Cette prestation consiste à modéliser le futur site sous la forme d’une maquette appelée wireframe ou prototype.
Ce travail est réalisé par le consultant qui maitrise les aspects techniques, ergonomiques, et éditoriaux liés à la conception d’une interface de site internet.
Le document validé est ensuite fourni au prestataire en charge de la réalisation du site pour lui permettre de travailler efficacement sur la phase créative.
Qu'est-ce qu'un wireframe ? (ou prototype)
Le wireframe est une vision simplifiée de la structure et du contenu de chaque page internet pour l’ensemble du site. Il permet de traduire l’expression des besoins en un document de travail axé sur le visuel, au plus proche du fonctionnement final du site.
Le wireframe permet de s’assurer au niveau global du site que :
- l’architecture globale est cohérente,
- l’ergonomie est optimum pour bien naviguer entre les contenus,
- l’ergonomie de chaque page répond aux objectifs de communication (fonctionnalités importantes et boutons d’actions placés aux endroits stratégiques, liens importants bien visibles, textes bien structurés, visuels bien mises en valeur, …),
- tous les contenus nécessaires pour la réalisation du site sont bien disponibles,
- tous les acteurs du projet partagent la même vision du futur site.
Je travaille sur une liste d’environ 200 points d’ergonomie / usabilité à prendre en compte, que j’ai constitué au fil de mes 10 ans d’expérience dans ce domaine.
Le wireframe peut être réalisé pour les principaux gabarits d'un site ou sur l'intégralité des pages constituant le futur site.
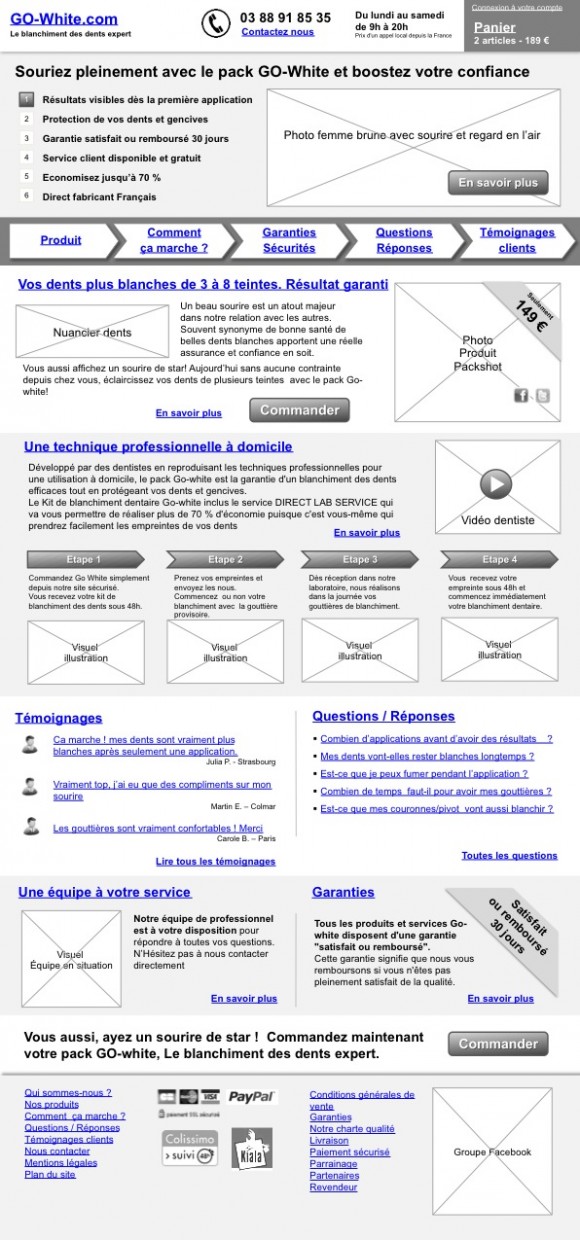
Exemple de wireframe
Wireframe d'une page d'accueil
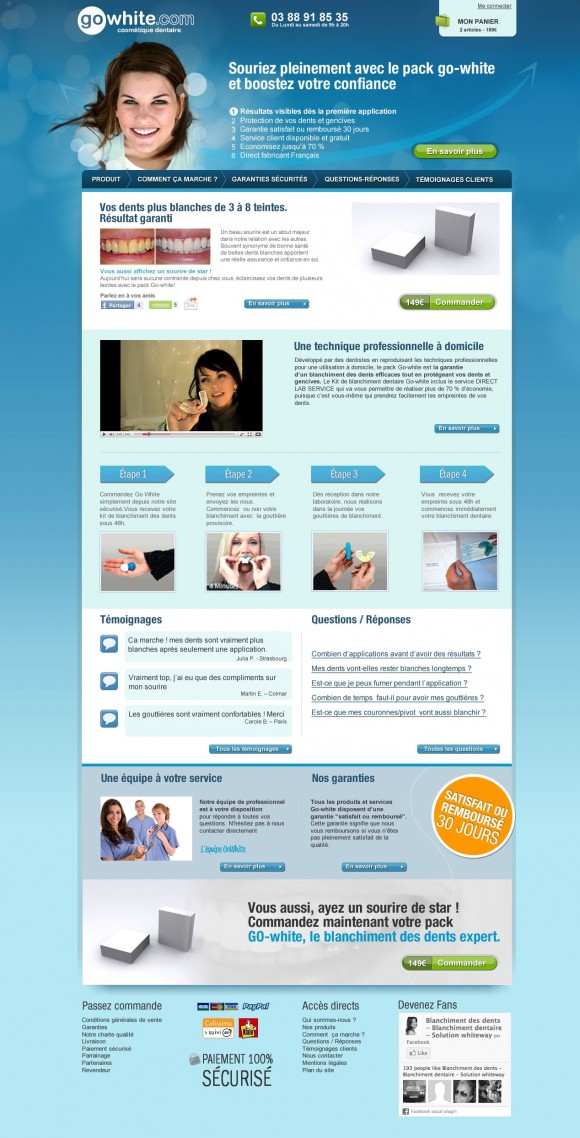
Webdesign réalisé sur la base du wireframe
Les avantages du wireframe
Pour vous :
- Meilleure compréhension de la traduction des besoins en interface web.
- Validation plus sécurisée sur la qualité de la solution proposée avant de passer à l’étape de webdesign et de développement.
- Le wireframe permet d’avoir un document de référence pour bien piloter les prestataires, faire la recette du site, et garantir le résultat final.
Pour la phase de webdesign à venir :
- La grille de lecture de l’interface est déjà prête. Le webdesigner visualise exactement ce qu’il doit mettre dans chaque page, comprend immédiatement les éléments qu’il doit mettre en valeur, et ceux qui sont secondaires (= gain de productivité).
Pour la phase de développement / intégration à venir :
- Les développeurs/ intégrateur visualisent immédiatement le fonctionnement en front office des outils qu’ils doivent réaliser (= gain de productivité).
Pour le webdesigner et le développeur :
- Les 2 compétences travaillent sur la même base documentaire, garantissant le même niveau de compréhension, et une meilleure coordination entre eux (= gain de productivité).
Vous avez un projet de site e-commerce et souhaitez le concevoir avec le maximum d'efficacité dès le départ ?
Vous envisagez la refonte de votre site pour améliorer ses performances ?
N'hésitez pas à me contacter pour en parler :
- Contact(arobase)ludovicpassamonti.com
- 06 30 32 80 50
- Skype : Lpassamonti à Rouen