Disons le tout de suite, je ne suis pas Webdesigner, et je ne vends pas de prestation de webdesign. Je me contente de rédiger le brief créatif pour le futur site internet de mes clients, puis d'aller à la pêche au prestataire idéal, un webdesigner ou une agence web.
Je sais me servir de Photoshop. J'ai toujours créé moi-même le graphisme de mes sites personnels et de mes blogs avec plus ou moins de satisfaction, mais ça s'arrête là. J'ai côtoyé et piloté des webdesigners et Directeurs Artistiques pendant 6 ans en agence, et je connais très bien le fossé qui peut exister entre un amateur (moi) et un pro. Chacun ses compétences, les miennes, celles que je vends à titre professionnel, sont ailleurs.
Pourtant, avec ce client, les choses se sont passées différemment.
Nous étions en train de finaliser le wireframe du site et dans la suite logique des choses, nous abordons la question du webdesign. A qui le confier dans la région (de Rouen) ? Et la question suivante fuse dans la bouche du client :
« Et toi ? Tu ne peux pas t'en occuper ?
- Bin.... heuu... techniquement parlant je pourrais, mais je ne suis pas un pro. Je n'ai jamais fait ça pour un client ».
La discussion s'arrête là.
De retour chez moi, je réfléchi, et je me dis « après tout, pourquoi pas ? »
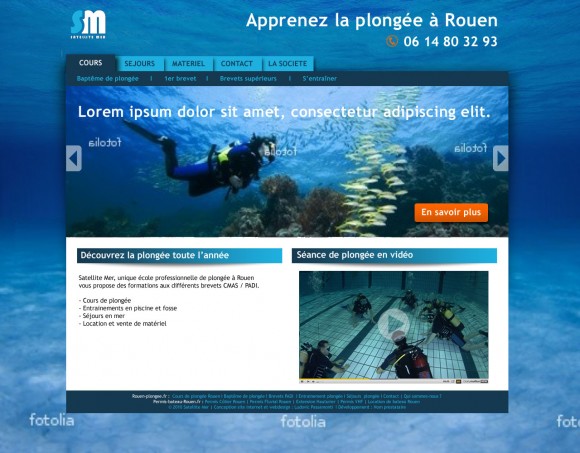
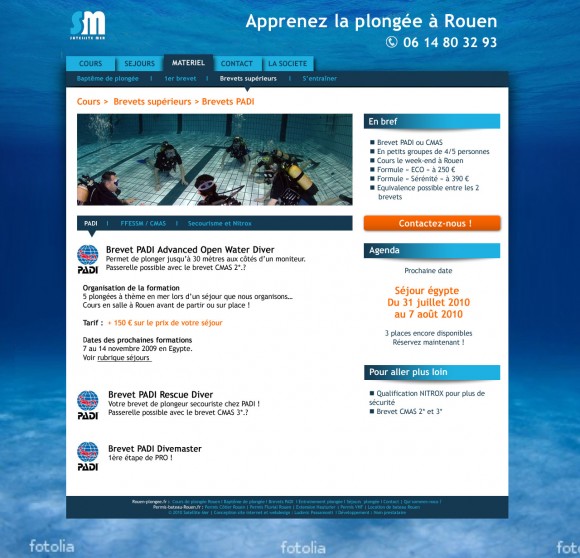
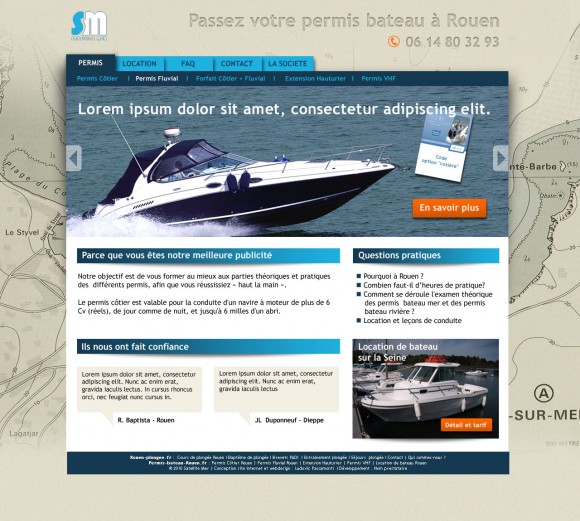
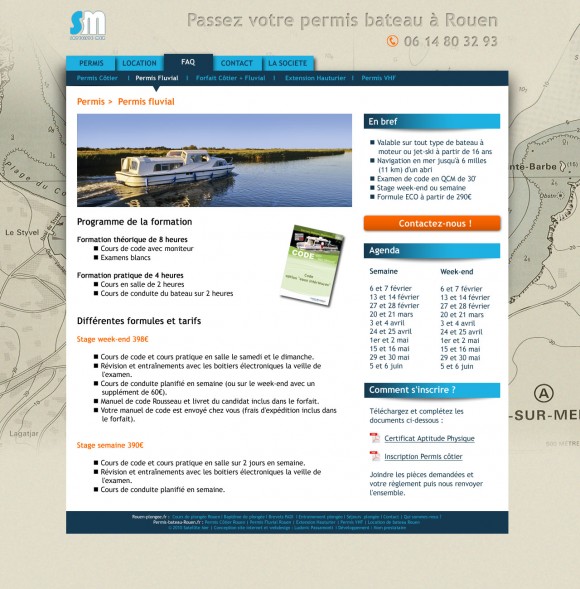
Le projet est simple: il s'agit de 2 sites complémentaires (la plongée + le permis bateau) avec une structure commune. Il faut juste un design différent, simple et efficace pour les habiller. Au pire, si c'est foiré, je les aurai prévenu, je ne facturerai pas, et je relancerai une recherche de prestataire dans la foulée. Donc j'ai dit oui.
2 jours plus tard, j'avais réalisé les 2 pages d'accueil et 1 gabarit de page interne.
J'étais plutôt satisfait du résultat, mais est-ce que le client allait être séduit ?
J'ai présenté et défendu des centaines de créations en agence devant des assemblées de directeurs marketing, communication, et autres chefs de produit, donc je connais très bien l'exercice de vente créative qui consiste à présenter des pistes graphiques dites « repoussoir » pour faire flipper le client, et lui sortir à la fin la vraie création, la belle, celle qu'on veut qu'il choisisse. De tout façon les autres sont tellement moches qu'il n'a pas trop le choix. Des fois, ça ne marche pas, le client adore les propositions moches ! Là, je me dis « et merde... comment je vais annoncer ça au DA.... ».
Bref..., là, il n'y a pas de piste repoussoir, donc si ne passe pas, je dois tout refaire.
Le jour J, la présentation s'est très bien passée. Le webdesign du site de plongée a été validé, il y a des optimisations à faire sur le site du Permis bateau, mais rien de grave.
Donc, je peux désormais l'annoncer officiellement : j'ajoute la prestation de webdesign à mon offre de service.




Commentaires
Et du coup, une économie de design, c'est toujours ça de plus pour sa poche =)
Le design est simple mais propre, bien joué.
En effet, simple et propre, tout ce qu'il faut pour être efficace. BRAVO !
Pour ce qui est du repoussoir, mieux vaut ne pas en abuser, 50% le choisisse ;-)
Mais bon, les gouts et les couleurs.
@Nicolas : et oui, désormais si je le sens bien, je proposerai à mes clients de faire aussi le design de leur site, plutôt que de passer par un autre prestataire.
@sylvain : Ha les repoussoirs... c'est terrible de se dire que ça plait souvent au final. Faudrait peut-être arrêter cette pratique ?
Mais c'est aussi utile pour fournir une bonne excuse à tous les mauvais webdesigners > "C'est pas moi, c'est le client qui a choisi un design moche !!" ;-)
Salut !
Merci pour tes articles, j'aime bien en général tes remarques que je trouve pertinentes :)
Pour le design vraiment simple et efficace, je pense que t'as tapé dans la bonne catégorie vue le public/client visé.
Une question : je vois des fleches autour de la grosse image centrale , peux tu me dire à quoi elles serviront ? J'imagine une espece de slider, est-ce le cas ?
Je cherche à faire ce genre d'effet pour un site, pourrais tu m'indiquer la terminologie de ce machin que je cherchoie sur google ? :)
Par avance merci and keep up the good work !
nOuX
Ben écoute, je trouve que cela tient complètement la route ! Si le Wireframe n'est pas compliqué et si on sait utiliser Photoshop, c'est tentant, non ?
Ton webdesign est au service du fonctionnel, c'est ce qu'il faut pour que le site reste efficace et pérenne.
Je voulais ajouter que quand on est indépendant, on est vraiment obligé de varier les compétences Web pour multiplier les sources de revenus... Un bien comme un mal puisqu'il faut se former tout le temps sur ces différentes compétences et être bon partout. Comme une journée ne dure que 24h :(...
En plus, il faut gérer le temps de prospection.
@annabel
"Je voulais ajouter que quand on est indépendant, on est vraiment obligé de varier les compétences Web pour multiplier les sources de revenus... Un bien comme un mal puisqu'il faut se former tout le temps sur ces différentes compétences et être bon partout. Comme une journée ne dure que 24h :(..."
Complètement d'accord avec toi.
"être bon partout", c'est ça le challenge !
@Ludovic
Sinon tu t'en es effectivement bien sorti pour l'aspect graphique des 2 sites. Simple et efficace.
Je trouve l'arrière plan de la page sympa pour la version permis bateau, je ne sais pas si cela va rester, si oui, il va falloir faire quelques retouches et optimiser l'image, mais c'est original ;)
@noux
"Je cherche à faire ce genre d'effet pour un site, pourrais tu m'indiquer la terminologie de ce machin que je cherchoie sur google ? :)"
Easy Slider va devenir ton ami ;)
Merci à tous pour les remarques positives sur la créa, je suis sur que mon client saura les apprécier aussi :-)
@noux: Oui, c'est un système de sliding automatique et manuel. On peut appeler cet effet "banner slideshow" ou "banner rotator". Si tu maitrises Flash, va faire un tour sur http://activeden.net/item/banner-rotator-zoom-slideshow-with-ken-burns-effect-v2/13523.
@yan.k: effectivement Easyslider, c'est très pratique et simple. Merci Yann ! http://www.lafermeduweb.net/billet/easy-slider-plugin-jquery-pour-faire-glisser-images-ou-contenus-161.html
Ben écoute c'est simple mais efficace ! Par contre attention si tu tombes sur un client qui va réaliser 50 aller-retour sur les propositions graphiques... Ça te ferra perdre une temps fous sur la gestion de projet.
@Luc : oui, mais vue que je suis aussi concepteur, ergonome et CP sur le même projet, j'aurai fait le nécessaire avant pour bien baliser le terrain ;-)
Bravo Ludo ! très chouette ton site de plongée.
Au passage j'ai découvert un site hyper sympa donnant des idées intéressantes pour l'animation d'un site (http://www.yootheme.com/) - je ne sais pas comment ça s'implémente et si c'est portable mais pour un client comme moi il y des idées et des effets graphiques originaux pour les menus, les carrousels, le scroll etc ...
Pour info également j'ai rencontré au travail une ergonome indépendante super douée, si ça peut t'intéresser ;o)
Bon courage dans le monde du webdesign : http://theoatmeal.com/comics/design_hell ;-)