
L'emplacement du panier sur un site e-commerce semble être une question existencielle pour certains, alors que pour d'autres, la question ne se pose pas. C'est en haut à droite. Point barre.
L'objectif primordial assigné à l'emplacement, mais aussi au design, du panier est que le client puisse identifier immédiatement dans la page l'endroit où il a stocké ses achats, et y retourner facilement pour conclure sa commande.
Au final, on se retrouve souvent avec ça : les sempiternels pictogrammes de sac à shopping ou de caddie.

Pourtant, on peut faire bien mieux, et certains sites ne manquent pas d'imagination, quite à changer un peu les règles du jeu :
- Le panier déroulant
- Le panier glissant
- Le panier en bas de page
- Le panier en drag and drop
Voici quelques exemples en image.
1. Le panier déroulant
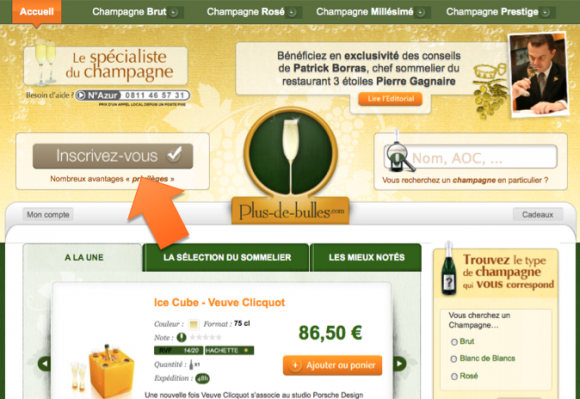
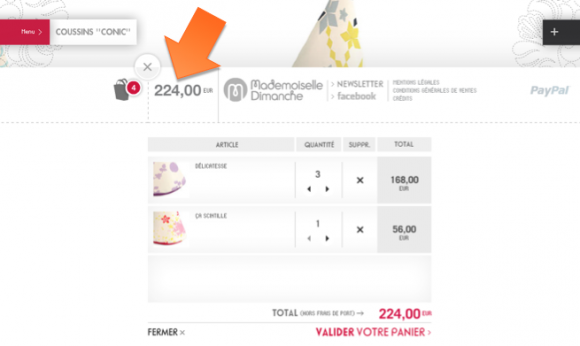
Le panier fermé, bien que se résumant à un simple onglet, est parfaitement visible grâce à un traitement graphique différent, et une grosse taille de police.
Le panier s'ouvre au dessus du site avec un bel effet de slide, et occupe toute la largeur de l'écran permettant une présentation sobre et aérée. Le bouton "Commander" est idéalement placé juste au dessus de l'onglet Fermer.
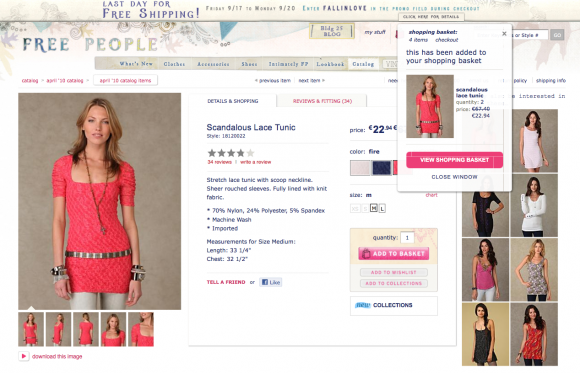
Sur ce site américain très bien conçu à tous les niveaux, l'achat d'un article déclenche un déroulement automatique du panier reprennant le visuel produit et les information associées, puis il se retracte au bout de 2 secondes.
Une bonne technique pour attirer l'oeil sur cette zone de l'écran.
2. Le panier glissant
Le principe du pannier glissant consiste, comme son nom l'indique, à faire glisser le panier en même temps que le visiteur scrolle dans la page, de manière à le rendre toujours visible.
Ce système est particulièrement intéressant pour les sites qui ont des très longues pages.
Petit inconvénient, la zone du panier qui se déplace peut parfois recouvrir des contenus utiles, mais en scrollant un peu, on déplace le panier pour lire ce qu'il y a dessous.
En arrivant sur le site, il n'y a pas de panier visible. Mais ou est-il ?

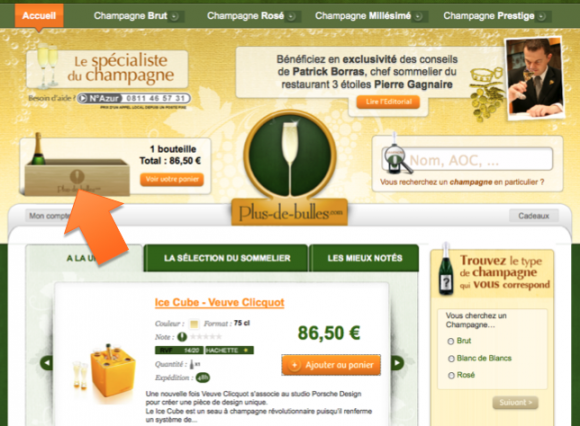
Le panier fait son apparition sur la gauche (endroit inhabituel pour un panier), avec un beau design dans le même style que le reste du site.

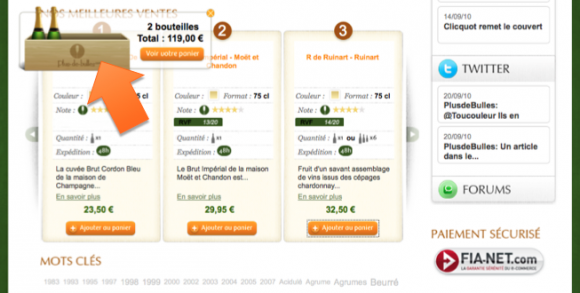
Dès que je descend dans la page le panier descend aussi, restant (visuellement parlant) au même endroit dans la page. Le fond reste visible grâce à un léger effet de transparence.
Enfin, pour le côté ludique, la caisse se remplit avec une nouvelle bouteille de champagne à chaque fois que je sélectionne un produit. Ca donne envie de jouer avec, et de remplir la caisse :-)
A noter que Plusdebulles fait partie de la sélection du jury pour les Favor'i 2010 de la FEVAD dans la catégorie "Espoir e-commerce". A suivre donc.

Le site a été réalisé par la même agence (Toucouleur) que Plusdebulles, il n'est donc pas très étonnant de retrouver le même système de panier, mais à son emplacement académique cette fois, en haut à droite.

Un coup de scroll et le panier descend.
 `
`
Comme chez Freepeople.com, Archiduchesse et de nombeux autres sites, la mise au panier s'accompagne d'une petite animation qui envoie virtuellement le produit dans le panier, et ce dernier se déroule automatiquement quelques secondes pourt afficher son contenu.

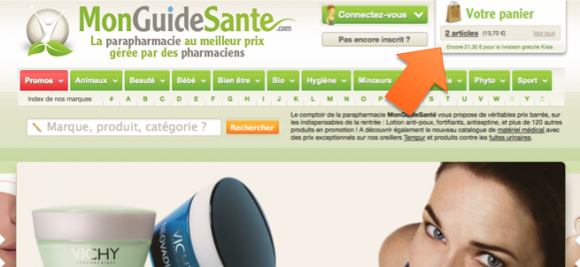
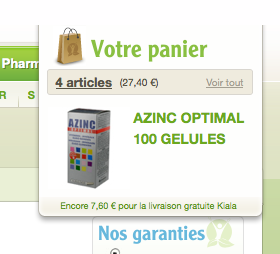
Le panier peut aussi jouer le rôle d'un catalyseur d'achats en lui adjoignant des fonctions de merchandising. Par exemple, en calculant en temps réel le montant d'achat restant pour avoir un cadeau ou la livraison gratuite. Dans l'exemple ci-dessus, une phrase indique "Encore 7,60 € pour la livraison gratuite Kiala".
Allez, faut le remplir plus !
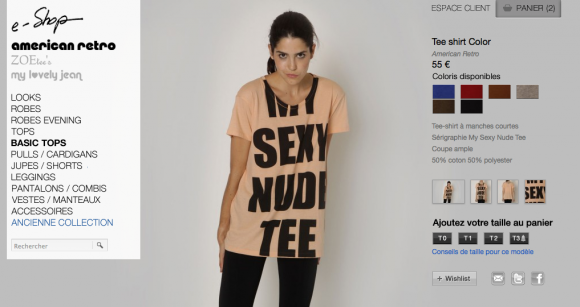
3. Le panier en bas
Il y a quelques rebelles du e-commerce qui ont eu envie d'essayer autre chose. Fuck les grand principes d'ergonomie, mettons le panier en bas ! Après tout pourquoi pas, si c'est bien fait ?
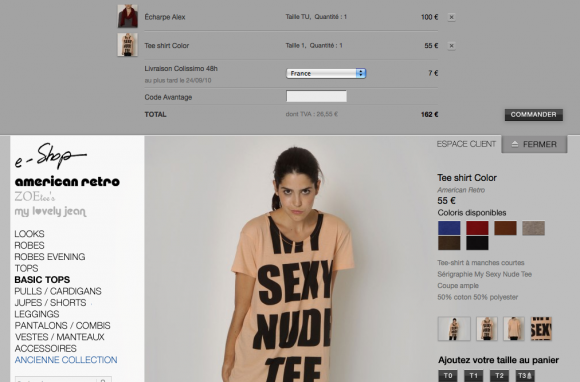
C'est ce qu'a décidé de faire cette créatrice de textiles originaux sur son site. Le résultat est assez réussi car le site est intégralement fait en Flash, et c'est toute la logique de fiche produit qui est pensée pour coller au principe du panier en bas.

Lorsque l'on ajoute un produit au panier, le site remonte pour laisser apparaitre le détail.

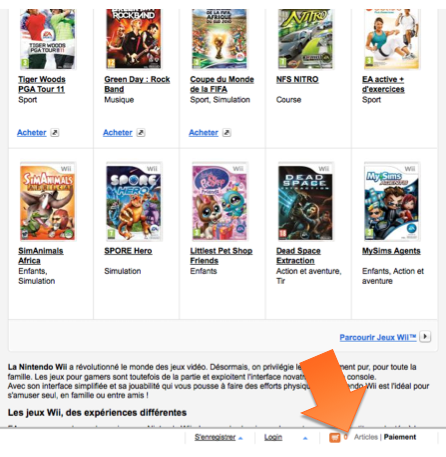
Même principe. Le panier est intégré dans une bande qui fait office de footer et qui est "bloquée" lors du scrolling de la page. Le panier est très discret, je ne suis assez dubitatif sur son efficacité par rapport à l'emplacement traditionnel du panier.

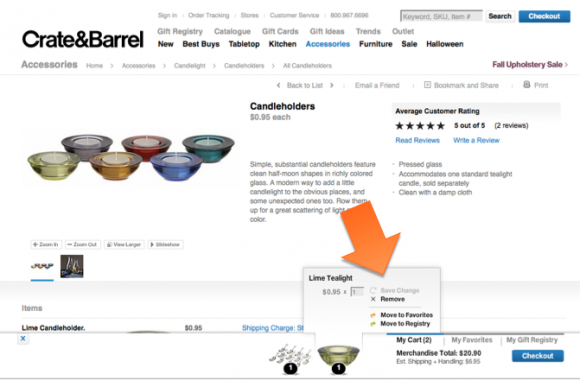
A noter que la célébre chaine américaine de fournitures de cuisine Crateandbarrel.com a tenté l'expérience du panier en bas sur son site e-commerce, mais l'expérience n'a pas duré. Au bout d'un 1 an, le site a été refondu cet été, et le panier est revenu à un système beaucoup plus classique dans le style "Panier déroulant".
Connaissant le pragmatisme des américains en matière d'efficacité dans le e-commerce, il y a fort à parier que les résultats n'étaient pas au rendez-vous.

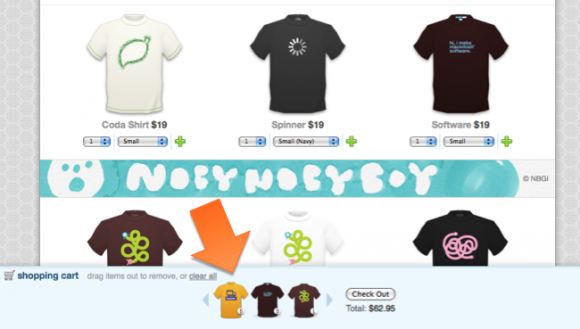
4. Le panier drag and drop
Chez Panic, on combine 2 originalités sur le panier : le bas de page + le drag and drop. Le panier occupe tout le footer pour faciliter son usage. C'est une condition sinequanone si vous voulez mettre en place ce système car le panier nécessite une large zone de dropping pour faciliter son usage.
Au final, c'est très ludique. L''adéquation "produit simple + cible jeune" se prête assez bien à la mise en place d'un tel principe, et la réalisation est très bonne.

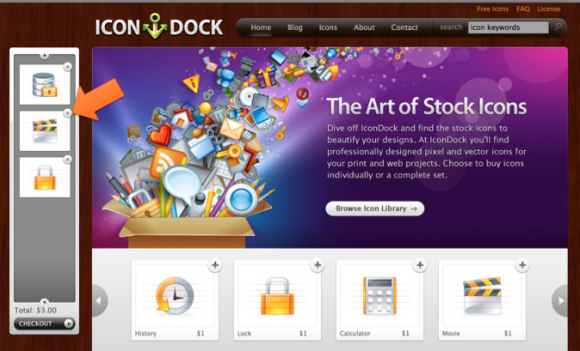
Un système de drag and drop simple pour acheter des icones. Là encore, ce type de panierest bien adapté au produit car il permet de visualiser en permanence les icones que j'ai sélectionné.

Pour creuser le sujet de l'emplacement / design du panier sur un site e-commerce, je vous conseille ces quelques lectures :
- Le panier en haut à droite ? chez François Ziserman
- Galerie d'exemples de paniers et de bons usages chez Smashing Magazine (en anglais)
- 10 astuces pour concevoir un panier efficace chez Webdesignerdepot (en anglais)



Commentaires
Salut Ludovic,
et merci de cet article complet.
Hormi pour la boutique freepeople.com, quel est le point commun entre toutes ses boutiques ?
Réponse : il est impossible d'ajouter un article au panier ou même de visualiser ce dernier si javascript est désactivé...
En effet, seul Freepeople a pensé à une alternative au javascript.
Je suis rabat-joie, je sais et c'est un argument récurrent que l'on entend pour les intégristes de l'accessibilité comme je peux l'être parfois.
Beaucoup de ces boutiques jouissent d'une bonne notoriété, et n'ont presque plus rien à prouver : on pourrait comprendre qu'elles peuvent se permettre d'"écarter" un certain panel de clients potentiels : plus de 2 millions de personnes atteintes d'un handicap uniquement en France quand même.
Source : http://www.andibox.com/blog/laccessibilite-des-sites-web-2330.html.
Alors oui, il est bon de briser un peu les standards, mais je ne recommanderais sûrement pas ce genre de fantaisies à une jeune boutique, ce serait à mon sens un frein à son développement.
J'crie pas, j'explique =)
A te lire.
Merci pour ces exemples innovants et même ludiques pour certains.
Vous le soulignez déjà, un des éléments clefs du panier est sa visibilité. J'ajouterais deux autres caractéristiques qui me semblent importantes : l'utilisateur doit pouvoir visualiser facilement le contenu du panier, si possible sans perdre le fil de sa navigation. De plus la fonction "checkout" ou "passer la commande" doit être mise en évidence.
Pour en savoir plus sur l'ergonomie du panier vous pouvez consultez l'article d'Usaddict sur l'ajout au panier : http://www.ergonomie-interface.com/ergonomie-interfaces-web/ajouter-au-panier-bonnes-pratiques-et-idees-originales/
Bonjour est il possible d'avoir une animation visuelle de l'article vers le panier sur prestashop 1.6 ? Parce que par défaut j'ai un vilain pop up d'ajout d'articles au panier que j'aimerai remplacer. Quelles modifications dois-je faire sur ajax-cart.js et quels autres fichiers sont à modifier svp ?