le résultat final.
Pour le graphiste :
- - Il visualise exactement ce qu'il doit mettre dans chaque page et comprend immédiatement les éléments qu'il doit mettre en valeur, et ceux qui sont secondaires, et peux donc travailler plus efficacement, plus rapidement (Et vous, vous faites des économies sur sa prestation si vous externalisez la création graphique. C'est aussi valable pour le développement).
Pour les développeurs / intégrateurs :
- - Ils visualisent immédiatement le fonctionnement en front-office des outils qu'ils doivent développer, et cela permet de gagner un temps non négligeable en explications, surtout quand on est pas développeur soi même ...
Pour les 2 :
- - ils travaillent sur la même base documentaire, ce qui permet de garantir qu'ils sont bien sur le même niveau de compréhension de ce que vous voulez obtenir, et seront mieux coordonnées entre eux. Là encore, gain de temps et d'efficacité important.
Qui réalise le wireframe ?
Le wireframe est généralement conçu par un expert d'internet tel qu'un ergonome, ou un architecte d'interface, ou un chef de projet ayant des bonnes connaissances en ergonomie de site internet.
Quels outils utiliser pour concevoir un wireframe ?
Il existe de nombreux outils en ligne ou à télécharger. La majorité sont en anglais uniquement. Vous pouvez retrouvez le Top 7 des meilleurs outils d'après le blog CMSWire, ou un Top 20 d'après Garmahis.com.
Pour ma part, j'utilise simplement Powerpoint qui a le mérite de permettre de faire des choses très simples ou très complexes selon son niveau.
A noter l'existence d'un blog (en anglais) dédié aux wireframes http://wireframes.linowski.ca.
Bonne conception !
01:00 | Lien permanent | Commentaires (3) |  |
|  | |
| |  Imprimer
Imprimer



Commentaires
Super post comme d'habitude. Petite précision le wireframe n'est vraiment qu'une des étapes de la construction du site. Le cahier des charges fonctionnels est ensuite indispensable pour que les développeurs puissent correctement développer les interfaces.
Écrit par : Luc | 10 septembre 2009
Bonjour Luc,
Ce n'est pas vraiment une étape anodine parmi d'autres quand même... elle est essentielle, et peux permettre de réduire considérablement le travail sur le cahier des charges au niveau du front-office si le wirefame est bien conçu.
Le wireframing peut aussi s'appliquer à un back-office pour en simuler l'interface, mais, je te rejoinds sur ce point, il faudra tout de même décrire le fonctionnement de chaque module à développer pour compléter l'étape de conception.
Écrit par : Ludovic | 10 septembre 2009
Étape cruciale car elle permet de valider la disposition des blocs principaux avec la client sans s'embourber dès le départ dans les détails ("c'est génial mais je n'aime pas du tout l'arrondi rose en bas du menu"), je trouve néanmoins cette étape difficile à aborder avec certains clients pour qui "ce n'est pas concret".
Enfin, l'outil en ligne http://balsamiq.com/ est mon favori pour prototyper et wireframer.
Écrit par : Christophe BENOIT | 01 novembre 2010