Fiche produit de Jules.fr : presque parfait, la faute au crosselling... (10 septembre 2010)

Dernier volet de l’analyse de la refonte de Jules.fr avec la fiche produit.
On arrive au bout de la 1ère grande étape de la vente, donc l’objectif est de coinvaincre le visiteur de mettre le produit (voire plusieurs produits à la fois) dans son panier. Pour cela, il va falloir :
- Le conforter dans le choix du modèle
- L’aider à passer à l’acte.
Et bien sûr, le site réussit très bien cet exercice.
Vous ne pouvez pas dire le contraire, cette fiche produit est bien conçu. Voici pourquoi.

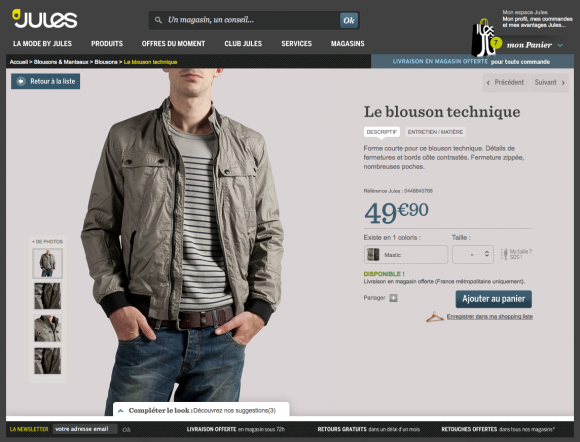
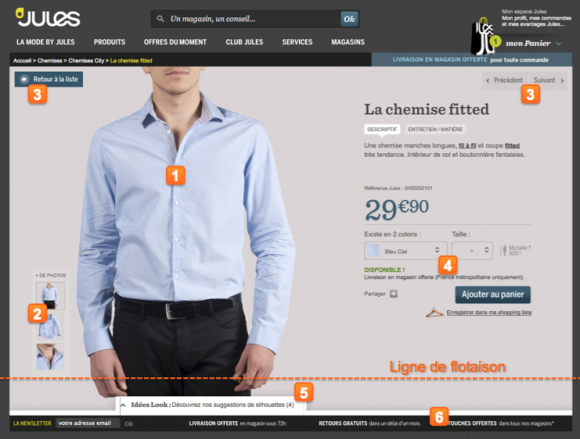
Parce que le produit y est encore à l’honneur, avec ce visuel (1) qui occupe la majorité de l’espace, dans un environement graphique qui le valorise. Cette ligne de conduite se retrouve dans tout le site.
Vous pouvez lire à ce sujet comment faire une fiche produit qui donne envie d’acheter ?
J’accroche moins sur le zoom qui s’ouvre en pleine page et qui n’apporte pas grand chose par rapport au visuel initial. Un zoom HD au survol (dit « onclick ») aurait été plus pratique pour regarder les détails (texture, col, manchette, boutons, …). Toujours est-il que les autres vues (2) proposées sont des gros plans de ces parties du produits, donc au final, j’ai mon information.
Ensuite la navigation depuis la fiche (3) est pratique car un bouton « retour à la liste » bien visible permet de revenir facilement à ma recherche sur la page précédente. Ou bien je peux accéder aux produits précédents / suivants grâce aux flèches en haut à droite. C’est tout bête mais je ne compte plus les sites qui oublient ces détails.
Pour le reste (4), c’est du classique, bien travaillé :
- Prix bien visible
- Descriptif produit clair
- Visualisation des variantes de couleur / variantes de motifs
- Les tailles non disponibles sont indiquées
- Un guide des tailles très pratique
- La dispo en stock, dans le bon code couleur (vert)
- Les 3 fonctions de partage essentielles (email à ses amis, Facebook, Twitter)
- Un bouton d’ajout au panier qui ressort bien, et situé au dessus de la ligne de flotaison.
Enfin, en pied de fiche produit (6) les informations de ré-assurance / services sont remises.
On retrouve juste sous la photo les « Idées looks » (5) une superbe fonction de cross-selling, donc l’onglet est un peu trop discret à mon goût, et qui se situe sous la ligne de flotaison en configuration écran 1280 X 800 pixels.
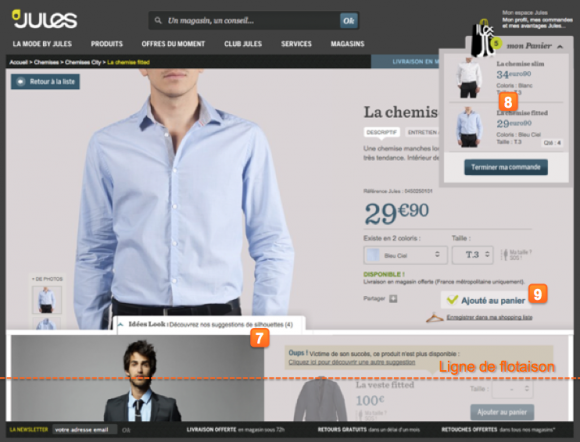
Dommage me direz-vous ? Et bien non ! Car ce site est diabolique ! Au moment de la mise au panier du produit, un superbe effet animé fait émerger l’onglet du bas de page (7), en même temps que le panier se déroule (8), et que le bouton « Ajouter au panier » affiche un message de confirmation (9).

Là, je suis scotché…
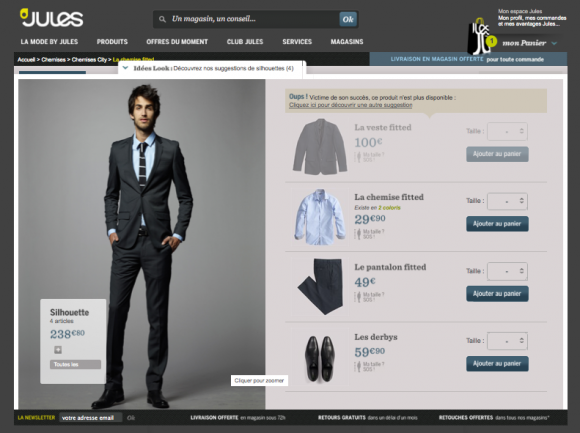
L'onglet complètement déroulé fait apparaitre un total look, avec un ajout au panier immédiat des produits le composant, sans avoir à consulter le détail de chacun.

Là où c'est moins efficace, c'est quand l'onglet s'amuse à faire des va-et-vient inopinés dès qu'on bouge trop sa souris, car le survol n'est pas bloqué. Au bout de 30 secondes pour essayer de stabiliser le bidule, j'ai laissé tomber... Ca aurait pu très bien marcher mais le layer est trop grand, et oblige à scroller pour être vu en entier.
Je n’ai plus rien à dire… c'est assurement un des meilleurs site de e-commerce français que j'ai vu depuis bien longtemps.
Ha si ! Le processus de commande mérite aussi un coup d'œil. Il est très intéressant, avec des bonnes idées, mais je laisse ce soin au Capitaine Commerce de nous faire une analyse en vidéo.
Il reste une question cruciale pour en faire un site parfait, mais à laquelle je ne répondrai pas : il vaut quoi ce superbe site en SEO ?
(et accessoirement, je me demande combien il a couté...)
Si ce n'est pas déjà fait, n'oubliez pas de lire aussi :
08:00 | Lien permanent | Commentaires (6) |  |
|  | |
| |  Imprimer
Imprimer
Commentaires
Très bel article, sur un très beau site...
J'ai une autre question : sur quelle plateforme a été réalisée ce site? ou est-ce un développement sur mesure?
Écrit par : Mélodie | 10 septembre 2010
Mêmes questions et par qui ?
Écrit par : Nathalie | 10 septembre 2010
Altima (12 millions d'euros de chiffre d'affaire, rien que cela !)
Écrit par : 1Dclic | 10 septembre 2010
@Mélodie
A priori la plateforme est Windows (pages .aspx) pour avoir une info sur une plateforme en fonction d'un nom de domaine voir ici (exemple avec jules.fr) :
http://toolbar.netcraft.com/site_report?url=http://www.jules.fr
Écrit par : Pierre | 17 septembre 2010
@Mélodie
Ooops c'est marqué dans les mentions légales de jules.fr c'est bien du Windows avec Microsoft Commerce Server http://www.microsoft.com/france/serveur/commerce-server/
Toutefois je ne crois pas qu'il faille s'attacher trop à la plateforme, c'est surtout le savoir faire de l'agence qui compte, et Altima travaille aussi en environnement Linux.
PS : Je ne touche rien d'Altima ;-)
Écrit par : Pierre | 17 septembre 2010
Et donc en SEO, pas d'avis particulier ?
Écrit par : Anthony | 08 novembre 2010