Mieux présenter ses produits et booster ses ventes grâce à un carrousel ? L'exemple de la boutique Levi's (01 octobre 2009)

Dans la lignée du précédent article sur la manière d'utiliser un bandeau large dynamique dans son site internet, voici des nouveaux exemples d'utilisation de carrousels permettant de rendre la présentation de produits plus attractive, et améliorer la fameuse « expérience utilisateur » si importante en matière d'e-commerce.
L'utilisation des carrousels s'est largement développée sur les sites internet grâce à ses atouts esthétiques et pratiques pour présenter de nombreux produits dans un espace fixe.
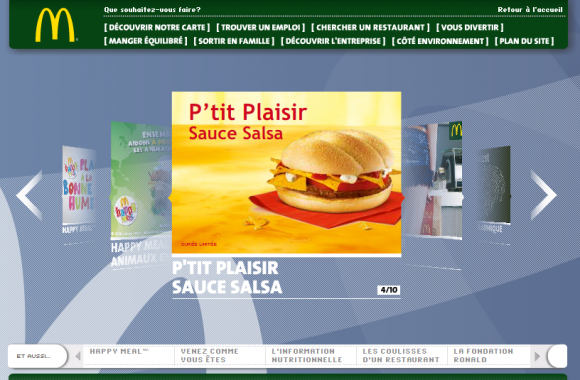
Le site McDonalds France, conçu par l'agence Duke, utilise sans complexe ce système dans de nombreuses pages du site pour fluidifier la navigation.
Dès la page d'accueil, un carrousel géant permet une présentation dynamique des produits phares du moment. Un click permet d'accéder au détail de l'offre. C'est beau et intuitif.

Dans la même veine, le nouveau site Oldelpaso, réalisé par l'agence Youtoyou.

Comment ça, c'est un copié-collé de McDonalds ? Pour la page d'acceuil uniquement... ils réutilisent juste les recettes qui fonctionnent... Le résultat est réussi (c'est ça qui compte) même si le système n'est plus très original.
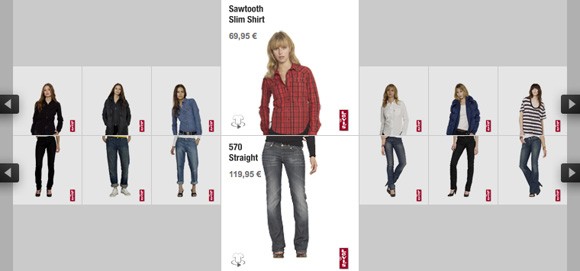
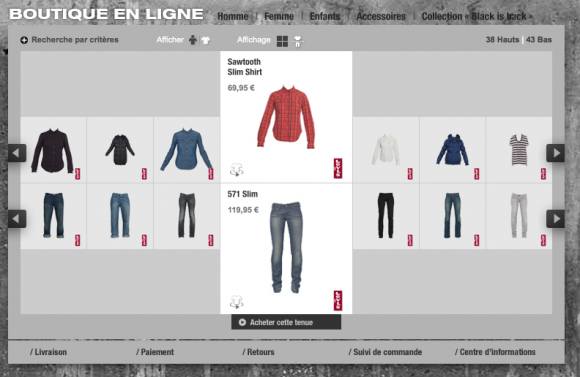
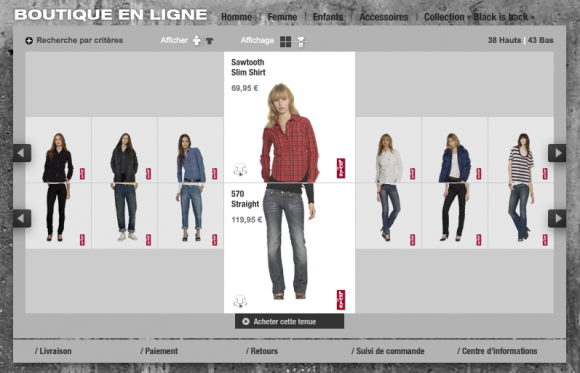
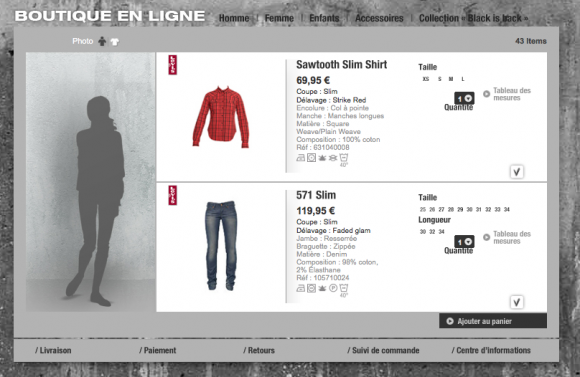
Dans un tout autre genre, la nouvelle boutique du site Levi's (aussi réalisée par Duke) proposent une fonctionnalité très intéressante, qui permet de créer un véritable outil de composition de tenues.
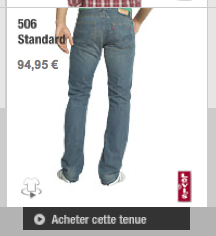
La partie supérieure du carrousel permet de faire défiler les modèles de vêtement pour le haut du corp (t-shirt, chemise, blouson) alors que la partie inférieure ne présente que les modèles de vêtement pour le bas (jean, jupes).
En faisant défiler les vêtements, l'utilisateur peut alors composer n'importe quel assemblage jusqu'à obtention d'une tenue qui lui plait. C'est si simple, et pourtant il fallait y penser !


Il existe 2 modes de vision : le premier permet d'afficher les vêtements comme portés par des mannequins invisibles, et le second met les vêtements en situation sur des modèles humains. Dans les 2 cas, on peut avoir une vue recto-verso des vêtements en cliquant sur une icône en bas à gauche de chaque vignette.

Avec ça, il n'y a plus de questions à se poser sur la coupe du jean, la beauté du moulage de fesse, ou le tombé de la chemise. C'est du grand art !
Au delà de l'expérience proposée à l'utilisateur avec ce salon d'essayage virtuel, le réel intérêt de ce système, c'est qu'il permet d'améliorer le niveau du panier d'achat en jouant à fond la carte de la complémentarité des produits, car du coup, on est forcément tenté d'acheter le haut ET le bas. En effet, 1 click suffit pour mettre l'ensemble dans son panier avec le bouton « Acheter cette tenue ».
Le système de panier a d'ailleurs été adapté en conséquence, pour permettre de configurer les options d'achat (taille, quantité) des 2 produits en même temps, afin de garder cette logique d'ensemble sur tout le parcours client.

Je serai curieux de connaître les chiffres des ventes de la boutique Levi's depuis la refonte du site. Si quelqu'un en a, je suis preneur.
A consulter aussi : l'avis très enthousiaste du Capitaine Commerce sur l'interface du nouveau site Levi's.
08:09 | Lien permanent | Commentaires (2) |  |
|  | |
| |  Imprimer
Imprimer
Commentaires
Merci pour cet article. Effectivement, nous partageons les mêmes idées... votre post a été une source d'inspiration solide pour mon article "3 tendances E-merchandising"... Peut être pas à les virgules près, mais nos exemples sont similaires et votre billet m'a permis de connecter l'utilisation d'un "carrousel" avec le développement de la persuasion en E-commerce!
Écrit par : Matthieu - Blog Business / Webmarketing / Management | 20 octobre 2009
LEs bibliotheques mootools sont vraiment génial pour gerer des portfolios dynamique et ergonomiques à la fois...l'avantage pas de flash et la facilité pour passer d'un produit à un autre un peu comme dans une vrai boutique de vetement.
Écrit par : creation de site web à chatou | 04 juin 2010