Une fiche produit e-commerce qui donne envie d'acheter (25 avril 2010)

On ne le repetera jamais assez : une bonne mise en scène du produit, un magnifique visuel, et vous mettez toutes les chances de votre côté pour donner envie à vos visiteurs d'acheter le produit, et donc améliorer le taux de conversion de votre site e-commerce.
Pour vous faire une petite démonstration en image, je vous propose un séance de shopping sur internet, car j'ai vraiment besoin de me racheter des vêtements.
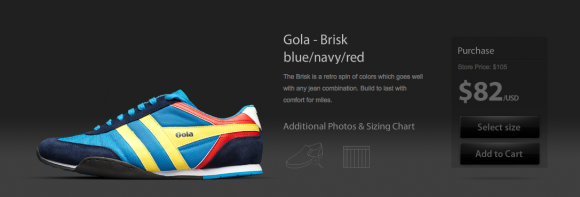
Je veux acheter des chaussures Gola rouge et blanche.
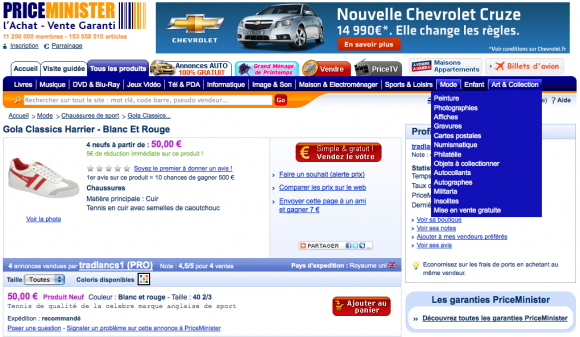
Je les trouve une première fois sur PriceMinister. Une page chargée en information, des couleurs criardes, un petit visuel produit, bref... ça ne donne pas très envie. On aurai pu mettre n'importe quelle chaussure dans cette page, même à un prix défiant toute concurrence, ça ne donne pas envie.
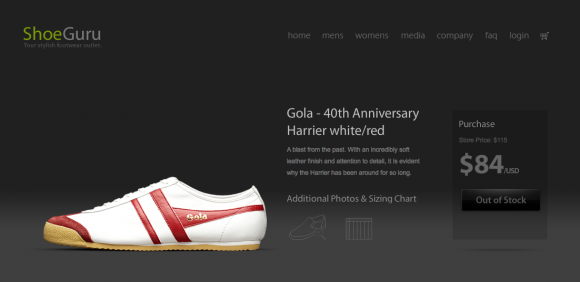
Voici maintenant la même chaussure présentée chez Shoeguru.ca. Quelle différence !
Le produit est bien mis en valeur grâce à un environnement graphique sobre, et épuré. Le produit "respire", l'oeil ne voit que lui, l'impression globale est beaucoup plus qualitative. Pas besoin de bouton flashy "ajouter au panier", pas besoin de long descriptif produit, ni d'avis client... Le visuel fait le travail de vente à lui tout seul. On n'a pas l'impression d'acheter des chaussures de pouilleux comme sur Priceminister, mais bien des chaussures tendances
Je cherche des belles chaussettes colorées pour aller avec.
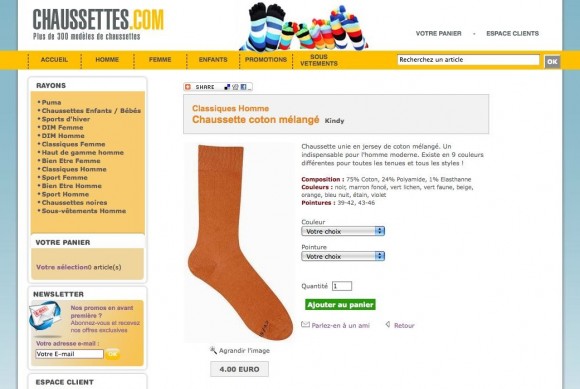
Dans les tons rouges/orangé, ça irait bien. Bon... des chaussettes, c'est des chaussettes, quoi ! Pas besoin de s'étendre sur le sujet. J'en trouve une paire sur Chaussettes.com. OK, sans plus...
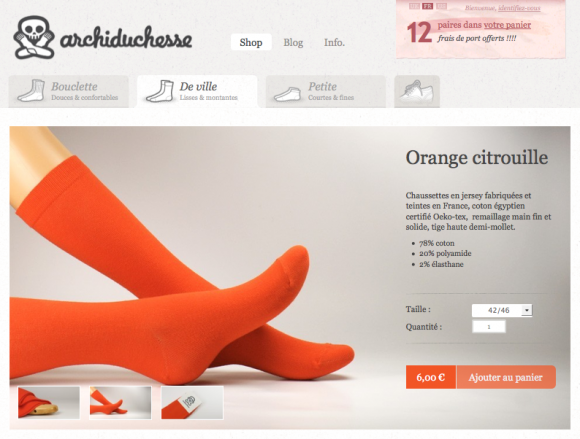
Je continue ma recherche et tombe sur Archiduchesse.com.
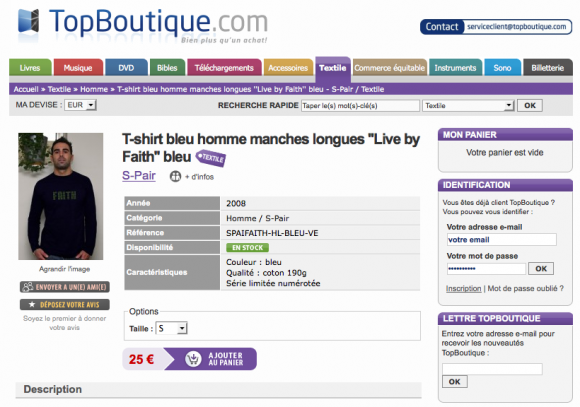
Il me faut un t-shirt maintenant.
Un beau bleu, style cool.
Je tombe sur ça en 1ère page de Google. Le descriptif présente un t-shirt bleu et montre un produit noir à manche longue. Le photographe doit souffrir d'une forme de daltonisme... Pas idéal pour convaincre.

Sinon, je ne sais pas pour vous, mais moi, je n'ai pas trop envie de porter le même t-shirt que le gars en photo... Attention à la personnalisation du produit ! Si vous le montrez dans un contexte particulier, faites en sorte que le maximum de personnes puissent s'identifier à ce qu'elles ont sous les yeux. Ou à l'inverse, ne prennez pas de risque, dé-personnalisez autant que possible "l'environnement" du produit pour éviter une segmentation non-voulue de la clientèle.
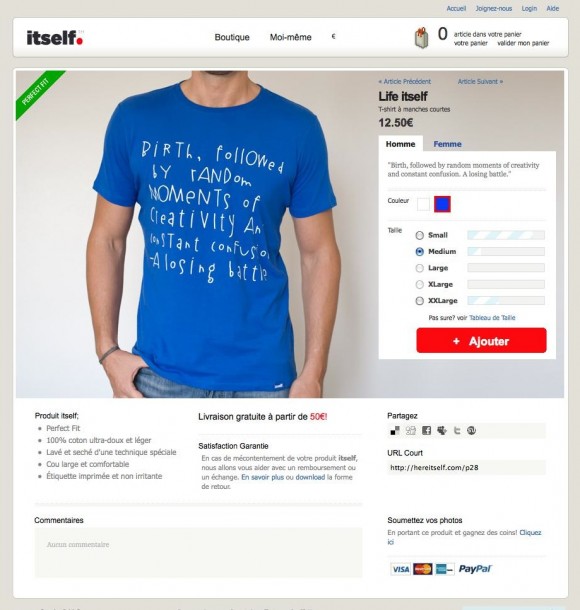
Et enfin je tombe sur Itself.com.

Ah bin voila ! Enfin une page qui ne donne pas envie de faire demi-tour, sans même jetter un coup d'oeil au produit. Toujours la même recette : aération et visuel produit plein pot. On sent presque la qualité du coton ! Le système de commande est intuitif, le bouton d'achat est immanquable, bien au dessus de la ligne de flotaison. Et le prix est honnête. J'achète !
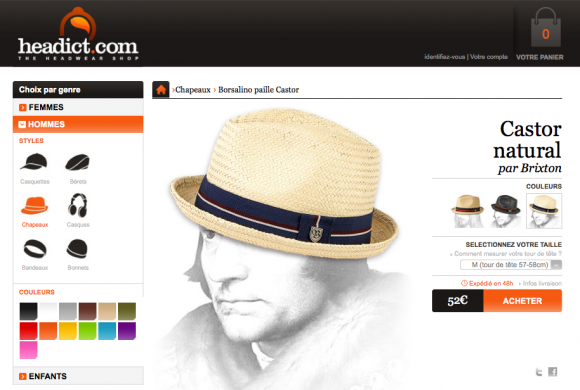
Que diriez vous d'un chapeau ?
Un chapeau en paille, style borsalino, la classe ! Sauf que chez Traclet, ca ne véhicule pas vraiment ce côté là...
Photo qui fait amateur, pas de vue sous différents angles (profil ? Face ? Il y'a une doublure intérieure ou non ?). Le prix est déjà affiché dans la page, pas la peine de laisser l'étiquette sur la photo du produit ... En plus, avec autant d'espace libre dans la colone centrale, il y avait de quoi mettre une photo bien plus grande.
Je trouve ensuite celui là. Pas besoin de vous faire un dessin je pense....

Et une jupe en jean pour ma femme.
La fiche de Brandalley est sobre. Le blanc dominant et l'espace font bien ressortir la photo. Une fiche produit classique, neutre, mais qui ne véhicule aucune valeur, aucun sensation.

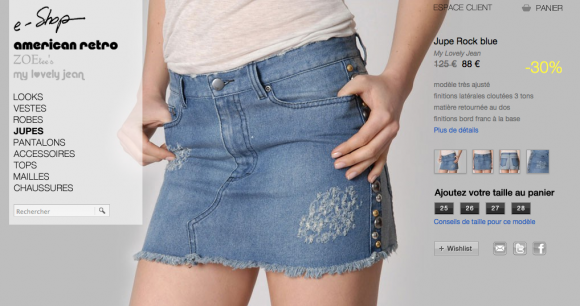
J'arrive ensuite chez American Retro. Whouahouuu ! Superbe effet de supersposition du menu et des textes par dessus la photo, qui occupe vraiment tout l'espace disponible. Surtout, la jupe est plus courte ;-) Allez hop, je l'embarque !
Quel enseignement en tirer ?
Nous pourrions continuer longtemps comme ça, tant les exemples ne manquent pas. Juste une chose : avez-vous remarqué le point commun entre toutes ces belles fiches produit ?
D'habitude, on "fabrique" la structure générale de la page, et on insère ensuite les photos des produits dedans, quelque soit le produit.
Dans les exemples présentés, j'ai le sentiment que c'est exactement l'inverse. Comme si le marchand était parti de la photo du produit, et que les élements de navigation et d'infomations constitutifs de la page avait été rajoutés ensuite.
En bref, la fiche produit est construite autour de la photo du produit.
Ca me semble une bonne méthode. Qu'en pensez-vous ?
EDIT 28/04/2010 : pour continuer la réflexion autours des fiches produits, regardez l'excellente présentation de Malinea Conseil sur les fiches produits.
10:07 | Lien permanent | Commentaires (55) |  |
|  | |
| |  Imprimer
Imprimer






Commentaires
Tres bons exemples pour ces gammes de produits. C'est clair que question déclencheur d'achat c'est carrement mieux que des petites vignettes pourries.
Écrit par : cobolian | 25 avril 2010
Bon choix des sites pour l'explication merci
Écrit par : jo | 25 avril 2010
Concernant la longueur de la jupe ... j'ai bien compris le message ;-)
Je te propose de remettre ça à après l'accouchement ... patience !
Écrit par : karen Passamonti | 25 avril 2010
@cobolian : plus ça va, et plus je me dis que le célèbre adage de Napoléon "un bon croquis vaut mieux qu'un long discours" s'applique parfaitement au e-commerce.
@jo: merci, et de rien ! ;-)
@mafemme : c'est noté ! :-))))
Écrit par : Ludovic Passamonti - Consultant web et e-commerce | 25 avril 2010
Ces fiches produits "donnent envie" mais ce ne sont clairement pas celles qui font vendre, cf. les designs des sites de e-commerce qui sortent du paquet, amazon, cdiscount, etc
Écrit par : Loris | 25 avril 2010
@Loris: je ne pense pas qu'on puisse comparer les sites de Cdiscount et Amazon et cie avec des sites de TPE/PME qui sont parfois mono-produit.
Ce type de fiche produit très qualitative nécessite un gros travail au niveau du shooting photo et est impossible à réaliser quand on plusieurs milliers de références produits. De plus, ce genre de présentation convient à des produits plutôt orientés moyen, voire haut de gamme. Cdiscount est un site ou l'on va pour les prix, pas pour le produits eux même.
Par contre, rien ne dit que le jour ou Cdiscount et Amazon présenterons leurs produits de cette manière, qu'ils ne vendront pas plus qu'ils ne le font déjà.
Pour info Cdiscount est toujours déficitaire, avec son super design et ses fiches produit qui vendent à fond... ;-)
Écrit par : Ludovic Passamonti - Consultant web et e-commerce | 25 avril 2010
Très bon article. Je vais tenter d'appliquer le principe aux produits numériques
Cordialement
Mario Morency
Écrit par : Entrepreneur Web | 25 avril 2010
éhéh le e-commerce ici au canada c'est dans la culture de la vente en ligne ^^
Écrit par : Pierre | 25 avril 2010
Excellent article... je crois que le meilleur exemple est quand même celui des chaussettes ! Le premier site ne donne clairement pas envie.
Écrit par : Carte du monde | 25 avril 2010
Bonjour Ludovic,
Ton article est très enrichissant et je suis du même avis que toi : Une fiche produit épurée disposant d'un visuel accrocheur est toujours plus vendeur.
Mais les potentiels acheteurs vont ils tenir compte de cela alors qu'ils essayent d'économiser le moindre centimes? Je ne suis pas convaincu.
Écrit par : Xavier | 26 avril 2010
Très beau BenchMark. Mais à mon sens, utiliser ton opinion personnelle pour mesurer la performance d'une page n'est pas pertinent. Ce n'est pas parce qu'une fiche produit ne te plait pas qu'elle ne transforme pas ! Le Taux d'ajout au panier de la fiche produit est un meilleur indicateur pour mesurer l'envie d'acheter... Maintenant c'est très difficile d'avoir des chiffres..
En tout cas, c'est une très bonne idée de construire sa fiche produit autour du produit !
Merci
Écrit par : T/ | 26 avril 2010
@T/ : je te rejoins complètement sur le fait qu'une belle fiches produit n'est pas suffisant pour transformer.
Mais à aucun moment je dis qu'une belle fiche produit garanti un taux de transfo mirobolant. Je ne mesure rien, je n'ai pas de chiffres, ...
Mon idée est juste de montrer qu'une fiche produit construite autour d'un beau visuel produit donne plus envie d'acheter qu'une fiche produit moche avec un petit visuel. L'exemple des chaussures Gola me semble parler de lui-même non ?
Après, on est bien d'accord, il y a encore du travail au niveau du système de commande.
Écrit par : Ludovic Passamonti - Consultant web et e-commerce | 26 avril 2010
Les exemples sont vraiment parfaits.
Merci d'avoir pris le temps d'illustrer ainsi votre article.
Écrit par : Aurélien | 26 avril 2010
Bonjour,
Pour les chaussettes, rien à dire, je suis d'accord avec vous. Je pense que le retour sera meilleur sur la fiche d'Archiduchesse.
Pour les chaussures, je ne suis pas d'accord. Je pense que la fiche Shoeguru n'est pas bien faite. Gris écrit sur fond noir... On a aussi peine à trouver le bouton d'action. Cependant il est vrai que le produit est bien mis en évidence, surement dû au contraste des couleurs.
Les tee-shirts, je suis d'accord aussi, c'est même ma fiche préférée et c'est comme cela que je conçois une fiche en général. Le produit bien en vu, le bouton d'action bien positionné et visible en couleur. Les caractéristiques en dessous (on s'en "fiche" de ça, on veut que le client clique non ? :-) )
Le chapeau, idem rien à dire, ce sera ma 2éme préférée :-)
La jupe, nous sommes dans le même cas que les chaussures. Lisibilité assez limite (gris sur gris) et... où est le bouton d'action ?
Cependant, l'idée de fond de cet article n'est pas bête, construire autour du produit :-)
Bonnes ventes à tous.
Écrit par : Paul | 26 avril 2010
Bel article, beaux exemples. Je pense que la transfo est un ensemble de belles choses : une belle image, un beau bouton, de beaux arguments et une belle cinématique qui mène droit à l'ajout au panier.
Ton analyse me semble très juste et à mon avis beaucoup d'internaute non impliqués dans le métier, au contraire de nous tous ici, seront plus attirés par une belle image. mais finalement ce n'est qu'une petit part d'un ensemble. non ?
Écrit par : télé 3d | 26 avril 2010
Ludovic,
Comme toujours un article pertinent et bien documenté. Merci !
De tout cela je ressort une ligne principale : c'est la photo qui prime. (et accessoirement la longueur de jupe...) Il faut donc faire également passer le message aux directeurs de PME qui veulent se lancer qu'à la base, il y a le produit, et bien montré. Des moyens de shooting pour une homogénéité de visuels, ça me parait en effet primordial. Après la fiche article doit bien évidemment être intuitive.
Écrit par : mary | 26 avril 2010
Les sites avec des milliers de references rentrent dans des logiques d'optimisation. Un seul ecran adaptable pour toutes les references (de la piscine à la tv) donc forcement on ne peut pas faire de full immersion avec des visuels produits haute qualité etc..
allez salut la cie
Écrit par : cecile | 26 avril 2010
Super comparatif de ce qui est joli/glamour et de ce qui ne l'est pas.
Malheureusement mon expérience m'a montré qu'un design clair et joli ne transforme pas mieux. C'est plus plaisant a l'oeil certe mais ca ne donne pas plus envie d'acheter (je me base sur des experimentations mesurées).
La seule et unique réponse valable a ces questions est le stest, le test et encore le test, messieurs et mesdames a votre google website optimizer !
En tout cas merci de faire avancer le débat sur ce sujet.
Écrit par : divioseo | 26 avril 2010
Bonjour Ludovic,
Benchmark très intéressant, la mise en avant du produit est systématique, c'est le meilleur moyen pour séduire l'internaute, je pense que tu as raison cette évidence d'avoir un visuel de très bonne qualité n'est pas toujours facile à faire comprendre.
:)
Écrit par : Lesur | 26 avril 2010
Comme tu le soulignes plus haut dans un de tes commentaires, ce n'est pas non plus à la portée de tout le monde de pouvoir se permettre l'inverse, à savoir, "l'intégration de la fiche produit à la photo". Je m'imagine déjà avec certains de mes clients qui prennent des photos persos totalement flous (on y voit même une date incrusté par je ne sais quel logiciel lol)...Ce serait une catastrophe. Ce genre de présentation est viable lorsque l'on a des photos pro et un webmaster sous la main afin de faire un travail pro.
Cela dit, je suis tout à fait d'accord sur le fond de ton article, avec des fiches produits de ce type, il est clair qu'il y aura surement plus d'achat coup de coeur ;)
Écrit par : Djolhan créateur de site | 27 avril 2010
Sauf dans le cas du T-shirt, le produit du site plus joli est plus cher que celui du site moche. Est-ce que ce n'est pas une sorte de segmentation voulue ? Comme le dit Loris, les sites qui vendent en masse ont un design cheap, voire sont agressivement moches, comme CDiscount : ils sont destinés à ceux qui cherchent un produit précis pour le moins cher possible. Les sites que vous mettez en avant sont plus qualitatifs, ils proposent une expérience de vente et vendent logiquement plus cher. Toutes proportions gardées, un prospectus Foirfouille n'a pas la même tête qu'un encart Habitat, et c'est normal.
Écrit par : TR | 27 avril 2010
Je trouve aussi les exemples flagrants.
Mais je rejoins le commentaire de Djolhan. La prise de vue est malheureusement très souvent le parent pauvre dans les moyens mis en oeuvre par les e-commerçants.
Un espace dédié correct, un matériel d'éclairage digne de ce nom, une maitrise minimum d'un logiciel de retouche, du temps, du temps et encore du temps. Tous ces éléments sont souvent perçus comme des coûts plutôt que comme des investissements.
Sachant que sur une boutique en ligne on vend avant tout des photos plutôt que le produit, je pense que ces vendeurs ont tord de ne pas faire un minimum d'effort sur ce point.
Une de nos clientes http://www.babystock.fr (merci pour le BL au passage) s'est mise au détourage il y a quelques temps. Ce simple fait associé à des tailles de photos assez grandes participe grandement à la satisfaction des utilisateurs du site.
Bien sûr, c'est long. Il lui reste encore pas mal de photos à retravailler sur le site, mais cette logique s'est avéré payante.
Je le répète, on ne le dira jamais assez, sur le web, on vend des photos plus que des produits.
Écrit par : Sylvain , Agence web AxeNet | 27 avril 2010
Bon ok, c'est plus jolie mais ta superbe photo de jambe emballée dans une chaussette orange "citrouille" ne permettra jamais d'avoir de la visiblité sur Google. Si tu veux être pris pour un grand joaillier, tu vas place Vendome, pas au fin fond de la Creuse.
Donc beau visuel Ok mais aussi un descriptif détaillé pour espérer être visible(sans parler qu'un bon descriptif permet de rassurer l'internaute et de répondre aux question qu'il se pose etc etc ...)
En tapant t-shirt bleu, ce petit ecommercant qui ne paye pas de mine est en première page devant du priceminister.
Itself est ... inexistant (je ne vais pas passer l'après midi à le chercher ...)
Écrit par : Recrutement commercial | 27 avril 2010
@recrutement commercial : Effectivement, tu soulèves un point important qui est le fait d'avoir aussi une page optimisée pour le référencement, en plus d'être esthétiquement belle.
Le site dont tu parles en 1ère position, je pense que je l'ai trouvé aussi. Je m'en souviens bien, surtout de sa laideur. Mais franchement... est ce que tu acheterais un t-shirt sur ce site ???
La boutique fait tellement pas pro que même avec sa première place dans Google, je ne deviendrai jamais client de ce gars. La qualité graphique, ca sert aussi a rassurer les visiteurs sur le sérieux de la personne qui est aux commandes du site.
Sinon Archiduchesse est premier sur le mot "chaussette orange citrouille" et bien d'autres, donc qualité et bon référencement, ce n'est absolument pas incompatible. Il faut juste travailler avec des pros sur la solution technique et sur le référencement.
Écrit par : Ludovic Passamonti - Consultant web et e-commerce | 27 avril 2010
Ceux qui taperont "chaussette orange citrouille" doivent se compter sur les doigts de pied d'un canard boiteux :p mais chausettes.com est en 1er page pour le mot "chaussettes".
Je mettrai mon pied à couper (et pourtant j'y tiens, je fais de l'athlé)qu'au niveau du CA, il y a pas photo entre les 2 sites avec un trafic plus massif.
Mais c'est vrai que le taux de transfo sera peut être en faveur des chaussettes potirons.
Le jour ou chaussettes.com refondra son site web, il sera droit dans ses botes!
Écrit par : Recrutement commercial | 27 avril 2010
Archiduchesse ne cache pas son taux de transfo. Quasiment 20% depuis le panier si je me souviens bien. Qui dit mieux ?
Il vaut mieux peu de trafic mais du trafic qualifié qui génère du CA, que des millions de visiteurs qui viennent et font demi-tour.
Écrit par : Ludovic Passamonti - Consultant web et e-commerce | 27 avril 2010
D'un point de vue purement design, je trouve effectivement ces fiches produits réussies. Mais l'objectif d'un site marchand n'est pas pas de vendre ? Et pour vendre, faut-il encore attirer des visiteurs sur son site.
Ainsi, d'un point de vue purement SEO, ces fiches produits ne sont pas du tout optimisées (il suffit de regarder les balises title, h1, h2 de archiduchesse.com : le mot chaussette n'apparait pas une seule fois).
Pour moi, la fiche produit parfaite est celle sachant allier design, SEO et ergonomie éditoriale (= une info facile à trouver, facile à lire, et qui donne envie).
Bref, les vendeurs en ligne ont encore du pain sur la planche...
Écrit par : MLengenfelder | 28 avril 2010
Bravo et merci pour cet article intéressant, original et pertinent. Je suis d'accord avec MLengenfelder sur la nécessité de combiner SEO et contenu attractif, même si le site Archiduchesse ne me semble pas d'être celui qui a le plus de boulot à faire pour se mettre au niveau...
Et malheureusement pour les amateurs de design, TechCrunch nous apprend que PriceMinister est le 1er site d'ecommerce en France, devant eBay et autres Amazon... Il doit donc y avoir d'autres secrets que le SEO et le design pour réussir. A suivre sur le site de Mr Ludo ?
Écrit par : Chob | 28 avril 2010
1er nouvelle? Priceminister serait mal placé dans les moteurs? Quoi que je tape (je cherche une cuisinière en ce moment) je tombe les 3/4 du temps sur priceminister en 1er page ... Donc finalement, je crois que c'est beaucoup le SEO!
Écrit par : Recrutement commercial | 28 avril 2010
très bel article. Je suis justement en train de plancher sur les fiches produits de mon futur site.... Je dois mettre en valeur du tissu. Pas facile.... Des idées pour moi?
Écrit par : corentine | 04 mai 2010
@corentine : Merci ! Pour le tissus, à part un mega-zoom sur une photo HD pour montrer la qualité de la matière, ou les motifs, je ne vois pas trop ce que tu peux faire d'autre.
Écrit par : Ludovic Passamonti - Consultant web et e-commerce | 04 mai 2010
sympa l'approche benchmark.
Comme il manque des chiffres pour comparer, moi je ne fait pas de paris sur le CA alors une petite recherche s'impose pour voire
Prenons les chaussettes.com ; sur infogreffe ou societe.com (information publique et obligatoire) on voit le CA en 2008 = 96K€ (chiffre 2009 non publié, on peux en déduire plutôt une baisse qu'une augmentation) pour archiduchesse, il publie sur son blog tout les mois le CA (attention car en TTC alors compararons les choses comparable en ht donc) à peu près 10K€ en moyenne soit une estimation de 110 K€.
Mais les approches produit & cible sont très différente : archiduchesse ne semble pas faire de pub mais travail tres fortement avec Facebook (et là il à un vrai fan club, c'est comme une des références du e-commerce en France ce type) cible masculin ET feminin urbain.
machaussette.com n'est que masculin et doit avoir un budget Cpc.
2 cibles et 2 approches très différente, c'est quand même le nerf de la guerre.
archiduchesse n'a probablement pas pour coeur de cible les hommes en costume très classique et machaussette.com n'a pas pour cible les femmes et homme en Converse.
Autre approche mais là c'est du lourd blacksoks.com (27 pays 1 millions de chaussette) que chaussette noir pour hommes en costume classique mais par abonnement (génial le principe, dont c'est probablement un peu inspiré machaussette.com) et qui peut être fait un jolie complément des 2 approches machaussette.com et archiduchesse.com
Comme quoi il n'y a pas une règle, mais plein de piste et d'idée
Écrit par : Denis | 07 mai 2010
Cette démonstration est intéressante, mais n'est pas suffisante. Car faut-il encore que le client "trouve" la fiche produit "superbe"... Pas facile d'arriver en pole position, face à des poids lourds, tels que Price minister.
Ensuite, le Prix, oui il est déterminant pour bon nombre d'internautes... Il est si facile de cliquer sur le lien du site marchand suivant pour trouver le même produit...
Le frein est parfois le nombre important de références et son renouvellement constant...
Alors, oui le visuel est important mais ne se suffit pas.
Écrit par : robe | 18 mai 2010
Très bon article Ludovic,
A lire certaines réactions, on pourrait penser que le client (internaute) accepte de rouler en Skoda de 1970 sans se soucier de l'aspect de son véhicule, pourvu que ce dernier soit propulsé par un moteur de BMW... Ce sont belles et bien des réactions primaires de développeurs, de sociétés de référencement, d'agences manquant cruellement de webdesigners ou de sociétés avec des moyens limités. Ce discours "Old School" n'est pas nouveau et il est toujours tenu par la même frange de professionnels. Ce n'est pas parce que le client achète, qu'il n'envoi pas systématiquement un mail de mécontentement sur le look d'un site qu'il adhère à 100% à la présentation de ce dernier.
Pour judicieusement débattre du sujet, il faudrait encore consulter un panel représentatif d'internautes sur deux sites identiques, vendant les mêmes produits au même coût et présentant les mêmes qualité de services, une ergonomie de même facture, mais avec deux designs différents... A votre avis, qui l'emportera ?
Je pense déjà qu'au delà du fond de l'article, que je trouve judicieux, le débat qui se profile sont les amoureux de la technique et les amoureux du graphique. Soyons clair, ce n'est pas parce qu'une agence (ou webdesigner) n'a pas eu les capacités de trouver le savant mélange ergonmie / graphisme, qu'il faut se satisfaire du résultat en pretextant qu'un site "moins travaillé" ou "moins graphique" fera vendre aussi bien, voir mieux qu'un site plus travaillé graphiquement.
Quand je lis les comparaisons complètement hors propos et suffisantes entre priceminister, amazon avec des sites spécialisés dans un domaine particulier, on croit rêver... Qui un jour a eu le culot de comparer un hypermarché à un marchand de chaussures ? Un hypermarché peut se permettre de ne pas avoir de vitrine et un méchant parking, il sait que son lot de clientèle est assuré par la diversité de ses produits entre autres, sa capacité à vendre en masse et de facto serrer les prix et multiplier les références avec une disponibilité immédiate. Un magasin de chaussures à taille humaine aujourd'hui, ne peut pas se passer de vitrine et de créativité s'il veut attirer du monde dans son petit magasin.
Là où je suis d'accord, c'est qu'un site somptueux ne vendra pas plus si ces produits ne sont pas de qualité, compétitifs et que la qualité des prestations laissent à désirer. Un site graphiquement travaillé, n'a jamais gommé les imperfections d'une société. Au passage, j'ai lu un commentaire qui indique que lorsque l'on veut être un grand joallier, il faut aller place Vendôme et non au fin fond de la Creuse. Cet intervenant a du râter un élément essentiel sur le principe du e-commerce. Je ne vois pas en quoi les artisans ou sociétés de la Creuse devrait être moins bien servie et devrait ouvrir une boutique au "m'as-tu vu, je paye 10 000 euros le mètre carré" pour vendre et avoir une clientèle fidèle et qualifiée... Les exemples sont nombreux, toutes les grosses sociétés qui ont réussies ne sont pas toutes sur Paris.
Malheureusement, certains clients se prennent aussi pour la grenouille et essaye de se mesurer au boeuf amazon ou priceminister sans en avoir les capacités techniques, marketing et j'en passe... Comparons ce qui est comparable et restons réalistes. Je pense que certains devraient revoir leur business plan. Priceminister, c'est près de 200 salariés, plus de 11,476 millions de visiteurs unique, plus de 150 millions de produits disponibles, près de 2 millions de visites par jour... Soyons sérieux.
Quand aux spécialistes du réfencement, je ne lancerais pas le débat, mais je pense sincèrement que certaines agences devrait se réveiller et se rendre compte qu'il est possible de faire du référencement en préservant l'ergonomie et une qualité graphique du site.
Cordialement.
Philippe.
PS : merci ludovic d'apporter un regard neuf sur le e-commerce et sorti des sentiers battus tracés par les "pros" du e-commerce ne vantant que les mérites du référencement et des produits.
Écrit par : Graphical Dream | 20 mai 2010
bonjour Philippe,
Merci merci merci de ton commentaire et de tes excellents exemples qui apportent une vision très pragmatique et réaliste de la situation.
Écrit par : Ludovic Passamonti | 20 mai 2010
Bonjour Philippe,
Je ne pense pas que la question soit de savoir si le client souhaite rouler en skoda, mais plutôt : trouvera t'il un garage pour acheter sa voiture ? Et tout le débat repose sur ce point.
Je ne pense pas que quelqu'un ici remettra en cause l'intérêt d'un design soigné d'une fiche produit. L'impact sur le taux de conversion n'est plus à prouver.
Mais n'est-il pas navrant qu'un e-commercant néglige la règle d'or de tout commerçant : l'emplacement ! Dans le cas du web, il s'agit de la référensabilité du site...
J'aime bien la métaphore de la place vendôme, mais elle est en parti erronée ! Car cet artisan de la Creuse devra être sur la "place vendôme" du web (les premières places google) pour vendre ses produits ! L'emplacement je vous dis... :)
Je finirais enfin par dire que le design doit correspondre au positionnement de votre offre : on attend d'un site haut de gamme un design leché et une recherche ergonomique. Mais quel serait l'impact sur l'internaute d'un disign haut de gamme pour un discounter ? Le graphisme a lui tout seul ne peut être la solution, comme le référencement à lui tout seul ne peut être la solution ! Ces deux leviers complémentaires doivent néanmoins servir un élément qui fait plus souvent défaut chez les commerçant : la STRATEGIE !
Bien à vous,
Manuel
Écrit par : MLengenfelder | 20 mai 2010
Je constate que graphical dream n'a pas bien compris la métaphore. La place vendome = Google (rien à voir avec le coté bling bling.
Donc ton super site graphiquement sublime tout en jolie flash sans texte etc... ne sera jamais vu car d'autres sites plus pragmatiques auront compris que pour vendre, il faut déjà que l'internaute puisse le visiter.
Et bien entendu, on peut faire quelque chose de graphiquement sympa tout en étant référencable.
C'est encore de la stigmatisation de faire penser que les référenceurs veulent faire des sites immondes. La guéguerre entre référenceurs et graphistes est fini depuis longtemps. Mais bon faut croire qu'il y a des nostalgiques...
Écrit par : recrutement commercial | 20 mai 2010
@Manuel :
Je comprends votre argumentaire, et tout réside dans la définition du mot "design". On peut faire un travail soigné, recherché et graphiquement léché, sur un site de hard discount. Les latitudes sont plus courtes (entre autres parce que la profusion d'articles et d'articles complémentaires provoquent un effet "mur"), mais on y arrive. D'ailleurs, CDiscount possède ses graphistes pour mettre en forme ses pubs et sa home est modifiée sans cesse.
C'est pour cela que je préfère parler de design "sophistiqué", que "travaillé" ou "léché", car chaque projet peut bénéficier de ces deux derniers critères, ce qui est moins vrai pour le premier. Alors oui, un site de hard discount aura un design moins sophistiqué qu'un site de chaussure.
Pour en revenir à jauger un niveau graphique par rapport à son positionnement, je dirais que je ne suis pas accroc au "mets pas un costume pour la réunion, on s'adresse juste à des artisans". Si un site vendant des vis, décide de faire un design sophistiqué pour présenter ses vis, pourquoi pas. Le web évolue grâce aux idées. Pourquoi le bleu est elle la couleur des garçons et le rose celle des filles ? Aujourd'hui, un garçon avec une chemise est une fille ? Non, c'est un garçon avec une chemise rose, donc les internautes ne s'y trompe pas non plus.
Alors, je suis bien évidemment d'accord, on ne peut se passer du référencement (je n'ai jamais dit qu'il n'était pas essentiel) et c'est même un élément important à prendre en considération lors du développement du design d'un site, là aussi, les webdesigners n'ont pas que des qualités et doivent se mettre à la page.
J'ai juste à déplorer qu'aujourd'hui, une bonne partie des agences avec qui nous avons travaillé, se contente d'annoncer au client qu'il faut modifier la structure selon leurs directives, sinon la première place de Google ne sera pas garantie, point à la ligne. Le client se retourne donc vers son webdesigner ou son agence complètement désemparé. Il suffit d'avoir un deuxième avis pour avoir une réflexion constructive et des solutions tout aussi efficace a apporter. Mais évidemment, cela nécessite de passer un peu plus de temps sur le projet et que l'agence en question soit sensible au "look".
Voilà pourquoi, et uniquement pourquoi, je ne chante pas les louanges de certaines sociétés de référencement. Mais évidemment, j'en connais de très bonnes, toutes ne sont pas à montrer du doigts. Il est même assez intéressant de constater que les agences qui fournissent un package complet, développement, design, référencement, sont plus efficace.
@recrutement commercial :
Je connais très bien les règles de bases d'un site web et aujourd'hui, aucune TPE ou PME que je connais ne fait du commerce en flash (mais je comprends l'image) et ce n'était mon propos d'occulter le référencement. Bizarrement même, les clients sont plus sensibles au référencement qu'à la présentation de leurs produits.
Nous sommes d'accord sur le référencement comme cité supra, encore faut-il que les agences dont je parle travaillent en collaboration avec le webdesigner et non comme un juge de paix.
La guéguerre référenceurs / graphistes est terminée en agence, pas lorsqu'il s'agit d'une collaboration inter agences. On peut d'ailleurs voir une très nette augmentation des sociétés de référencement, la ruée vers l'or.
S'il y a bien un élément sur lequel j'ai des feedbacks et des exemples, c'est bien celui du référencement, je ne compte plus les retours de mes clients, à moins que le problème vienne de mes clients, alors c'est un autre débat.
Alors, oui, toutes les agences de référencements ne sont pas "mauvaises", comme toutes les agences de webdesign ne sont pas toutes "bonnes", mais les référenceurs n'ont pas non plus les clés de la ville.
Écrit par : Graphical Dream | 20 mai 2010
L'analyse globale est intéressante mais peut-être un peu trop restrictive: ne serait que sur l'exemple des chaussures, si le prix chez Price Minster est beaucoup plus intéressant que chez Shoe Guru, après avoir admiré les-dites chaussures sur le site de Shoe Guru, je le commanderai chez Price Minister!
Et les facteurs influant mon acte d'achat seront multiples: prix, délai de livraison, SAV/garanties, confiance ressentie dans le site...
Bref, la fiche produit est un élément parmi de nombreux autres...
Écrit par : Mr.Ggigi | 08 juin 2010
Très bon article, qui soulève une opposition de principe entre les tenants du 'beau' et ceux du 'laid'. Mon avis est que le débat n'est pas tout à fait là :
- Une 'belle' fiche produit sera peut être plus attractive pour un internaute accordant une valeur symbolique à son achat, disons un affect. Ok.
- Mais soyons clair : tous les split run réalisés par la VPC (VAD aujourd'hui) depuis 50 ans sont unanimes (j'y suis pour ma part depuis 1990): en VPC, le beau est l'ennemi de la conversion. Ca va faire bondir, mais il y a une explication à ça:
Regardez les fiches ci dessus. Les 'belles' ont un point commun, qui a été souligné, elles mettent en avant l'image produit. super. Mais c'est faire fi d'un certain nombre de règles qu'on ne peut pas mettre de coté : L'optimisation de la navigation et le brassage du catalogue d'une part, et la réassurance du client d'autre part.
Ou sont les ventes croisées, qui, notoirement, augmentent à la fois la conversion et le panier moyen ?
Ou sont les rubriques de brassage, mise en avant, nouveautés, promos, qui permettent de remonter les fonds de catalogues et leur donner de la visibilité ?
Ou sont les infos de disponibilité, de notations internautes (ouais, bon...), les infos techniques, la reco virale à un tiers, la wishlist, d'éventuels points fidélité (pas mal, pour des chaussettes, pourtant...), etc...
Toutes ces techniques, qui permettent de grappiller des dizièmes de conversion, voire des %, ont besoin de place, de textes, et, disons le, ne sont pas très sexys. Essayez sur ces belles fiches produits d'ajouter tous ces éléments, et vous allez vite voir le problème : C'est pas jouable, MALHEUREUSEMENT, ça casse tout l'aspect qualitatif du design. Toutes ces belles fiches ont aussi une particularité, c'est d'avoir un fond coloré. Et il est reconnu qu'il est difficile de lire sur fond coloré, ça pose des problèmes de lisibilité, de confort, et donc génère de l'abandon.
Je passe, ça a été très bien souligné, les problèmes de SEO, qu'on ne peut pas occulter dans une activité e-commerce.
Bref, en faisant du 'beau', le marchand néglige pas mal de fondamentaux de la VAD et du e-commerce.
Je pense que c'est accessible sur certains types de produits dont l'achat comporte une part importante d'affectif, mais bon, pour vendre des pneus ou des ventilateurs de PC, je suis pas convaincu de l'efficacité économique.
Sans compter que le cout de création des images est assez lourd, et empèche toute stratégie de blind test de nouvelles gammes.
Écrit par : Magento | 09 juin 2010
Effectivement, je n'avais pas pensé au manque de place que cela peut engendrer en plus du problèle d eréférencement
Écrit par : recrutement commercial | 10 juin 2010
Effectivement construire la fiche produit autour de la photo semble être une très bonne idée, mais cela nécessite aussi plus de travail concernant le design
Écrit par : Bruno Hug | 10 juin 2010
Très bon choix d'exemple!je connaissais toutes les boutique qui ont été cités , mais ces cruelles comparaisons montre bien l'impacte des mise en scène des produits .
Écrit par : tableaux | 13 juillet 2010
Effectivement la mise en scene d'un produit fait tout. Il faut des personnes qualifiées pour effectuer cette mise en scene aussi, car une belle image, bien positionnée n'arrive pas seul ;)
Écrit par : Michael | 18 juillet 2010
Très intéressant cet article.
Cependant, je pense que 2 éléments peuvent nuancer la comparaison des fiches citées.
Le premier provient de l'adaptabilité de la fiche produit. En effet, un site qui vend des chaussures et de l'électroménager ne peut pas se permettre de proposer des fiches complètement différentes et doit donc posséder une structure flexible et assez basique. Problématique à laquelle vient s'ajouter le poids des images de qualité. Pour un site avec une collection restreinte, c'est ok, pour un mastodonte qui gérent des dizaines de milliers de produits, c'est bien moins drôle. Et chez l'utilisateur cela peut ralentir l'affichage de manière importante...
Le second provient du positionnement marketing car je relève que (à part dans le cas du tee-shirt) les produits des "jolies" fiches sont plus chers. Et que 2€ sur une paire de chaussettes, cela donne ici +33%... Dons ces fiches sont quasiment inaccessibles à tous les sites communiquant sur leurs prix, car trop belles elles rendraient l'offre non crédible.
Bonne continuation
Écrit par : Arnaud | 26 juillet 2010
Seconde remarque, les photos sont simplement plus grandes, on voit clairement mieux le produit et souvent les backgrounds se fondent avec le reste du site.
J'avais lu je ne sais plus ou, une boutique de bijoux qui avait un superbe design luxe, et qui est passé sur un design discount bien moche pour voir ces ventes s’envoler sans modifier ces prix.
Pour résumé, ca dépend de l’image que l’on souhaite dégagé, une image de luxe et de qualité ou une image de discount.
Écrit par : Sac à dos | 21 novembre 2010
Un exemple qui va faire du bruit, je pense :) :
http://www.suitsupply.nl/#/collection
Je vous invite à rester un peu sur la page d'accueil, sans rien faire...
Pour ma part, je n'ai, du coup, jamais eu envie d'aller sur les fiches produits.Donc en terme de ventes, je suis pas sur que ça marche bien.
Alors, le beau, le quali, est ce que ça fait vendre ?
Écrit par : Magento | 24 novembre 2010
@Magento, justement combien de clients ont le temps d'attendre ? Ce site fait sourire mais fait-il a-che-ter ? C'est un coup marketing à double tranchant, car on ne va pas forcément le mémoriser comme le site de vente...
Personnellement en tout cas, ce n'est pas ce que je vais retenir et puis, en tant qu'acheteuse notamment de vêtements d'homme, je ne me vois pas le recommander aux femmes de mon entourage... on peut suggérer plutôt que de tout montrer...
Écrit par : robe | 25 novembre 2010
@robe
Oui, toute la question est là. Pour moi, la réponse est négative, il ne fera pas acheter, alors qu'il est 'superbe', si l'on peut dire, et à du couter un oeil à réaliser. Il ne répond toutefois pas aux pré-requis d'un site e-commerce.
Après, ils ont tout joué sur l'émotionnel, c'est un pari osé, je crains que ce ne soit un pari perdu...
Écrit par : Magento | 25 novembre 2010
Good !
A faire tourner auprès de tous ceux qui se lancent dans le e-commerce.
Entre une belle présentation et des prix "bas", je pense qu'il n'y a pas photo. Pour avoir fait moi-même les frais de produits mal présentés, je peux affirmer que travailler le visuel augmente considérablement le taux de conversion.
Écrit par : Inside Référencement | 01 février 2011
C'est sur que les photos donne envie cependant ce graphisme n'est pas accessible a tous.
Écrit par : jardin | 02 février 2011
Bonne idée ce petit comparatif c'est clair que certaine boutique ne donne vraiment pas envie
Écrit par : mutuel | 02 février 2011
La différence qui m'a le plus choqué est celle des chaussettes! Et la tu te dis ouah! c'est vrai qu'une belle photo et une belle mise en page du produit c'est quand même essentiel!
Écrit par : lunettes de soleil | 17 mars 2011
"Le projet de loi que nous avons sur la parole aujourd'hui a quelques défauts, mais aborde des problèmes majeurs dans le processus de négociation collective», a déclaré représentant de l'État Michael Henne, une peine d'emprisonnement Republican.The modifié le projet de loi retiré comme sanction possible pour les travailleurs qui font grève.
Écrit par : pas cher air max tn | 31 mars 2011
je vous remercie de partager, très gentil de votre part
Écrit par : angel | 06 avril 2011