
Si vous vous intéressez à l'e-commerce, vous connaissez sûrement la solution de boutique en ligne Prestashop. De plus en plus d'agences web se spécialisent dans l'intégration à faible coût de cette solution open source en se basant sur des templates graphiques pré-existants. Le problème avec ce genre d'offre "clé en main", c'est que tout les sites ont tendance à se ressembler.
Voici donc 10 exemples de boutiques de vêtements et accessoires de mode au design particulièrement soigné, tournant sous Prestashop et intégrant les bonnes pratiques du e-merchandising.
L'article est publié en 2 parties car il contient beaucoups de visuels qui alourdissent le chargement de la page.
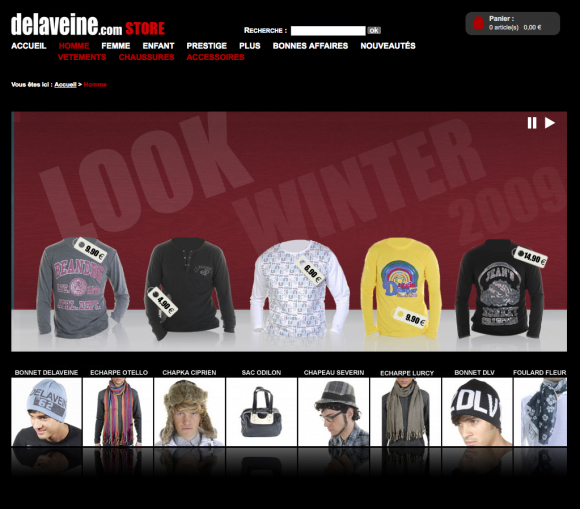
Le site de la marque de prêt-à-porter discount propose un site sobre, sans fioritures graphiques, mais il intègre à chaque étape de la navigation de nombreuses petites fonctionnalités pour optimiser l'expérience client. Le résultat est plutôt réussi.
J'aime :
- Les accueils de rubrique avec un système de bandeau large pour donner un aperçu de la tendance, et des articles phares du moment. Chaque article est cliquable et renvoi le visiteur vers la page de chaque produit associée.
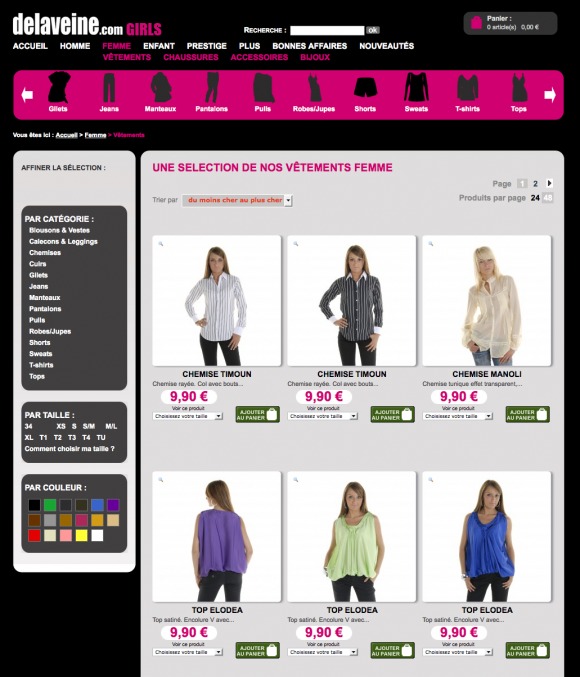
- La navigation dans les catégories d'articles (Blousons, Vestes, Chemises, Gilets, ..) via un système de frise horizontale.
- L'affichage des quantités disponibles restantes pour chaque produit.
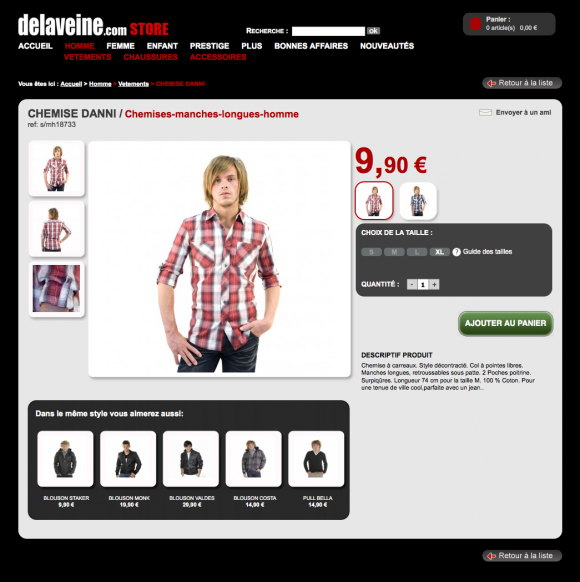
- Les grandes pages produits avec les informations essentielles bien visibles. Le prix bien en évidence, et le gros bouton d'ajout au panier toujours au dessus de la ligne de flotaison.
- Le guide des tailles pour être sûr de ne pas se tromper dasn sa commande (et limiter les retours de marchandise... pensez-y !)
Améliorations possibles :
- Le zoom produit n'apporte pas grand chose car le niveau de détail n'est pas beaucoup mieux que les photos standards.
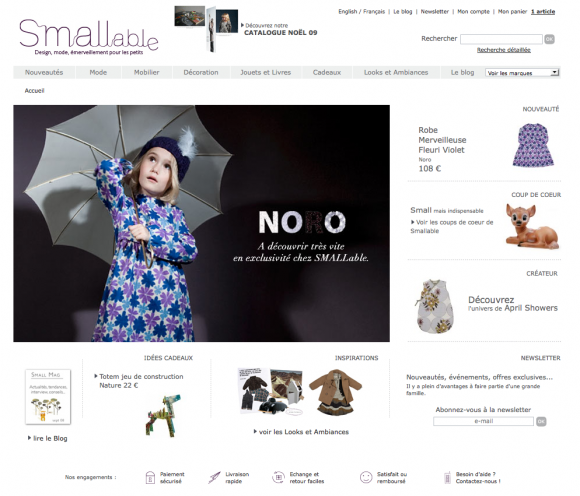
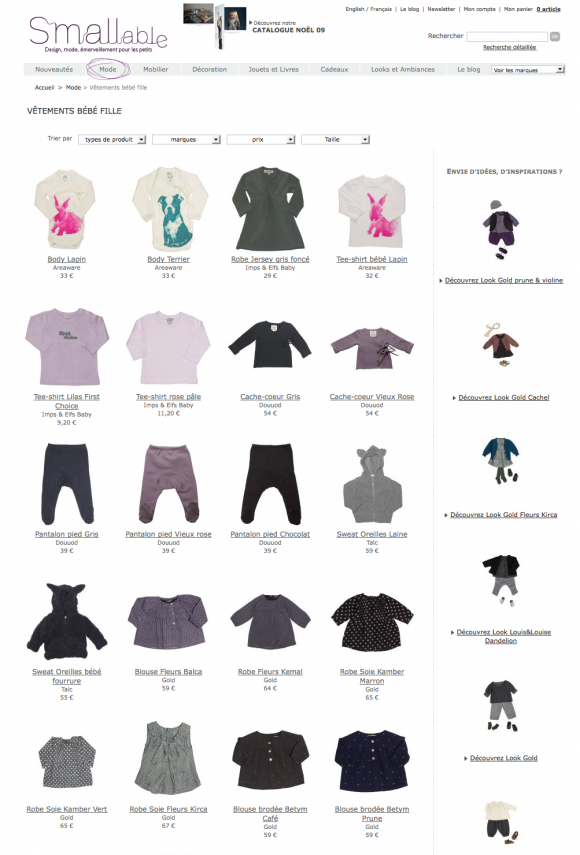
Smallable se défini comme un concept-store mode et design pour les enfants. Je ne vois pas trop en quoi le site est "concept" mais il est très élégant. On retrouve là une tendance forte du webdesign actuel, à savoir un design très épuré, sur un fond blanc intégral.
Tout se joue sur quelques détails graphiques pour créer l'univers enfantin (le logo en typo manuscrite, et les gribouillis sur les rubriques sélectionnées ), et sur les tailles de police pour indiquer les démarquations entre les différentes zones de contenus.
Surtout, cette sobriété ambiente, permet de faire ressortir fortement les visuels des produits sur toutes les pages. En fait, hormis la barre de navigation, ce sont les visuels qui structurent tout le contenu du site ! Simple mais efficace.
J'aime :
- Le design global très épuré mais efficace.
- Les systèmes de tri sur les accueils de rubrique.
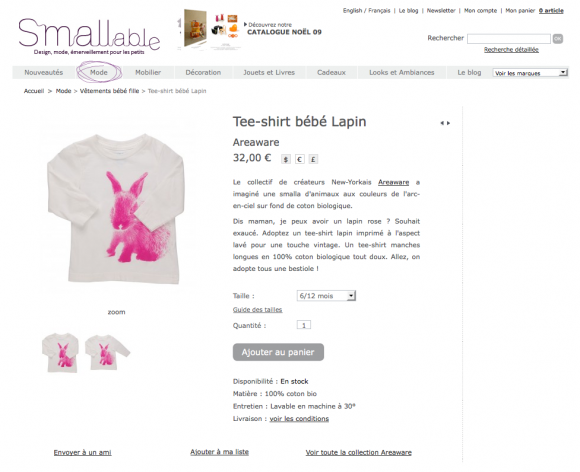
- Les totals looks proposés sur les fiches produits pour faire augmenter le panier d'achat.
Améliorations possibles :
- Il y a beaucoup de produits qui ne sont plus en stock mais qui restent malgré tout affichés dans la boutique, créant un sentiment de frustration quand on fait fausse route plusieurs fois de suite... Rançon du succès ? De plus, la mention indiquant la non-disponibilité est très peu visible sur la fiche produit, alors que c'est une information primordiale dans ce cas de figure.
- Le zoom produit n'apporte pas grand chose car le niveau de détail n'est pas beaucoup mieux que les photos standards.
- Le bouton d'ajout au panier mériterai un traitement graphique plus punchy qu'un simple aplat gris, pour trancher un peux plus avec le reste du contenu et améliorer sa visibilité. Mais il reste au dessus de la ligne de flotaison, ce qui est l'essentiel.
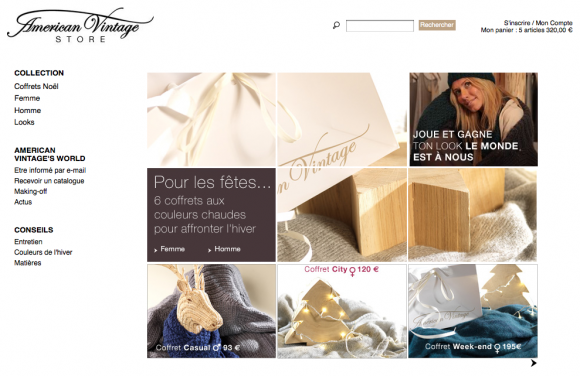
Encore plus épuré que Smallable, c'est possible ! Un logo, un menu déroulant, des visuels de produits, et c'est tout. Peut-on parler de webdesign pour ce site, tant il est dénué de graphisme ? Et pourtant, c'est simplement beau, et la navigation y est intuitive.
- Le design épuré
- Le moteur de recherche bien visible.
- Le visiteurs n'est pas noyé par une masse d'information. On reste concentré sur sa démarche d'achat de bout en bout.
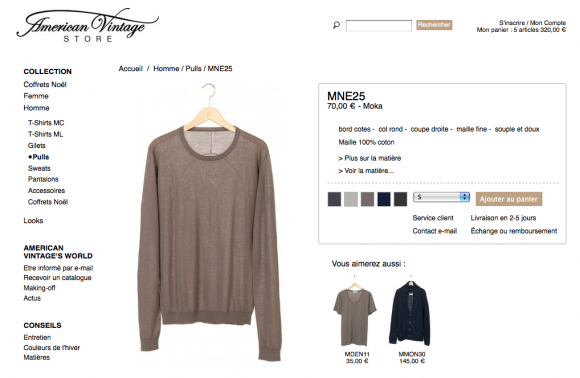
- Les fiche produit avec grand visuel qui ressortent bien puisque aucune autre couleur, ou image dans la page ne vient lutter avec le visuel du produit.
- Le choix des couleurs qui appellent automatiquement la photo du vêtement correspondant.
- Lorsque j'ajoute un produit dans mon panier, un effet visuel oriente l'oeil vers le panier.
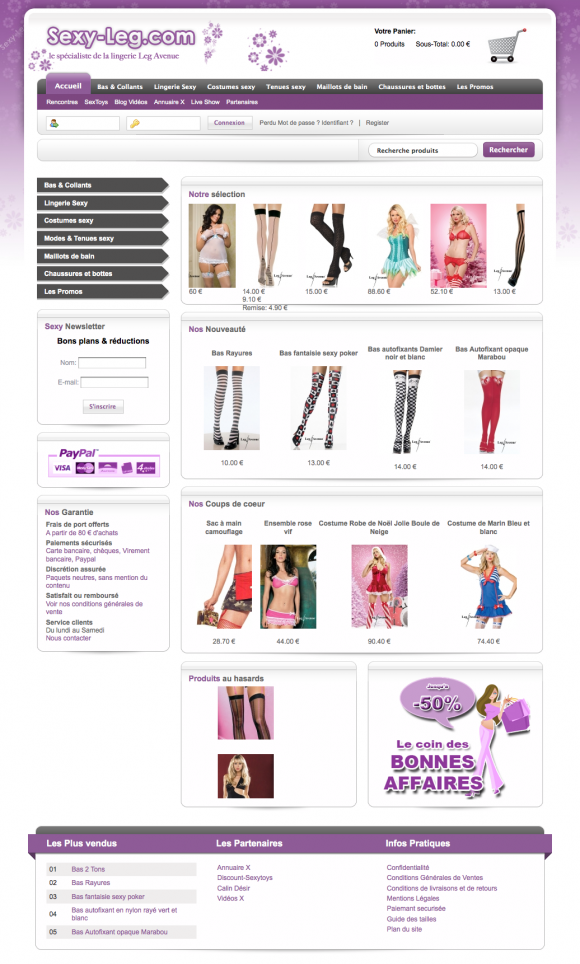
4. Sexy-leg.com
Voici un site dédié à la vente de lingerie sexy, histoire de capter votre attention jusqu'au bout de l'article ;-)
- Le panier et son contenu toujours bien visible, quelque soit l'endroit du site où le visiteur se trouve.
- Le footer (bas de page) graphiquement réussi. C'est généralement une zone complètement délaissée en terme de graphisme, alors qu'elle contient des informations importantes pour rassurer le visiteur, comme les conditions de livraison, les moyens de paiement, mais de plus en plus, d'autres types d'information comme une double navigation, ou, comme ici, un accès direct vers les produits les plus vendus. Enfin, le footer peut jouer un rôle dans votre référencement naturel selon les informations (textes et liens) qui y figurent.
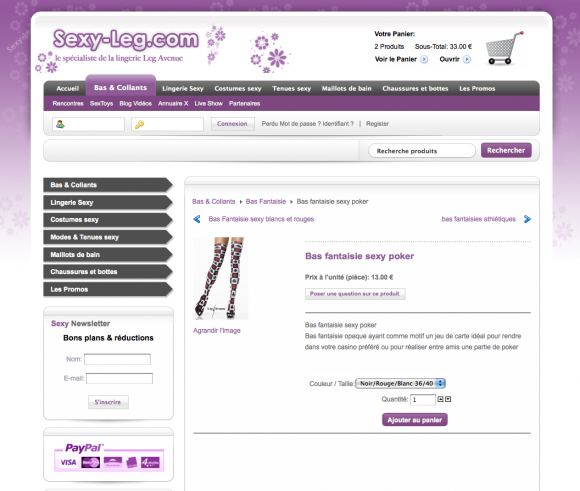
- Sur chaque fiche produit, la possibilité de poser une question via un formulaire. Par contre, le site ne s'engage pas sur un délai de réponse.
Améliorations possibles :
- Le bouton d'achat qui est situé sous la ligne de flotaison et obligeant à scroller dans la page pour pouvoir ajouter un produit à son panier.
- Le fait qu'il n'y ai la plupart du temps qu'une seule vue sur chaque produit, de petite taille. Surtout pour de la lingerie, le derrière est aussi important que le devant ... ;-) Le zoom photo est aussi souvent de faible puissance.
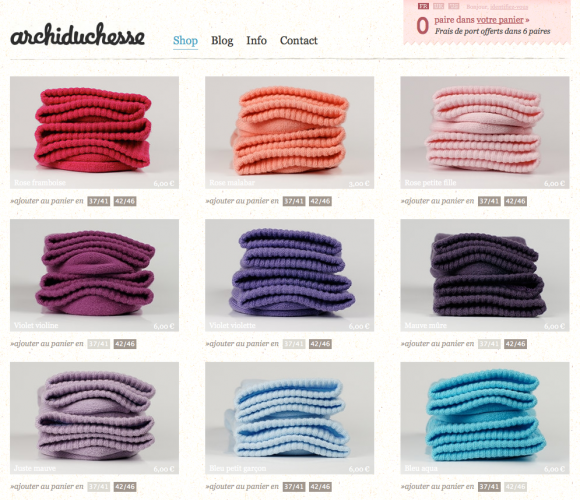
Les chaussettes de l'archiduchesse, vous connaissez ? OK, c'est moins sexy que la boutique précédente pour habiller ses jambes, mais le site est plus original dans sa manière de présenter les produits.
J'aime :
- La longue page d'accueil qui présente immédiatement l'ensemble des produits disponibles. Ce parti-pris n'est possible qu'avec une boutique mono-produit qui ne nécessite pas de système de navigation avec plusieurs niveaux dans les catégories de produits.
- Le panier en forme d'étiquette.
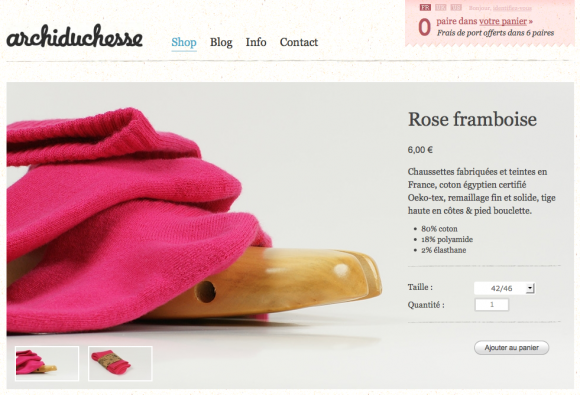
- La ma-gni-fique page produit avec des grands visuels et l'impression que le texte vient en sur-impression par dessus la photo.
- Lorsque vous ajoutez un article à votre panier, une petite animation avec un macaron +1 vous indique que la commande est effective.
Lire la suite de l'article 10 boutiques de vêtements et accessoires de mode réalisées avec la solution e-commerce Prestashop (2).
Si vous connaissez d'autres sites sous Prestashop qui méritent le détour, n'hésitez pas à laisser le lien dans les commetaires. J'irai faire un tour, et ferai un second article dessus si cela se justifie.
A lire aussi sur le même sujet :












Commentaires
En effet prestashop est un très bon outil quand on veut réaliser un "petit" site e-commerce de moins de 100 produits avec des expéditions réalisés " a la main".
Facile en prendre en main et très souple d'utilisation.
Par contre pour des boutiques plus complexes avec centre de logistique, beaucoup de références, 10 langues ... je conseil fortement magento qui est néanmoins beaucoup plus complexe a mettre en place. L'interface d'admin est plus dur a prendre en main mais offre beaucoup plus d'options de paramétrage.
Superbe cet article !
Ça me fait encore plus plaisir que American Vintage soit cité vu que je suis le créateur du thème PrestaShop (mais pas le web designer).
Ce genre d'article permet enfin de voir qu'il est possible de créer des sites qui ont une apparence autre que le thème par défaut.
Bonne continuation...
@Luc : moins de 100 produits ? Tu y vas un peu fort là :-) Delaveine propose plus de 900 références quand même, mais je suis d'accord avec toi sur le fond. Prestashop, tout comme beaucoup de solutions de boutique en ligne open source ou en location, du genre "clé en main" n'est plus adapté quand il s'agit de faire du e-commerce avec une grosse logistique.
@Joël : merci ! Et bravo pour AV. Et oui, c'est tout le sujet de l'article > Ce n'est pas parcequ'on choisi une solution technique où presque tout est déjà fait qu'il faut se contenter de ce qu'on nous donne. Un beau design et une ergonomie spécifique à sa boutique, c'est aussi très important.
Effectivement, prestashop est plutot dédié aux petits sites avec une auduence limitée.
Delaveine, puisqu'on en parle, n'est plus client prestashop qui s'est revélée sous dimensionnée par rapport à leur trafic.
@ludo : En effet 100 produits j'y vais fort :) Mais pour moi une boutique qui a plus de on va dire 400 références commence a avoir des besoins logistique spécifiques et un budget qui permette de ne pas faire du "standard" sachant que prestashop au aussi de très bon module (payant) : http://www.prestastore.com/category.php?id_category=6&id_lang=2#1
@Joel : En regardant American vintage j'ai juste constaté que le nom du produit était sa référence ( MDEN11). Il serait plus judicieux de remettre un intitulé indexable pour les moteurs de recherche (T shirt manche courte blanche), idem pour le titre de l'index. Cela vous permettrait d'avoir une meilleure indexation sur les produits.
@Luc : je ne suis pas webmaster, ni administrateur de la boutique. J'en suis juste le réalisateur. J'essaierais de faire passer ta demande... Mais je pense qu'il s'agit d'un choix délibéré.
Pour info, à ceux qui auraient la mauvaise idée de vouloir travailler avec Jöel Gaujard, sachez que non content de prendre ses aises sur le planning des projets qu'on lui confie, en utilisant tous les prétextes possibles et imaginables pour excuser son manque de professionnalisme, monsieur Joël Gaujard détruit volontairement son travail et laisse son client dans la merde après avoir quand même été payé d'une partie de la prestation.
Bravo Monsieur Gaujard... je n'avais jamais vu ça avant, votre comportement n'est pas digne d'un pro.
Bonjour,
Je suis le chef de projet du site americanvintage-store.com.
Effectivement, cette marque communique sur les références de ses produits.
Il ne s'agit donc pas d'une erreur. Sa clientèle connait leurs produits à travers leurs références.
Cependant, nous avons également la même vision que toi Ludo.
Des changements seront apportés à ce niveau (entre autre) sur la prochaine version du store.
Bonne continuation
Pour info le site Sexy-leg.com n'a pas été fait avec prestashop mais Virtuemart pour Joomla. (En tout cas à l'heure où j'écris cet article).
Sinon très bon article comme toujours !
Bonjour à tous,
exploitant d'une boutique Ecommerce de puis 2003:
Je recherche un designer pour ma future boutique Prestashop.
Design simple , assez épuré , fond blanc mais disposition différente de la classique boutique ecommerce.
J'ai un petit budget, bien sûr...
Merci de vos offres.
Cordialement, Michel.
Bonjour,
Je vous propose de me contacter par le formulaire de contact de notre site MakeOpen afin d'échanger nos coordonnées, et de discuter de votre projet.
Cordialement
Stéphan Obadia
MakeOpen
Travail des pros, j'ai toujours chercher des exemple sous prestashop pour inspiration ...
Merci pour l'article.