
Je suis abonné à la newsletter de la Fondation Nicolas Hulot (FNH), et je lis dans le dernier envoi qu'une nouvelle version du site est sortie. Depuis le temps que ce projet était dans les cartons à la FNH, je clique immédiatement sur le lien pour voir le résultat.
Et je découvre... un site horizontal ! Quelle évolution par rapport à l'ancien site ! L'approche est intéressante, et représente un bon sujet d'étude en matière d'ergonomie et de webdesign.
Qu'est-ce qu'un site horizontal ?
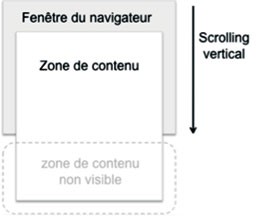
C'est simple : 99 % des sites ont une structure verticale, dont le contenu se lit de haut en bas.


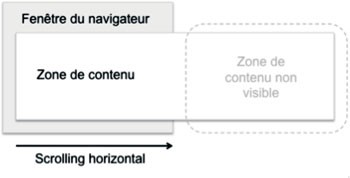
Le site horizontal représente donc un véritable changement pour nos habitudes de navigation dans un site, avec ses avantages et ses inconvénients.
Quid du site de la Fondation Nicolas Hulot sur cet exercice d'horizontalité ?
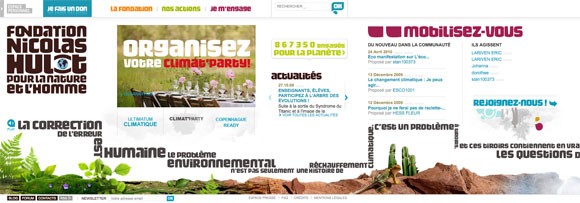
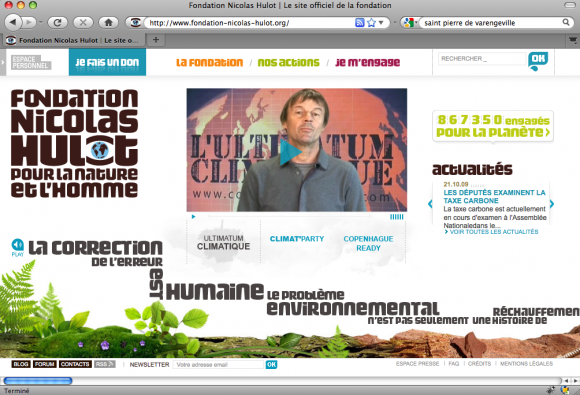
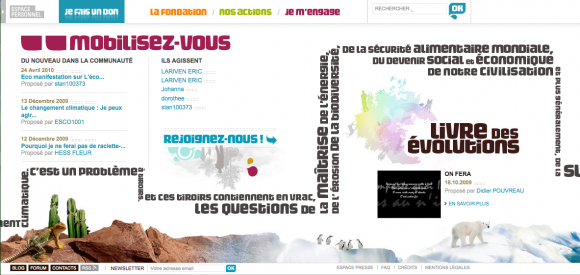
En réalité, seule la page d'accueil du site a été travaillée sur le mode horizontal. Elle permet de poser un design général réussi, qui fait la part belle à la clarté et la lisibilité des informations. Le fond blanc fait ressortir les titres, les pavés de textes et les visuels.
L'horizontalité du site permet de mettre en valeur une belle frise graphique qui illustre bien l'environnement naturel sous ses différents aspects.

La prise en main du scrolling horizontal n'est pas évidente au premier abord, car ce n'est pas le fonctionnement des sites standards auquel nous sommes tous habitués depuis les débuts du web. De plus, en l'absence de signalétique évidente sur ce mode de fonctionnement inhabituel, nos yeux ne se portent pas sur la partie basse du navigateur qui affiche l'ascenseur horizontal.
Eventuellement, on pourrait vouloir essayer une manœuvre de scrolling vertical, mais comme rien ne se passe, le visiteur peut en déduire hâtivement que tout le contenu de la page d'accueil est déjà sous ses yeux.
Heureusement, une (petite) astuce met la puce à l'oreille : une longue phrase qui traverse le site de gauche à droite, oriente l'œil vers le bas du site et semble se couper subitement. Le visiteur comprend alors qu'il peut dérouler le site pour continuer à lire ce qui est en réalité un discours fleuve de Nicolas Hulot sur la nécessite de changement de nos comportements de consommation.
Cette looooongue phrase joue aussi le rôle de séparateur visuel entre les différents contenus de la page d'accueil, de manière originale.

Quant à essayer de la lire entièrement, il faut être très motivé ! Le choix de la typographie, avec des lettres tassées, de différentes tailles, mêlant majuscules et minuscules, n'est pas adapté pour la lecture sur écran. Il faut en plus tourner la tête dans tous les sens pour suivre le fil de l'histoire...
Les concepteurs du site ont dû se faire la même remarque, car ils ont eu l'excellente idée de mettre une fonction de lecture audio de la phrase, synchronisé avec un défilement automatique du site. Malheureusement, le discours prononcé par Nicolas Hulot lui même, est sur un ton tellement monotone, grave, voire presque effrayant, que c'en est insupportable, et je l'ai coupé au bout de 5 secondes. Quand on connaît les qualités d'orateur de l'homme, et la conviction qu'il met d'habitude dans ses discours, on se demande comment il a pu produire ça ?
Que retenir cette initiative de site horizontal ?
Il est toujours délicat de bousculer les habitudes en matière d'ergonomie et d'usabilité web. Le site de la Fondation Nicolas Hulot est une belle initiative en la matière, qui reste tout de même perfectible. D'autant plus que la page d'accueil d'un site ne doit négliger absolument aucun détail pour jouer son rôle de vitrine, d'aiguillage, vers les différents contenus du site. Une page d'accueil mal conçue = c'est tout le reste du site qui en souffre.
A partir du moment ou l'on touche aux habitudes des internautes, il faut être extrèmement vigilant sur la signalétique de l'interface, afin de les aider dans la prise en main du nouveau site. Il faut donc indiquer clairement la marche à suivre pour explorer le site :
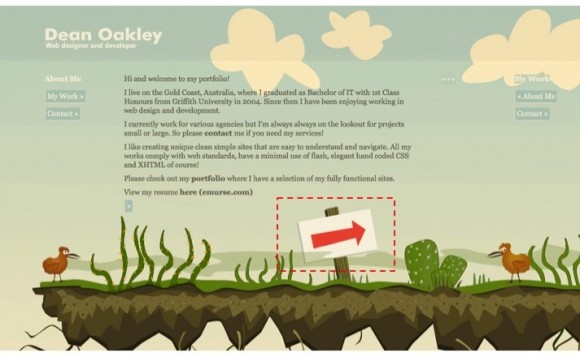
1. En mettant des flèches cliquables indiquant le sens du scrolling, bien en évidence, comme par exemple sur http://deanoakley.com.

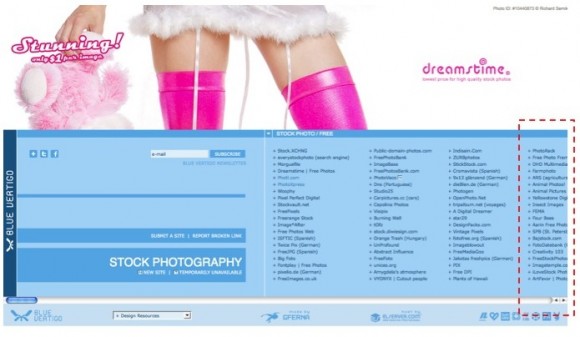
2. En positionnant la ligne de coupe, de manière nette sur des éléments graphiques ou une zone texte, pour attirer attirer l'œil et faire comprendre que la suite se passe à droite (ou à gauche). Comme par exemple sur http://www.bluevertigo.com.ar.

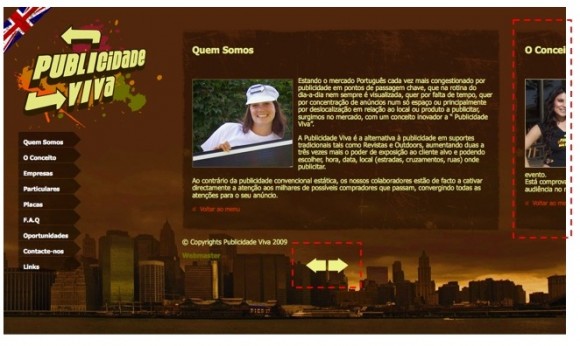
3. En faisant les 2 systèmes à la fois, comme sur http://www.publicidadeviva.com.

Commentaires
Merci, excellent article, clair et pédagogique.
En même temps, l'équipe Web de Nicolas n'a sans doute pas tord...
Voir 2e partie de cet article :
http://www.noupe.com/trends/the-future-of-the-web-where-will-we-be-in-five-years.html
Xavier
@Xavier : Merci !
"L'équipe de la FNH n'a sans doute pas tort..."
Comment savoir ? Cela reviendrai à dire que le site vertical est-il un choix d'avenir ? Contrairement à ce que dit l'article que tu cites, j'ai plutôt tendance à penser que non. L'article relie le fait qu'avec le développement d'écrans de plus en plus large, les sites vont tendre vers des contenus à scrolling horizontaux. Je ne vois pas pourquoi il en serait ainsi. Les écrans s'élargissent depuis plusieurs années déjà (le 16/9, ce n'est pas nouveau....) et il en résulte uniquement un agrandissement de la surface de contenu exploitable en largeur. La logique de scrolling vertical n'a pas été remise en cause pour autant.
C'est une logique héritée de la lecture sur papier, tellement ancrée dans nos habitude que les interfaces web s'y sont conformés naturellement dès le début.
Peut-être que le développement des terminaux tactiles qui induisent une nouvelle dimension dans le geste de scrolling apporteront quelques changements mais j'ai du mal à imaginer beaucoup plus que ça... Pour moi, les sites horizontaux resteront anecdotiques pour encore quelques longues années.
Pour continuer le débat, le point de vue de Fred Cavazza sur les sites horizontaux :
http://www.simpleweb.fr/2009/11/17/halte-aux-sites-a-defilement-horizontal
Un parti pris osé qui a le mérite de l'innovation.
Néanmoins le choix et la densité de la typographie nuancent l'appréciation.
Il me semble que l'ergonomie n'est ici pas assez poussée.
Un système de navigation apportant davantage de dynamique aurait été bienvenu. Pourquoi pas un suivi des mouvements du curseur avec déclenchement d'action aux extrémités gauche et droite de la page?
Nous sommes bien d'accord, à la fois sur le courage de l'initiative, et sur les défauts de la réalisation.
Ta proposition serai une excellente chose à mettre en place. Il n'y a plus qu'à espérer que Publicis Modem qui a fait le site lise le blog...
Un scroll horizontal...
Ca me rappelle une graphiste qui m'avait envoyé une charte exempte de navigation produits (pour une boutique) : "je trouve ça intéressant que les visiteurs cherchent un peu avant de trouver"... ben voyons... et pourquoi pas un labyrinthe à l'entrée de chez Auchan ?
Ok, si le site s'amuse à jouer le décalage, mais si on parle d'ergonomie, personnellement, je mets un zéro pointé
D'accord avec Emmanuel, FNH est un super site mais quelqu'un qui ne connait rien au net aura du mal à naviguer dessus.
Coté typo, c'est assez brouillon, ça rend bien mais pas sur que l'info passe bien avec un tel concept.
Et par défaut, le scroll et le menu n'ont pas le meme contenu, avec la navigation, on arrive sur des pages calibrées en largeur.
Mais je préf-re nettement voir se genre de site pour une fondation que le sempiternel theme de base avec un bandeau style propagande années 80 comme font ses concurrents (si on peu parler de concurrence dans le cas présent).