10 exemples de menus déroulants étendus avec du merchandising (27 décembre 2009)

Suite de l'article Navigation + ergonomie + merchandising = menu déroulant étendu. Voici d'autres exemples de ce qu'il est possible de faire en matière de merchandising avec un menu déroulant étendu.
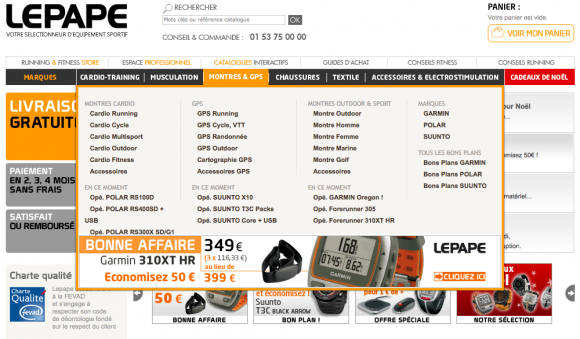
En plus des catégories traditionnelles, le menu permet un accès direct à la sélection du sommelier, les meilleures ventes, les mieux notés, les champagnes sélections, et un bandeau promotionnel.
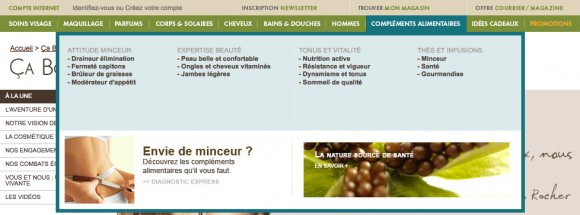
Un beau menu, sobre, avec une bannière promotionnelle qui s'intègre parfaitement dans l'environnement graphique. Le design est très similaire à celui de Yves Rocher, (plus bas dans la liste), au point de se demander qui s'est inspiré de qui ?
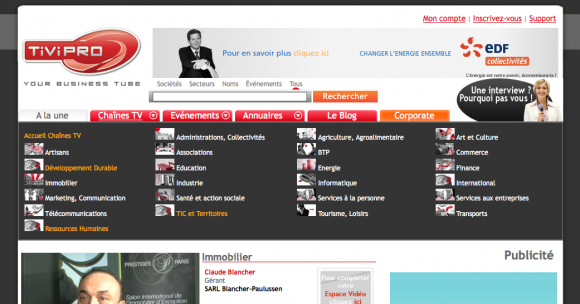
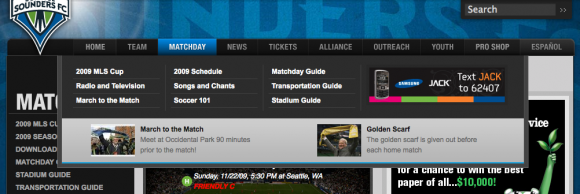
Le menu de TiviPro se distingue des autres, car il ne se déroule pas en survolant la page d'accueil mais en la décalant vers le bas. L'effet est tout aussi efficace. Par de merchandising ici, juste un rangement propre des nombreuses sous-catégories, avec une mise en avant de certaines, en orange. Petite optimisation possible, il faudrait mettre l'onglet sélectionné dans une couleur "on" qui le relie à son déroulé, car dans la copie d'écran ci-dessous, on ne distingue pas bien que j'ai cliqué sur "Chaînes TV".
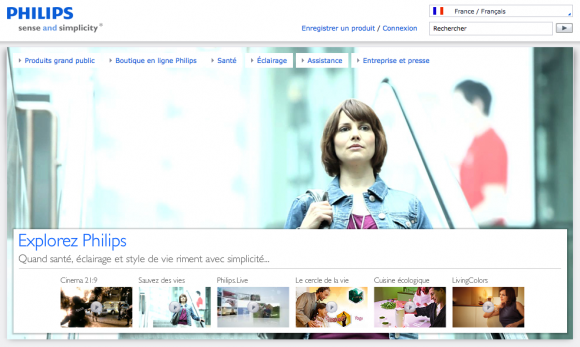
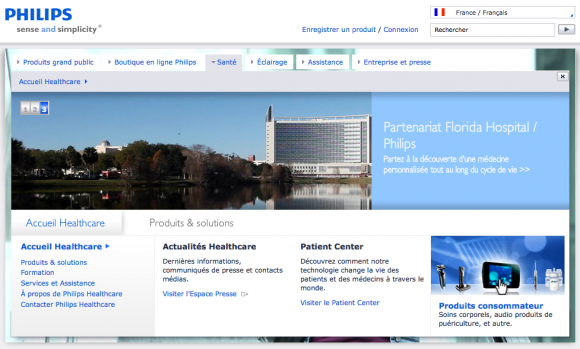
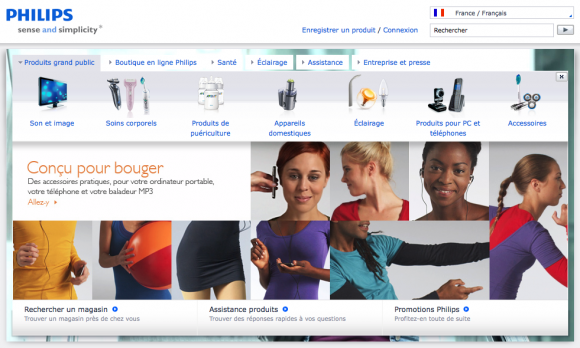
Chez Philips, on ne fait pas les choses à moitié. Le déroulé recouvre intégralement la page d'accueil au survol, et présente pour chaque onglet une véritable page d'accueil bis. Tout y est : bandeaux larges en rotation automatique, des onglets intérieurs, un carrousel de produits, et des visuels à gogo pour habiller l'espace.
Au final, n'est-ce pas un peu trop chargé ? L'intéret du système (qui est, je le rappelle, de simplifier l'orientation du visiteur) n'est plus là, surtout sur la page "Produits grand public". Trop de repères visuels, tuent le répère visuel...
Page d'accueil normale
Yves-rocher.fr (via Richcommerce.fr)
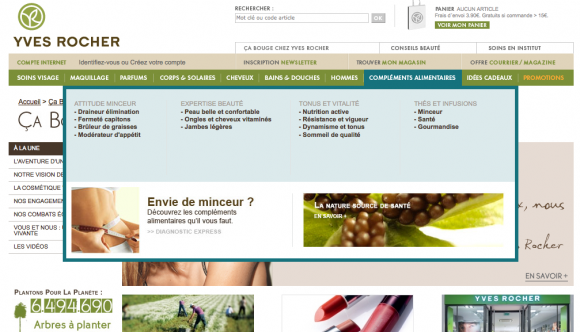
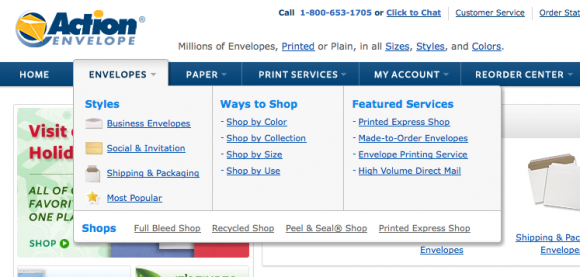
On revient a quelque chose de plus sobre et efficace. Le menu est clairement séparé en 2, mais reste visuellement en 1 seul bloc grâce à son épais filet coloré le reliant à son onglet. D'un côté, la catégorisation des sous-rubriques simple et lisible, complétée par 2 belles mises en avant graphique. What else ?
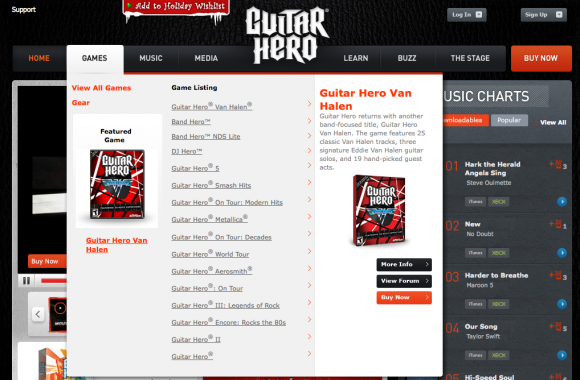
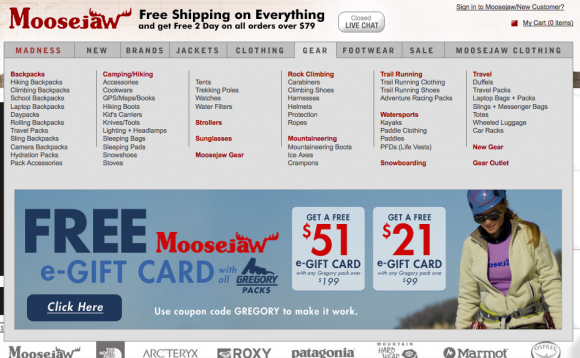
Le célèbre jeu vidéo utilise un menu déroulant étendu sur l'onglet Games, pour donner plus d'informations sur chaque version de son produit. Remarquez le boutons "Buy Now" déjà accessible dans le menu, sous le visuel produit à droite.
Moosejaw.com (via Getelastic.com)
08:16 | Lien permanent | Commentaires (3) |  |
|  | |
| |  Imprimer
Imprimer














Commentaires
3suisses fait ça aussi non ?
Écrit par : e_MkG | 28 décembre 2009
http://www.ricaud.com/control/fr/
http://www.vertbaudet.fr/fr/
Écrit par : e_MkG | 29 décembre 2009
merci pour la référence à Plus-de-bulles, que nous continuons à améliorer en fonction des comportements des utilisateurs que nous analysons en temps réel.
Bonne fêtes et bonne année !
Écrit par : Toucouleur | 30 décembre 2009