
Hier, un tweet d’Oliver Levy de blog E-commerce a attiré mon attention. Il demandait l’avis de ses contacts sur la refonte de sa boutique en ligne Platine Center, site de vente de matériel de sono et sonorisation.
J’avais déjà trainé sur l’ancien site quelques fois, et je ne peux pas dire que j’accrochais particulièrement. Le site était banal. Mais après 4 mois de travail, Olivier nous sort un site super optimisé dans un but clair et net : l’efficacité commerciale. Rien n’est laissé au hasard, et ça se sent. J’adore !
Petite interview d’Olivier et analyse de la page d’accueil de Platine Center dans la foulée.
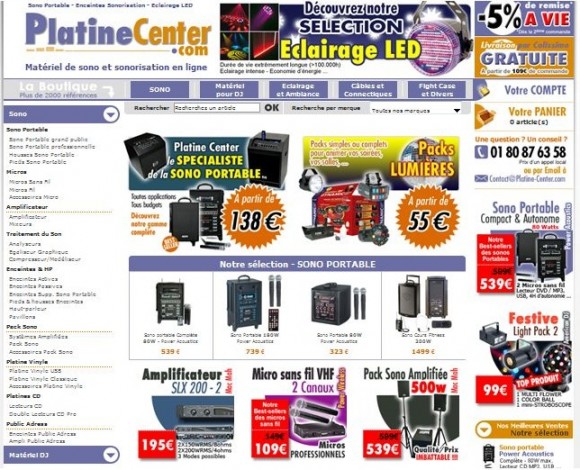
Page d'accueil avant la refonte
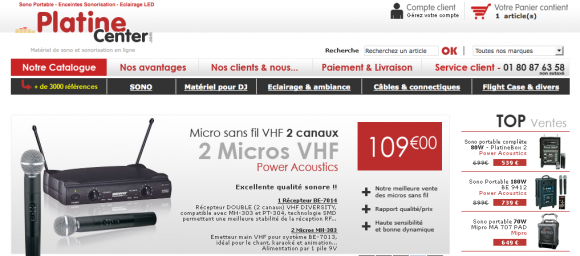
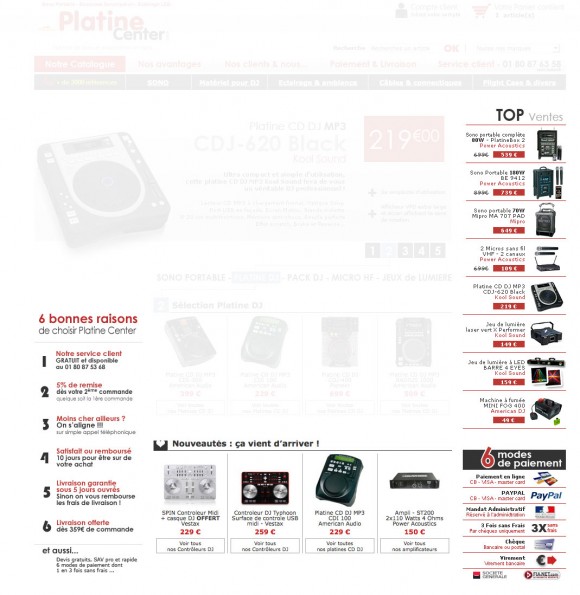
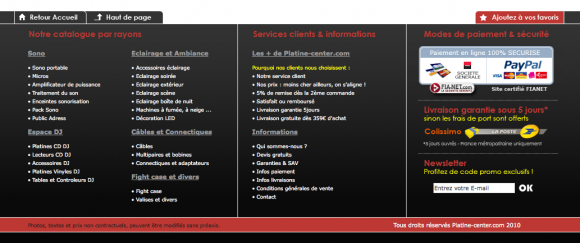
Page d'accueil après la refonte
Salut Olivier,
qu'est-ce qui t'a décidé à lancer une refonte de Platine-Center ?
En fait, nous considérons qu’un site ecommerce doit penser à une refonte tous les 2 ou 3 ans. L’ancien design datait de 2008, donc nous étions dans le timing. C’est la seconde refonte de Platine Center depuis son lancement. Tout a été fait par notre graphiste (le même qui travaille pour nos clients sur Blog-Ecommerce). Nous sommes partis d’une page blanche 4 mois avant…
Mais surtout, depuis 2008 nous avons répertorié des améliorations à faire. Des best practices repérées au fil du temps sur d’autres sites (concurrents ou non), ou suite à la lecture de différents blogs. Nous nous sommes inspirés notamment de King-Jouet.com et Zappos.com. Concernant ce dernier cas, voir par exemple ce sujet qui a pas mal fait de bruit.
Tu as mis le paquet sur les éléments de réassurance, c'est important pour ton business ?
Effectivement. Et ce n’est pas terminé. Nous pensons que Platine Center a franchi un cap dans son organisation, et qu’il peut prétendre maintenant a une qualité de service certaine. L’embauche d’un salarié, les négociations fournisseurs, et l’amélioration des process avec notre logisticien ont permis cette mise en avant.
L’achat sur Internet a besoin de réassurance, ce n’est pas nouveau. Copier les best-practice venant des USA est devenu indispensable. Nous allons encore aller plus loin, comme je te le disais, sur ce point. Par exemple, lorsque l’internaute arrivera sur le panier, nous souhaitons mettre encore plus l’accent sur la réassurance. C’est prévu pour la rentrée.
C'est ultra épuré au niveau du graphisme, une raison à cela ?
Oui. L’ancien site avait plus une image « discount ». Cela a très bien fonctionné, mais nous souhaitions changer l’image de Platine Center, qui, en fait, n’est pas un discounteur, car ne casse pas du tout les prix.
Le nouveau design plait énormément à tout le monde. La patte Zappos est passée par là.
Tu as pensé ta page d'accueil en terme de SEO j'imagine. Ca se traduit comment concrètement ?
Tu as raison : Blog-Ecommerce est une agence de SEO. Mais pour la refonte de Platine Center, nous avons fait un pari : aucune optimisation SEO sur la page d’accueil !
Pourquoi ?
Platine-Center est aussi notre laboratoire de test en SEO pour nos clients. On sait maintenant optimiser une page d’accueil. Soit !
Alors maintenant, comment garder ses positions sur Google sans toutes ses optimisations ? C’est ce que nous avons voulu tester avec ce nouveau design. Des gros sites comme Spartoo ont pris ce risque, avec succès. Regardez leur page d’accueil. Pourquoi pas nous ?
Dans tous les cas, nous avons une version 2 de a page d’accueil, qui elle est optimisée SEO. Si nous chutons, nous la mettrons en ligne. Mais pour l’instant, après 1 semaine de cache de Google à jour, nous ne voyons aucune chute de position. On surveille …
Et les fiches produit ?
Un gros travail encore à faire, mais déjà beaucoup de modifications :
1/ Comme chez King-Jouet, une fois que vous êtes sur une fiche produit, la navigation verticale à gauche disparait ! Ne pas perturber l’attention de l’internaute.
2/ A droite, le cross-sellioing
3/ Le bouton « Ajout Panier » : bien gros et à gauche. Cdiscount est en train de tester le bouton à gauche, sous la photo. Nous aussi. Nous allons toute fois doubler ce bouton : un à droite, un autre à gauche. On verra lequel est le plus cliquer dans quelques mois.
Est-ce qu'il y a des choses que tu n'as pas pu mettre sur la page d'accueil ou dans le site ?
Sur la page d’accueil, je pense avoir réussi à tout mettre. Nous avons beaucoup travaillé sur le footer aussi. Je le trouve très bien.
Nous avons aussi appliqué nos propres conseils ;-) Par exemple, voir notre article « Quels produits mettre en page d’accueil d’un site ecommerce ?»
Mais plus que la page d’accueil, ce sont les page Rayons que je souhaite encore travailler : je souhaite mettre un « Top ventes » en haut de chaque catégorie. Plus que du cross-selling, le « Top Ventes » rassure en plus l’internaute, car nous jouons sur son côté « mimétisme » aves nos clients actuels.
Le « Top Vente », c’est faire appel à la stratégie d’imitation en chaque être humain. C’est très puissant dans le ecommerce.
Tu nous tiendras au courant des résultats sur Blog e-commerce ?
Bien sûr ! Et puis, je n’ai même pas encore parlé du nouveau design sur Blog Ecommerce, que j’en parle déjà sur ton blog ;-)
Je pense qu’on va se rapprocher du « zéro faute » avec ce design : cela fait 2 ans que nous proposons en plus du SEO, des prestations de graphisme pour des site e-commerce, et notre courbe d’apprentissage est assez haute. On s’éclate !
Merci Olivier pour ces explications.
Passons à l’analyse de la page d’accueil maintenant.
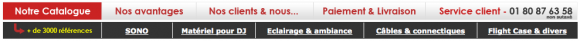
1. Le header
Un header sans fioriture, qui met en valeur les éléments structurants de la navigation.
Un logo logo clair, entouré d’une baseline qui permet de comprendre immédiatement ce que vend le site « Sono Portable - Enceintes Sonorisation - Eclairage LED » en haut, « Matériel de sono et sonorisation en ligne » en bas. Si avec ça, vous n’avez compris où vous êtes…
Le panier en haut à droite avec un gros pictogramme rouge lui permet d’être immédiatement repérable. Idem pour l'accès au compte client.
Tout de suite, en dessous à droite, le moteur de recherche idéalement placé.
S’il y a un point sur lequel Platine Center met le paquet, c’est la réassurance du client, et de manière ingénieuse. Grâce à une double barre de navigation, la partie supérieure permet d’afficher en survol au passage de la souris tout un argumentaire sur les points essentiels de la relation client : les avantages, le service, le paiement et la livraison, les modes de contact. On ne peut pas être plus transparent, j’ai rarement vu un site aussi clair sur ce point.
Onglet 1 : nos avantages
En plus, grâce à ce système, ces informations sont accessibles depuis n’importe quelle page du site, de manière immanquable.
Le niveau inférieur de la barre de navigation est celui du catalogue produits, graphiquement bien différencié de la partie supérieure.

Platine-center affiche tout de suite la richesse du catalogue « + de 3 000 références » pour montrer qu’ils ne sont pas des petits joueurs dans leur secteur, et le prouve avec des menus déroulants surdimensionnés qui permettent d’afficher une belle profondeur de catalogue de manière organisée.
Voila pour le header, déjà une réussite à ce niveau.
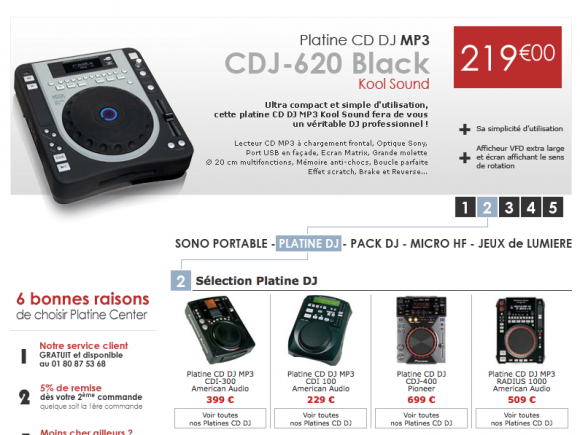
2. La zone de mise en avant des produits

On retrouve ensuite le désormais traditionnel bandeau « slider » qui permet d’afficher de l’actualité produit de manière qualitative, via des grands visuels et un bon niveau d’information (descriptif détaillé + prix en gros).
En fait, ici, ce bandeau n’est pas si classique que ça, car il est couplé à un système ingénieux de mise en avant de produits par catégorie qui, lorsque l’on change de slide, permet de rafraichir aussi la sélection présentée juste en dessous. En prime, un guide visuel sous la forme d’une simple ligne permet de faire le lien entre les 2 zones.

3. Les colonnes
De ce côté là, c’est plus classique. On le retrouve le Top des Ventes pour orienter les visiteurs vers les produits les plus demandés, et les nouveautés. Puis encore des éléments de réassurance comme Les 6 Bonnes raisons de choisir Platine Center, et tous les moyens de paiement disponibles. D’ailleurs, ces derniers sont un peu redondants puisque qu’on les retrouve encore immédiatement en dessous dans le footer.
4. Le footer
Longtemps considéré comme le parent pauvre des sites internet en terme de traitement graphique et de contenu, cette zone de bas de page est devenue en quelques années un élément majeur pour tous les sites e-commerce. Bien organisé, il permet de « caser » beaucoup de contenu et un nombre important de liens internes ou externes au site, pour en faire une zone de navigation et d’information à part entière.
Lire à ce sujet :
Platine Center à très bien réussi cet exercice en démarquant visuellement le footer du reste du site, et en y intégrant une navigation bis dans le catalogue, et de nouveau, des éléments de réassurance.
A noter les liens de Retour accueil, Retour haut de page et Ajouter au favori.
Conclusion
Au total, une page d’accueil qui tient sur une longueur d’à peine 2 écrans, donc très rapide à charger. Ca devient rare en ce moment, car l’amélioration permanente des vitesses de débit fait complètement oublier ce paramètre à beaucoup de concepteurs de sites qui se retrouvent avec des pages d’accueil de plus en plus lourdes à charger, car longues de plusieurs écrans. RueduCommerce par exemple fait 5 écrans de longueur sur un écran de 1024 X 760 pixels !
Et comme le temps de chargement des pages d’accueil est depuis quelques semaines un critère officiel de l’algorithme de Google, il va falloir revenir à des choses plus raisonnables sur ce point là… Lire à ce sujet l’excellent article de Fred Cavazza De l’aberrante dérive du poids des pages d’accueil.
Autre gros atout de cette page, elle est compréhensible au premier coup d’œil alors qu’elle possède pourtant beaucoup de contenu. En moins de 3 secondes, l’œil a scanné et imprimé mentalement la structure de la page. Le visiteur comprend immédiatement à qui il a affaire, et comment s’orienter dans le site. La charte graphique très dépouillée aide aussi à atteindre ce résultat.
Vous l’avez compris, je trouve cette refonte particulièrement réussie, tant elle rassemble les fondamentaux d’une page d’accueil efficace pour un site d’e-commerce :
- Identification immédiate
- Orientation simple pour le visiteur
- Eléments de réassurance bien visibles et accessibles
- Mise en valeur des produits grâce à un design épuré
- Rapidité de chargement de la page
What else ?
Bravo à l’équipe de Platine Center pour ce bel exemple qui devrait inspirer plus d’un site e-commerce qui pense à son relooking.








Commentaires
Pour info, c'est ALTICS qui s'est chargé de la refonte de King-Jouet, site dont Olivier s'est inspiré ;)
Pour info, c'est ALTICS qui s'est chargé de la refonte de King-Jouet, site dont Olivier s'est inspiré ;)
Je me demande quel niveau de contrainte subit le graphiste pour arriver à ce résultat. Pourquoi l'efficacité (à prouver) se fait toujours au détriment de l'ergonomie et l'esthétisme ? Bien que l'esthétisme soit en grande partie une question de goût il y a de gros soucis d'ergonomie sur ce design.
Bonjour Romain, ton point de vie est intéressant. De quels soucis d'ergonomie parles-tu ?
@Ludovic : merci pour ton ouverture d'esprit :-)
Je ne vais pas faire une analyse complète mais le simple menu recouvrant au rollover c'est une horreur. D'une manière générale sur ce site, les pages sont saturées d'informations.
D'ailleurs, au delà de l'esthétisme, je pense que cela se fait au détriment de la lisibilité. Autrement dit, l'internaute ne trouve pas ce qu'il cherche rapidement et s'en va.
Je serais curieux de faire un test d'usabilité sur ce site. a bon entendeur ;-)
Merci pour cet interview et cette analyse très intéressante!
De bonnes idées pour s'inspirer...
Bravo Ludovic pour cette analyse et Bravo Olivier pour la remise en cause de l'existant. Je pense que c'est un exercice bien plus difficile que de créer le site une première fois.
Le premier site avait effectivement un aspect un peu discount mais on y voyaient bien les promos, le catalogue et ca allait bien avec le sujet. sur le nouveau Olivier a joué sur plus de sobriété. Cela fait certes plus "institutionnel". Il verra bien au niveau des ventes l'impact de ce changement mais je suis sur que cela lui donne déjà matière à communication et c'est excellent pour ramener du monde sur platine center et en faire la promotion. Je lui souhaites beaucoup de succès et j'espère qu'il reviendras dans quelques mois nous faire part de son retour d'expérience.
Je trouve que cette refonte à donné un sacré coup de frais... J'ai quelques doutes sur le(s) bouton(s) "ajouter au panier" qui ne se voient pas très bien
N'est-ce pas ? ;-)
Pour le bouton d'achat au panier, nous sommes plusieurs à lui avoir faire remarquer, il est en train de rectifier le tir. Il y aura donc, pas 1, mais 2 bouton d'ajout au panier !
Il ne fait pas les choses à moitié le Olivier :-)
Peut-être qu'un seul bien placé suffirait. Un bel exemple d'A/B testing à mettre en place
Infos et analyses intéressantes!
Ce serait aussi intéressant de connaitre le CA (+/-) d'un tel site!??
Oui, nous testons 2 boutons "Ajout Panier". Will see.
Et nous parlerons des résultats sur ce blog et sur le mien.
On attend la rentré pour tirer des conclusions.
Merci de votre intérêt.
OL
La page d'accueil est effectivement très bien pensée. Le focus produit central est astucieux. J'ai moi aussi quelques doutes sur le menu déroulant associé à la réassurance dans le header qui risque de perturber l'accès aux catégories.
Sur la page produit la segmentation verticale manque un peu et gène la lisibilité. Et la typo minuscule... Y a t-il quelqu'un qui a des résultats de tests sur la taille de la typo ? J'aime beaucoup mais j'ai des doutes aussi.
@Romain: bien que moi aussi très sensible à l'esthétique, je suis convaincue que même un site qui n'est pas beau, s'il est optimisé pour le e-commerce, sera performant. Alors oui certains graphistes doivent bien râler en bossant sur des sites e-commerce.
Merci Ludovic pour cette étude avant-après. Je suis globalement en phase sur les différentes évolutions mais il y a quelques faiblesses et notamment la fiche produit qui est pourtant le coeur de réacteur d'un site e-commerce.
La navigation a été supprimée mais je trouve que le top des ventes à droite est trop présent et perturbe la concentration sur le produit vu. Un test avec et sans (ou placé plus bas dans la page) serait judicieux.
Le call to action de mise au panier ne tranche pas assez. J'aurais tenté une couleur plus flashy (vert par exemple). De plus, j'ai du chercher le prix et la disponibilité. Il manque cruellement d'images hautes définitions et de vues additionnelles sur certains produits (le contenu est roi).
Voilà ma petite contribution à chaud. Si Olivier veut plus d'infos ou de conseils, tu peux lui relayer mon email :-)
Les changement sont en effet très importants.
Pour le site King Jouet et sa fiche produit, le case study du test de la fiche produit par l'agence Altima est en effet très intéressant sur ce type de page.
En revanche, le zoom est pas très sympa et la position du bouton un peu déroutante pour des fiches produtis sans beaucoup de contenus. Exemple : je regardais pour un cable XLR. Peu de contenus donc un blanc central quasi-vide et donc un gros blanc et le bouton bien en dessous du fold ... on peut penser qu'il n'est pas disponible si on ne connaît pas le site.
L'optimisation continue ...
Les changement sont en effet très importants.
Pour le site King Jouet et sa fiche produit, le case study du test de la fiche produit par l'agence Altima est en effet très intéressant sur ce type de page.
En revanche, le zoom est pas très sympa et la position du bouton un peu déroutante pour des fiches produits sans beaucoup de contenus. Exemple : je regardais pour un cable XLR. Peu de contenus donc un blanc central quasi-vide et donc un gros blanc et le bouton bien en dessous du fold ... on peut penser qu'il n'est pas disponible si on ne connaît pas le site.
L'optimisation continue ...
Les changement sont en effet très importants.
Pour le site King Jouet et sa fiche produit, le case study du test de la fiche produit qui avait été réalisé l'agence Altima est en effet très intéressant sur ce type de page.
En revanche, le zoom est pas très sympa et la position du call-to-action un peu déroutante pour des fiches produits sans beaucoup de contenus.
Exemple : je regardais pour un câble XLR. Peu de contenus donc un gros blanc en coeur de page et le bouton toujours bien en dessous du fold ... on peut penser qu'il n'est pas disponible si on ne connaît pas le site.
L'optimisation continue ...
Ce qui est génial à faire des publi-rédactionnels comme celui-ci c'est qu'on bénéficie de l'analyse gratuite d'un consultant et des internautes qui suivent ces chroniques.
Et vu les analyses plus que pertinentes, ça vaut de l'or.
Quand à la patte Zappos, c'est un rien exagéré tout de même...
Il est vraiment superbe mais encore loin du zéro faute :
1- j'ai 27 ans, le nez collé sur mon 21" et j'ai du mal a lire les petites polices grises, j'ai honnetement besoin de concentrer ma vue, c'est vite fatiguant.
2- Sur sur-menu "Nos avantages / nos clients et nous..." n'est pas super évident à refermer, il serait bien de pouvoir cliquer dans le vide pour le refermer et d'agrandir le bouton [X] ?
3- D'après moi, il y a soit trop de rouge, soit il manque une couleur car finalement aucun élément ne ressort par rapport aux autres.
4- La ou j'accroche pas du tout, c'est l'ergonomie de la fiche produit : Je suis clairement tombé dans la théorie du Banner blindness.
- A la place "habituelle" de la description je trouve une masse d'éléments de réassurance, une bannière de pub, et un carré de pub. Oups, en fait c'est le bouton acheter (très intéressant d'ailleurs) qui a une forme de bannière. Idem pour la vidéo, j'ai pas tilté, mon esprit l'a directement classé en "pub".
L'image produit ne ressort pas vraiment, alors qu'elle devrait dominer la page, et la description est relayer au 2eme rang.
le bouton ajouter au panier ne devrait clairement pas être rouge comme les autres éléments.
Pour la video, si tu retire le titre ca va mettre en valeur ne signe "play" qui la caractérise clairement en tant qu'élément multimédia, et non pas une pub, passer au format 16/9 ou TV aiderait aussi.
Oh, après 5 minutes a regarder la pages produit je viens de voir qu'il a aussi une notice d'utilisation qui n'est visiblement pas mise en valeur.
Je viens regarder une seconde page produit, sans vidéo et avec plus de texte, finalement c'est beaucoup mieux !
j'ai basé mes commentaires sur cette page, la premiere que j'ai visité :
http://www.platine-center.com/boutique/fiche_produit.cfm?ref=sg-0883_VERTIGO_TRI&type=123&code_lg=lg_fr&num=161
Moi j'ai eu vraiment beaucoup de mal la première fois, sur la fiche produit, à trouver le tarif du produit (En noir et sous l'image produit). J'ai même cru qu'il était plus en stock, vue que je ne trouvais pas le prix..