
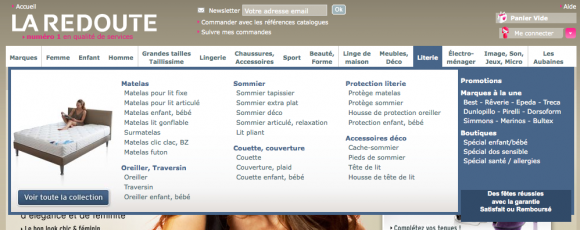
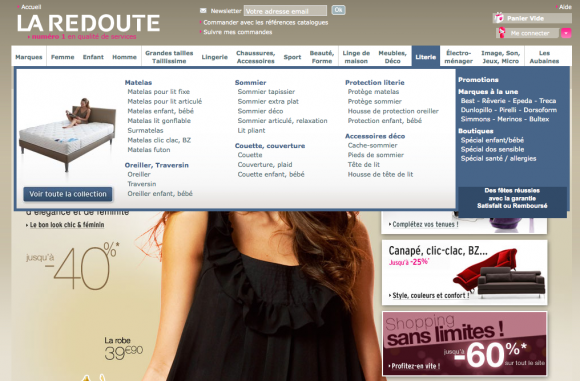
Je viens de lire un article très intéressant sur l'excellent blog http://www.e-merchandising.net qui explique les coulisses des nombreuses optimisations réalisées depuis plusieurs mois sur l'un des plus gros site d'e-commerce de France : Laredoute.fr.
Le dernier article parle de la refonte du menu de navigation qui intègre désormais un menu déroulant étendu. J'avais envie d'en parler depuis longtemps car je trouve ce système très pratique pour résoudre certains problèmes de navigation liés au nombreux sous-niveaux de rubriquage. Et bien plus encore...
Qu'est-ce qu'un menu déroulant étendu ?
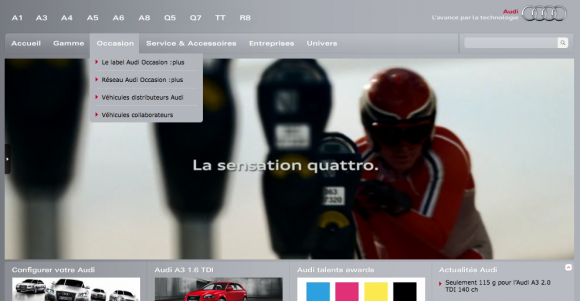
Exemple de menu déroulant classique sur Audi.fr
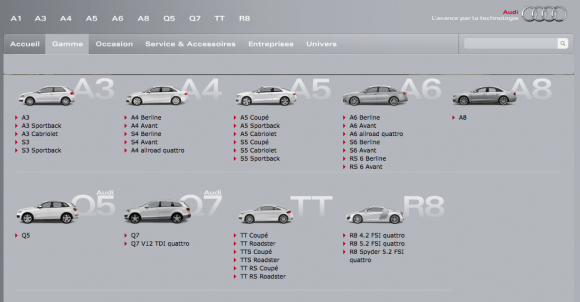
Exemple d'un menu déroulant étendu sur le même site :
Vous l'avez compris, le menu déroulant étendu couvre toute la page et permet d'afficher beaucoup plus d'information au survol de l'onglet qu'un menu déroulant classique. Ce système est particulièrement pratique pour les sites proposant de nombreux univers-produits et/ou ayant une gamme profonde pour chacun de ces univers comme nous en trouvons beaucoup en e-commerce.
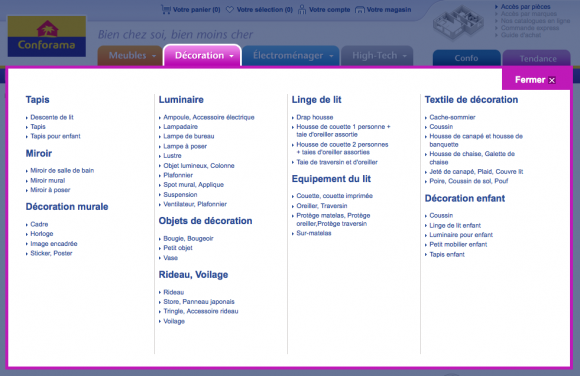
Autres exemples Conforama.fr
Quels avantages ?
- La profondeur et la largeur de la gamme sont immédiatement visibles. Les liens vers chaque sous-rubrique sont bien organisés, de manière lisible, grâce au gain d'espace et au traitement graphique plus poussé que sur un menu déroulant standard.
- L'accès aux produits est plus direct. Plus besoin de jongler avec des menus déroulants en cascade, ou avec des niveaux inférieurs de navigation qui s'empilent au fur-et-à-mesure que je clique sur les sous-rubriques. En 1 clic, je peux trouver tout ce que je veux.
Mais là ou cela devient encore plus fort, c'est quand le menu déroulant devient à lui seul un véritable espace de merchandising.
Menu déroulant et e-marchanding intégré
Au delà du gain important que peut procurer ce système en matière d'ergonomie, il y a une valeur ajoutée qui me semble beaucoup plus prometteuse et encore sous-exploitée. Celui du merchandising dédié à chaques sous-rubriques. Voilà le véritable avantage de ce système !
Sur la plupart de sites d'e-commerce, le visiteur est bien souvent obligé de se rendre sur la page d'accueil intermédiaire dédié à l'univers produit pour prendre connaissance de tous les contenus associés (promo, top ventes, conseils, ...). 1 étape supplémentaire qui n'aide pas toujours à l'orientation du visiteur, surtout quand on arrive sur une page pleine à craquer de prix barrés et de promotions dans tous les sens.
Pourquoi ne pas déjà afficher certaines de ces informations (en plus du rubriquage) au survol de l'onglet ? Jettez un oeil sur ces exemples :
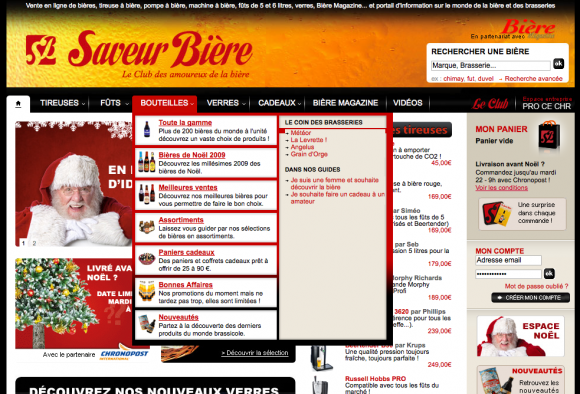
Le menu propose une mise en page claire et attractive des sous-rubriques avec des visuels produits, mais aussi des entrées par Brasseries et des conseils /articles dans la colonne de droite.
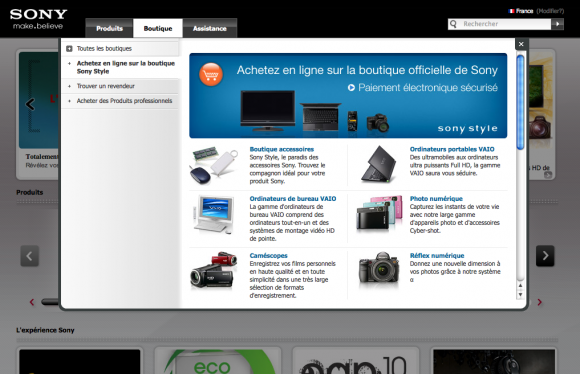
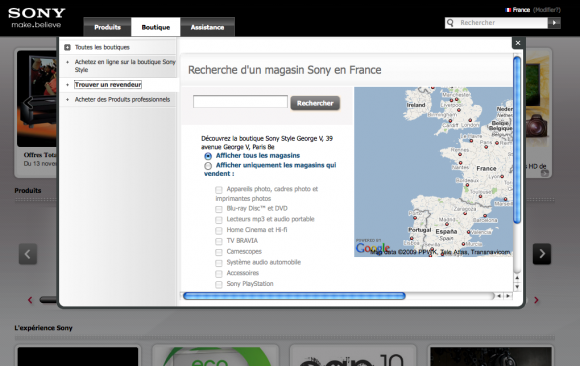
Un site récemment refondu qui avait déjà un menu déroulant étendu, et qui enfonce le clou au niveau du merchandising dans cette nouvelle version.
- Bannière large pour faire passer des messages, jouer la ré-assurance.
- Belles catégories avec visuel produit et descriptif.
- Accès direct à des conseils d'aide au choix
- Le Dealer Locator a même été directement intégré dans le menu !
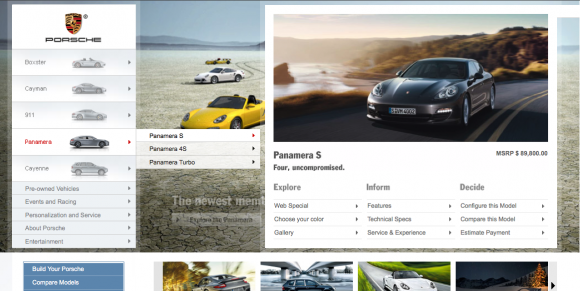
Dans le genre simple et sublime, Porsche est un modèle du genre. Visuel plein pot, le prix est déjà affiché... et des sous-rubriques nous invitant a une véritable expérience « Explore, Inform, Decide ». Un « entonnoir de vente » efficace, difficile de faire mieux.
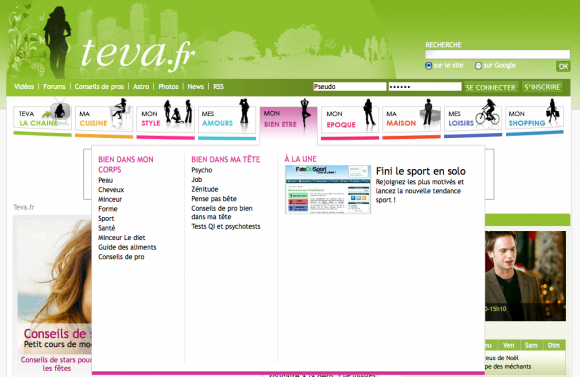
Très belle intégration sur un site à vocation éditoriale. Un large espace est accordé à la mise en avant de l'article « A la Une », un peu trop même... étant donné la grrande zone blanche restante.
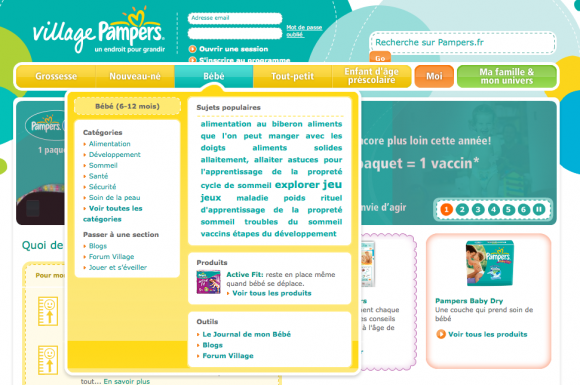
Celui là est pas mal. On retrouve les catégories des produits, mais aussi un accès dédié aux outils communautaires (blogs, forum), une mise en avant produit unique (comme ça on ne peut pas la louper), et plus inhabituel, un nuage de tags qui permet de renvoyer vers n'importe quel contenu du site.
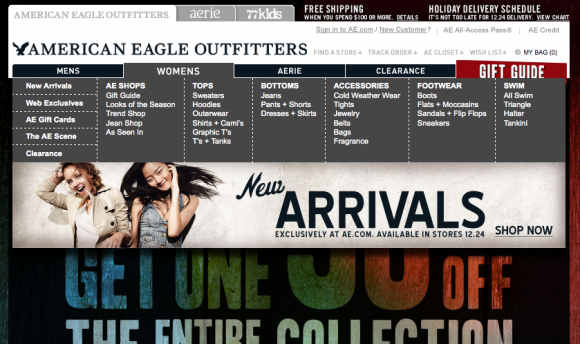
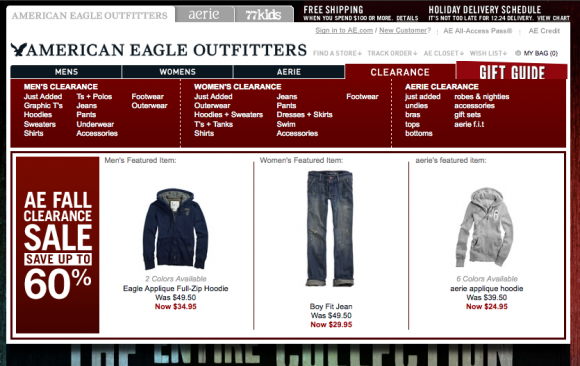
Un exemple plutôt axé sur l'auto-promotion dans l'onglet Womens, avec une belle bannière qui s'intègre parfaitement dans l'environnement graphique global, et dans la rubrique Clearance, la mise en avant de 3 produits.
On ne le présente plus. Sobre et efficace.
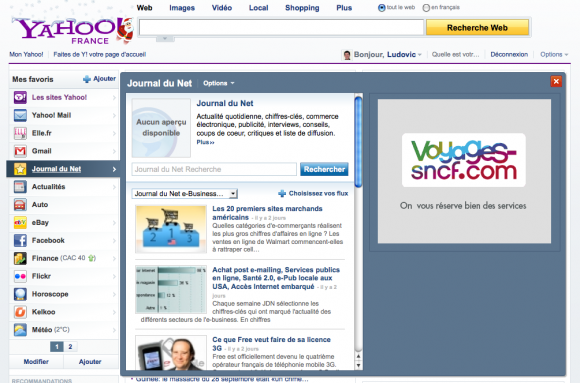
Chez Yahoo, c'est du grand art. Le menu déroulant est ni plus ni moins qu'un flux RSS qui se met à jour, et dans lequel un espace publicitaire est intégré. On peut ainsi consulter tous ses sites préférés sans 1 seul clic. Par contre, le temps de chargement de chaque onglet s'en ressent.
Reste une question : comment doit-on définitivement appeler ce système ? J'ai vu plusieurs termes possibles :
- Super menu ?
- Menu déroulant étendu ?
- Menu déroulant surdimensionné ?
EDIT : Fred Cavazza a publié un article sur le même sujet avec d'autres exemples, et son appellation est "menu de navigation surdimensionné".
A lire ailleurs sur le même sujet :
- http://www.fredcavazza.net/2007/10/07/est-ce-la-mode-des-menus-deroulants-surdimensionnes/
- http://www.davidmarbac.com/blog/super-footer-ou-super-menu/
- http://blog-web-marketing.fr/2008/04/03/conforama-analyse-navigation-du-site/
- http://www.ecommerce404.fr/2008/11/menu-deroulants-etendus/
- http://www.koorteo-leblog.com/2009/04/teva-et-son-superbe-menu-horizontale/













Commentaires
Merci pour la citation ;)
le mot clé en anglais est "mega drop-down"...
@ Laurent : Merci. Du coup j'ai pu trouver plein d'autres exemples que je mettrai dans un autre article.