Des sliders toujours plus immersifs, plus impactants (05 août 2010)

Est-ce qu'une nouvelle tendance est train d'apparaitre au niveau des sliders ?
Les sliders, vous savez, ce sont ces grands bandeaux panoramiques que l'on retrouve sur tous les sites depuis quelques années, et qui permettent de faire défiler plusieurs visuels dans une même zone.
J'ai consacré il y a quelques mois un article aux nombreux avantages des sliders pour un site d'e-commerce :
- Structuration importante de la page d'accueil.
- Large zone d'expression graphique et textuelle qui donne au bandeau une visibilité bien supérieure aux autres contenus.
- Possibilité de mettre plusieurs informations différentes en rotation automatiques et de créer une animation dans la page.
Mais ce n'était pas encore suffisant pour certains marketeux...
Pourquoi restreindre la zone d'animation graphique d'animation à l'espace délimité par le bandeau ?
Pourquoi ne pas utiliser tout l'espace libre sur la page d'accueil ?
Et l'habillage promotionnel des pages fut crée
Les premiers à y avoir pensé furent les leaders du e-commerce en habillant leur fond de page d'un grand visuel, généralement lors des pics d'activité saisonniers que sont les Soldes et Noël. Depuis, la moindre boutique en ligne reprend ce procédé promotionnel.
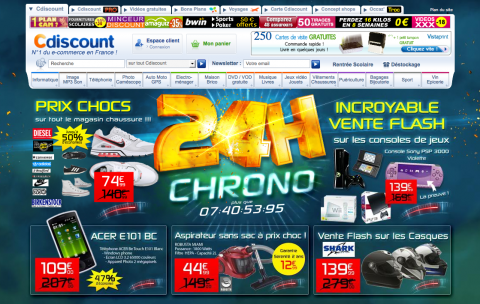
Cdiscount a fait parti des premiers à généraliser le procédé en événementialisant son site tout au long de l'année. Le site n'a jamais la même page d'accueil d'une semaine sur l'autre, grâce à l'utilisation d'animations Flash couplées à un habillage du fond de page.
Le slider "full page" est né
Et puis les vitesses de débit ont encore augmenté, permettant d'afficher des pages d'accueil de plus en plus lourdes.
Parrallèlement, les résolutions d'écran ont elles aussi évolué permettant d'afficher des sites toujours plus larges. Le standard est à 1280 pixels, et le 1440 pixels se répand très vite.
Il n'en fallait pas plus pour passer à l'étape supérieure, avec des sliders très graphiques, qui habillent désormais tout le fond du site, au lieu de rester confiné dans le traditionnel bandeau au format panoramique.
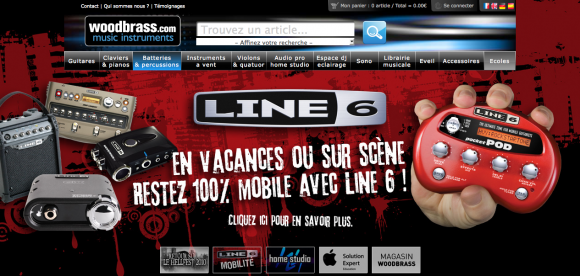
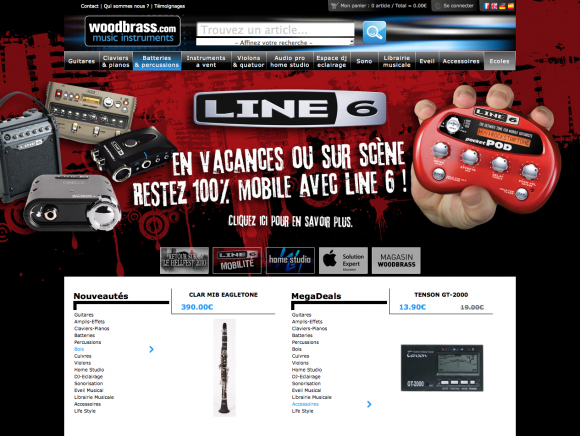
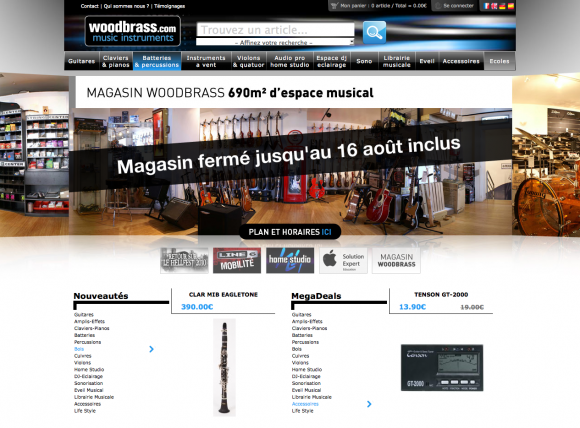
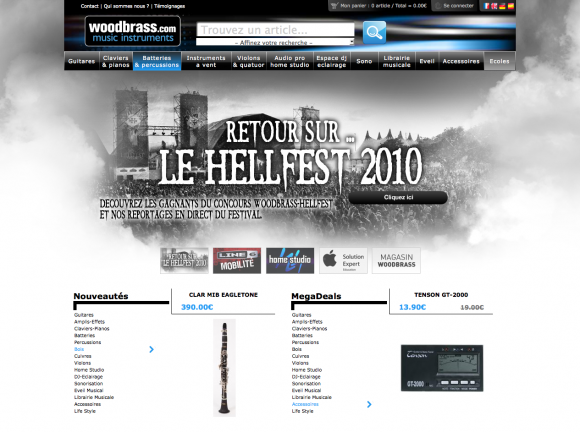
Voici ce que ça donne sur Woodbrass.com, site de vente en ligne d'instruments musicaux.
Slide 1 : promotion pour une gamme de produit
Slide 2 : information sur la boutique
Slide 3 : éditorial sur un évènement musical
Il faut bien admetre que l'impact graphique du slider prend une autre dimension.
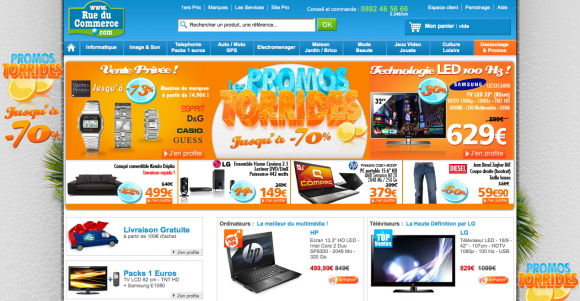
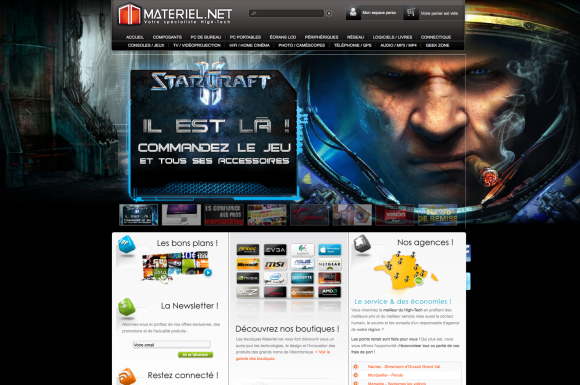
Autre exemple sur Materiel.net (merci @Studio76), site de vente en ligne de matériel high-tech.
Slide 2 : annonce d'une sortie de produit
Slide 3 : promotion commerciale sur une sélection de produits
Alors, qui est le prochain ?
Si vous avez d'autres exemples de sites utilisant ces sliders géants, n'hésitez pas à les citer dans les commentaires.
Pour en savoir plus :
Pourquoi utiliser un slider sur votre site e-commerce ?
Compilation de 20 jolis sliders/galeries JQuery pour vous inspirer
Compilation de sliders JQuery avec leurs tutoriaux (en anglais)
10:50 | Lien permanent | Commentaires (13) |  |
|  | |
| |  Imprimer
Imprimer









Commentaires
Joli sujet... Le soucis avec ce type de slider, c'est qu'il faut un graphiste à poste derrière pour produire. Il faut également de la matière (photo, éléments graphiques), et tout le monde n'en a pas les ressources. Ceci dit de notre côté nous encourageons nos clients à investir dans ce type d'outils, l'efficacité d'un bon carrousel n'est plus à démontrer.
D'un point de vue personnel je suis plus modéré sur l'approche graphique et ergonomique des gros sites. C'est la fête des yeux, le sapin de Noël permanent... ces changements permanents sont, à mon sens, un bon moyen de perturber la navigation (tiens, hier j'ai fait mes courses dans un Monoprix que je ne connaissais pas, c'était pénible de chercher le sucre en poudre). Utiliser ce type de sliders, à mon avis, il faut le réserver à des actions ponctuelles. Et puis bon, on dirait que certains ont oublié que la page d'accueil n'est pas la landing page systématique, surtout pour de gros sites qui ont, par définition, ont un catalogue très large et qui sont présents sur tous les fronts. Alors oui, ça claque, mais dans la pratique, pour la plupart des sites fraçais, ça n'est pas jouable économiquement (dommage ?).
Écrit par : François | 05 août 2010
Salut François,
tu as le don pour nous ramener à la dure réalité du terrain ;-)
C'est vrai qu'il faut avoir une bonne approche graphique et des compétences Photoshop/JQuery/CSS (rien que ça...) pour ne pas transformer ce type de pratique en un gros bouzin qui innonde toute la page d'accueil, et réduit à zéro les bénéfices potentiels, voire qui fait fuir les visiteurs.
Comme toujours dans le e-commerce, il faut y aller doucement, par étape. Tester pour voir si une généralité peut s'appliquer à son propre cas, et optimiser le cas échéant.
Comme souvent dans le e-commerce, la règle serait : pensez "efficacité", restez simple.
Écrit par : Ludovic Passamonti | 05 août 2010
Désolé, Ludovic, je sais que j'ai parfois tendance à être un rien terre à terre, mais bon... tu l'as dit, faut penser efficacité et rester concrets histoire de mettre fin au "le e-commerce c'est magique".
Après je n'ai rien contre ces principes et je suis pour appliquer ce qui marche, mais l'avantage de ma position est de pouvoir comparer les effets de telle ou telle méthode, de telle ou telle action sur un panel de plus de 120 boutiques "intermédiaires" entre les poussives boutiquettes qui constituent le gros de la troupe et les gros leaders du marché qui faussent la donne lorsqu'on veut appliquer les principes qui fonctionnent chez eux dans un contexte différent...
La stratégie et la tactique de l'armée américaine ne vaut rien pour pratiquer la guerilla (CQFD)
Écrit par : François | 05 août 2010
Pas besoin de t'excuser, nous sommes complètement en phase sur la conclusion, et c'est ce qu'il faut retenir de cette pratique d'e-merchanding.
Écrit par : Ludovic Passamonti | 05 août 2010
C'est quand même limite de la pollution visuelle. Les sites comme Cdiscount, bien qu'ils connaissent un franc succès, ne sont vraiment pas aimé des utilisateurs. On va dessus parce qu'il y a des bons plan, mais l'ergonomie et le graphisme qui pètent les yeux de couleurs toujours plus vives pourraient vraiment être retravaillés. Un exemple réussi : materiel.net. Les captures que tu montres dans ton article sont jolies et agréables. Ils ont su éviter l'agression visuelle tout en agrandissant l'espace de promotion du produit.
Écrit par : Maxime de l'agence web Wype | 05 août 2010
Ton commentaire illustre bien ce que je dis sous le commentaire de François :
A manier avec parcimonie selon son propre cas de figure. Le résultat peut être réussit, comme il peut être catastrophique.
Écrit par : Ludovic Passamonti | 05 août 2010
Oui, Maxime, on est bien d'accord... entre le graphisme douteux, l'ergonomie parfois surprenante et des tunnels de commandes alambiqués et hyper chiants (voir les billets du gars au collant vert ou il teste les sites en direct live), il me semble évident que leur succès est du à leur puissance financière qui leur permet de monopoliser l'espace et à la notoriété qui en découle.
Parfois je me dis qu'une entreprise avec de gros (gros) moyens qui se met en tête de les concurrencer avec une autre approche pourrait faire un sacré carton... quand tu vois le succès des débuts de Google ou de Facebook et que tu constates que c'est la clarté et la simplicité (donc l'efficacité) qui leur ont permis d'exploser, tu as de quoi te poser des questions.
Écrit par : François | 05 août 2010
Bonjour,
J'ai expérimenté la technique 'clarté efficacité lisibilité' sur un petit site e-commerce que j'ai monté, j'ai même poussé le bouchon jusqu'à proposer des gammes de produits hyper courtes car la valeur ajoutée était 'des produits sélectionnés au meilleur rapport qualité prix'
Et bien le résultat est mitigé :
- De très bons retours sur l'ergonomie et le parcours client
- Mais les clients achètent ailleurs...
=> j'en ai tiré 2 conclusions : Les bonnes vieilles techniques commerciales marchent toujours (Hyper promo, gros choix, faire du tape à l'oeil etc...)
et quand on a de gros moyens (SEM) forcément ça fait une grosse différence, même un bon positionnement prix ne fait pas tout.
Pour une entreprise qui aurait de gros moyens et qui voudrait adopter une approche radicalement différente, ce serait très risqué,je pense que seule une entreprise avec une notoriété déjà bien établie pourrait relever ce challenge, il ne faut juste pas être trop en avance sur son temps (même si à titre personnel,je suis convaincue par ces méthodes car je pense que les sites vont évoluer vers plus de clarté immanquablement, c'est une éternel recommencement...)
Et puis n'oublions pas que Google(moteur) et Facebook ne vendent rien (ou presque ;))
Écrit par : lolaebusiness | 05 août 2010
Les bonnes vieilles techniques commerciales fonctionnent toujours, bien sûr... des prix bas (difficile de dire le contraire), le gros choix (forcément, c'est plus facile de trouver le petit article dans 20 000 références que dans 100 lorsqu'il s'agit d'atteindre un seuil de franco de port et il est également plus facile de faire du cross selling dans ces conditions là), le "tape à l'oeil", là je suis moins convaincu vois-tu.
Ok, tout dépend de ce que tu vends, et la charte graphique doit y correspondre : si tu vends de la lingerie super classieuse, je vois mal l'approche CDiscount fonctionner, par exemple. Le "tape à l'oeil", il donne une impression cheap qui peut favoriser la perception de prix bas, alors même que le site d'à côté peut, par une approche trop "léchée", influencer l'acheteur dans l'autre sens.
Je n'oublie pas que Google et FB ne vendent rien, j'en parlerai à mes clients qui font le bonheur des actionnaires de ces deux géants ;) n'empêchent qu'ils ont réussi justement en étant en avance sur leur temps, mais je suis aussi bien placé pour savoir, par mes expériences antérieures, qu'être trop en avance peut te conduire à l'échec. C'est d'ailleurs pour ça que chez RS on ne se précipite pas la tête en avant sur toutes les geekeries à la mode (je préfère laisser à d'autre le soin d'essuyer les plâtres).
Il y a des valeurs fondamentales à mes yeux, il faut penser long terme, fiabilité, être prudent et ne sortir du bois que pour la gagne, penser simple et léger, bref, c'est une philosophie, mais libre à chacun de ne pas y adhérer. Loin de moi l'idée de prétendre détenir "la" vérité, de toutes façons il n'y en a jamais qu'une, encore moins dans nos métiers, mais il s'agi là de convictions et d'un pari sur l'avenir : donnons nous rendez-vous ici même dans quelques temps pour voir si on avait bien anticipé (nos points de vue personnels sont raccord)
Écrit par : François | 05 août 2010
Hello,
C'est beau ces sliders, mais alors qu'est-ce que ça peut être chiant quand on en croise un ! Ca ralenti le chargement de la page mais d'une force, c'est horrible.
Je préfère largement un petit sliders ou des images fixes qui permettent un chargement de la page plus rapide, pas de temps à perdre à me demander pourquoi pendant 10 secondes j'ai un gros blanc sur le site.
Une grosse image je dis pas, c'est déjà lourd à charger, mais alors une dizaine... Si c'était pas pour regarder l'animation sur materiel.net (sur le premier j'ai pas tenu jusqu'au chargement je suis parti avant) je serais parti aussi vite.
Et n'oublions pas non plus que si les hauts débits se répandent, si les résolutions moyennes grandissent, il reste encore une très grande parties des gens qui n'y ont pas accès ou n'en possède pas. Et ceux là on en fait quoi, on les zappe pour le CA ?
Écrit par : Nico | 05 août 2010
Moi c'est sur Woodbrass que j'ai attendu 10 secondes avec un fond blanc, le temps que les 5 images de fond se chargent.
C'est vrai qu'à vouloir en faire trop, on fait parfois mal.
Écrit par : Ludovic Passamonti | 05 août 2010
Ceci dit je n'ai peut être pas attendu réellement 10 sec, mais comme l'internaute moyen je suis pressé et je n'ai pas le temps d'attendre que ça se charge.
Et il faut aussi distinguer le temps de chargement réel et le temps de chargement ressenti. Là en ressenti c'est horrible pour moi...
Écrit par : Nico | 05 août 2010
Je rajouterais en plus du temps de chargement augmenté, un visuel agressif type pub flash à la télé qui m'horripile particulièrement.
Écrit par : JZ | 07 août 2010