Petite réflexion sur les recettes qui circulent pour améliorer le taux de conversion des boutons sur son site.
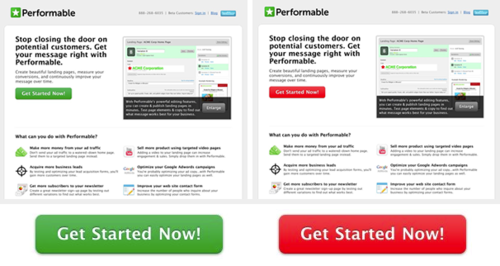
J'ai retweeté hier un article en anglais qui affirme qu'un bouton rouge incite plus au click qu'un bouton vert. L'auteur de l'article essaye de répondre à la question « Quelle couleur de bouton génère plus de clicks ? »
Après, une explication sur la symbolique du vert et celle du rouge, il a réalisé un test A/B montrant le fameux bouton sur une page plutôt neutre, sans couleur dominante.
Ses résultats montrent que le bouton rouge génère 21% de clic en plus que le bouton vert.
Super ! Allez hop, je passe tous les boutons de mon site en rouge.
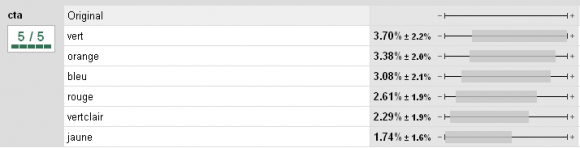
Dans la foulée, Sylvain de E-merchandising.net m'envoit un message pour me dire que, chez lui, le bouton vert transforme mieux que le rouge, preuve à l'appui. Il a fait aussi un test A/B sur son propre blog avec des boutons Contact en MVT (textes et call to action). Le design a changé depuis. Son blog est à dominante bleu clair / blanc, et il a essayé plusieurs couleurs. Le bouton rouge est loin derrière le vert, le orange, et le bleu !

Bon alors, je repasse tous mes boutons en vert finalement ?
Enfin, intervention d'Olivier Sauvage, aka Capitaine Commerce : "Le contexte, ça change tout et ça montre qu'il n'y a pas de recettes toutes faites en ergonomie et en merchandising."
Il a eu les mots justes. Les bonnes recettes valables pour un site ne seront pas forcément valables pour les autres, tout simplement parce que votre site ne ressemble pas à celui des autres. L'analyse de l'efficacité d'un bouton Call to action n'est valable que dans l'environnement du test effectué, et ne peut pas être transposé ailleurs, tout comme n'importe quel autre élément de navigation ou de merchandising.
Le plus important pour garantir une bonne visibilité de vos boutons, c'est le contraste que vous allez créer entre le bouton et le reste des éléments constitutifs de la page.
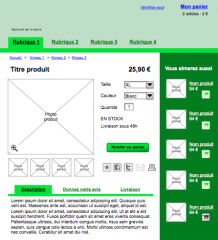
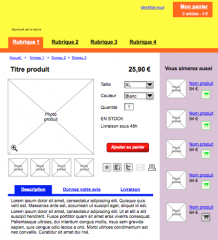
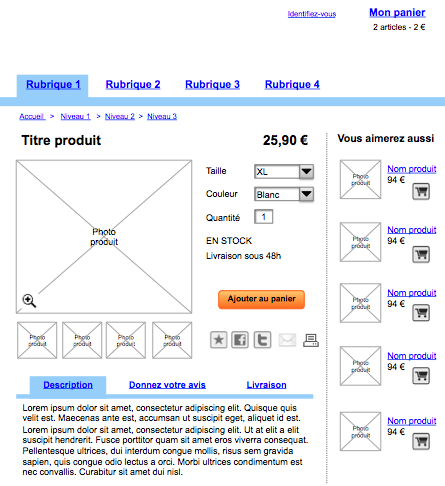
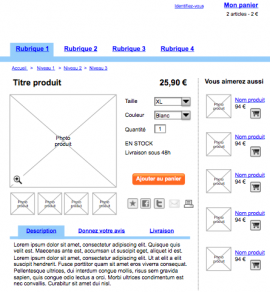
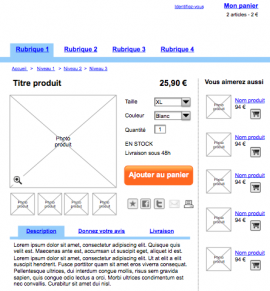
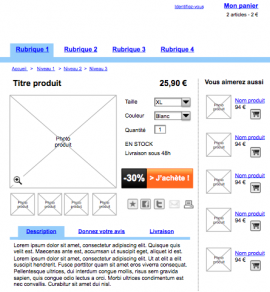
Exemples basiques : si votre site a une dominante de couleur rouge, pensez-vous que le résultat du test en introduction de cet article sera aussi favorable pour vous avec un bouton rouge ? Idem pour le bouton vert si votre site est plutôt dans les tons verts ? Et s'il est de toutes les couleurs ?
 |
||
| Où est le bouton important ? | Et la ? | Heu ... |
C'est pour cette raison que j'affectionne particulièrement les sites avec des designs épurés car ils permettent de mettre facilement en valeur les éléments importants ou structurants de la page (call to action, visuel produit, titre, phrase clé, ...), sans entrer dans une surenchère graphique.
Ce contraste se joue souvent sur le choix des couleurs, mais pas seulement :
- La taille du bouton compte aussi. Pas besoin de le mettre en très gros, ça peut devenir agressif. Un juste milieu pour faciliter le click.
- L'espace autour du bouton. Un bouton qui « respire », même petit est un bouton qui reste bien visible.
- L'emplacement. Selon le déroulé de l'argumentaire de votre fiche produit, le bouton pourra être plus approprié (et donc efficace) à certains endroits.
- La typographie du texte dans le bouton. Un typo qui n'est pas utilisée ailleurs dans le site attirera mieux l'œil.
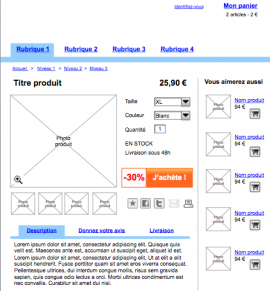
- Le texte lui même. Selon que vous affichez « Ajouter au panier » ou « -30% > J'achète ! » dans votre bouton, les résultats ne seront probablement pas les mêmes, et devinez en faveur de quelle version...
Enfin, ultime conseil, valable pour toute question d'optimisation ergonomique ou d'e-merchanding sur un site internet : faites des tests A/B pour valider vos changements et prendre les bonnes décisions. Un excellent article de Sylvain vous explique comment mettre en place un test A/B avec Google Website Optimizer.
Pour compléter la réflexion sur le sujet, vous pouvez lire aussi :
1. http://www.proimpact7.com/ecommerce-blog/killer-buttons-that-increased-conversion-rates/
Un article court qui fait une bonne synthèse d'un bouton efficace :
- L'importance des couleurs. Les boutons verts, oranges, et jaunes convertissent très bien.
- Les textes call to action doivent être spécifiques et exprimer l'action qui va se déclencher (voir la démonstration, consulter les prix, cliquez ici pour créer un compte, pour être contacté, ...)
- Ajouter une simple flêche ">" dans le call to action peut sensiblement améliorer le taux de conversion.
2. http://www.smashingmagazine.com/2009/10/13/call-to-action-buttons-examples-and-best-practices/
Un excellent article sur les meilleures pratiques pour créer des boutons call to action efficaces, très pédagogique, avec des nombreux exemples à l'appui. Un killer article.








Commentaires
Article très intéressant. On en revient souvent à ce genre de conclusion: Il n'y a pas de vérité globale concernant ce genre de pratique. Cela dépend de l'environnement dans lequel on se trouve, et de la cible à laquelle on s'adresse (Principe de l'ergonomie)
Il faut donc faire des TESTS !
Je rejoins le commentaire de Victor et la judicieuse mise à plat du capitaine. Un élément spécifique ne s'apprécie que dans son environnement.
L'étoile Mercedes sur ma vieille 2CV n'aura pas le même impact que sur une voiture de la marque allemande.
Les seules règles de base qui me semblent commune pour les boutons "Call to action" sont :
- Leur assurer une vraie visibilité (on voir parfois des trucs d'un fouillis)
- Être clair sur l'action qu'ils provoquent (je vois encore des "cliquez ici")
- Chercher l'efficacité plutôt que le design
Après, comme tu le dis très justement, on teste !
Excellente illustration de nos échanges :-)
Ce qu'il y a de bien, c'est qu'on trouve toujours un article qui va à l'encontre du précédent. Comme le disent bien Sylvain et Victor, il faut tester et tester encore.
Il y a quelques mois, j'ai changé un lien texte contre un joli bouton sur un de les sites et j'ai perdu plus de 10% de clic et au final 5% de vente... Comme quoi, c'est à ne rien comprendre.
C'est aussi ce que j'ai voulu démontrer : ne pas prendre pour acquis ou pour règle universelle ce que l'on peut lire sur le sujet de l'ergonomie ou du merchandising.
Parfois, des clients me demandent :
"c'est quoi la meilleure couleur pour faire cliquer ? J'ai lu que le rouge ou le orange... "
ou "On attirera plus les gens en mettant le titre en gros, non ?"
Et quand je leur répond que je n'en sais rien, qu'il faut faire des essais, ils me regardent en se demandant si je ne me moque pas d'eux car je ne leur ai pas donné la confirmation de quelque chose qui semble ultra logique, ce qui a leurs yeux ne le fait pas, pour un expert du domaine ...
Pour ma part, je voulais faire ressortir mes "call to action".
Après plusieurs essais, le concluant reste encore celui en accord avec la charte graphique du site mais assez en décalage pour qu'il soit visible.
J'y travaille encore : pas facile !!
Merci pour la citation !
En fait, j'aimerais vraiment faire cesser cette légende qui fait croire qu'il y a des recettes toutes faites en ergonomie et en merchandising.
Combien de fois ai-je entendu "Allons voir ce qu'à fait Amazon" en lieu et place de toute réflexion.
Certes Amazon, c'est pas mal, mais honnêtement, quand vous y regardez de plus près, ce n'est pas un modèle du genre, surtout pour ce qui concerne le tunnel de commande. Mais surtout, ce n'est pas parce qu'Amazon est le 1er site marchand du monde qu'il faut l'imiter en tout point.
En merchandising et en ergonomie, tout dépend du contexte, comme je l'ai déjà dit, et ce contexte varie en fonction de nombreux éléments : typologie des produits, typologie des clients, budget et moyens du site. Cela signifie que tout n'est pas possible ni recopiable. Pour en revenir au sujet des boutons, que penseriez-vous de gros boutons dodus et rouges (ou orange ou vert, peu importe) sur le site marchand de Gucci ou (au hasard) Mauboussin ??? Ce serait un peu comme des stickers promotionnels -50% "Tout doit disparaître" dans une joaillerie de la Place Vendôme. Pas franchement une bonne idée, donc !
Alors si on ne peut se fier à aucune recette, comment fait-on ?
Premièrement, je pense qu'un brin de culture graphique ne peut pas faire de mal. Il y a des choses qui se font et d'autres qui ne se font pas que seule l'expérience est capable de déterminer. Ensuite, tester, oui, mais pas tester n'importe quoi et peut-être pas seulement avec des tests A/B, mais aussi avec des tests utilisateurs avec de vrais utilisateurs dedans qui vous permettront, une fois n'est pas coutume, d'être en contact direct avec votre client final (ce qui arrive quand même bien rarement dans ce métier).
Merci pour cet article.
Juste une petite remarque : tu parles d'une interface "neutre". Je ne suis pas du même avis que toi : l'interface est sobre, certes, mais on trouve une dominante verte dans le bloc de droite, le picto le plus important en terme de masse est également vert, et le picto à gauche de "performable" est également vert. Moi j'appelle ça un site gris / blanc avec une harmonique verte.
Du coup ça fausse le calcul : le rouge étant la couleur de contraste, il est évident qu'un bouton rouge dans une harmonique verte va attirer l'oeil avec force. Je ne serais pas surpris de voir le résultat s'inverser si on partait de la même charte mais avec une harmonique rouge et un bouton vert.
Les couleurs ont du sens, des codes... pour la faire courte, le rouge, couleur du sang, peut symboliser le danger, par exemple. Le vert est sa couleur complémentaire, il porte donc le sens à l'opposé.
Mais bon, au final on conclue la même chose... la réponse est "faut voir" ;)
Comme quoi les choses petits détails ont de l'importance, je me suis rendu compte que le bouton orange rendait et ressortait mieux que tout autre couleur, la dominante de ma boutique est bleue, alors peut-être que ... Bon week end
Finalement l'on parle de couleurs complémentaires...
poiur simplifier :
bleu orange
rouge vert
jaune violet
...