Whouaa, que de nouveaux beaux sites cette semaine !
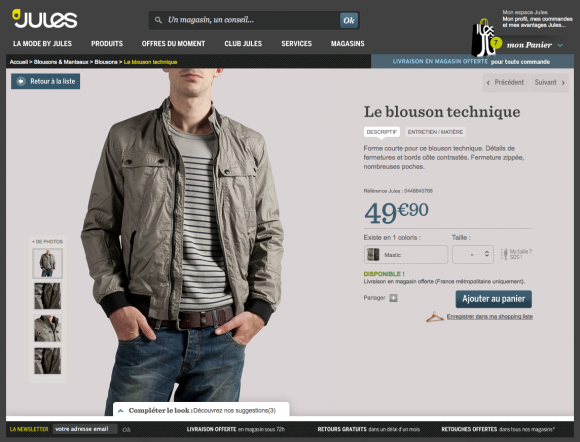
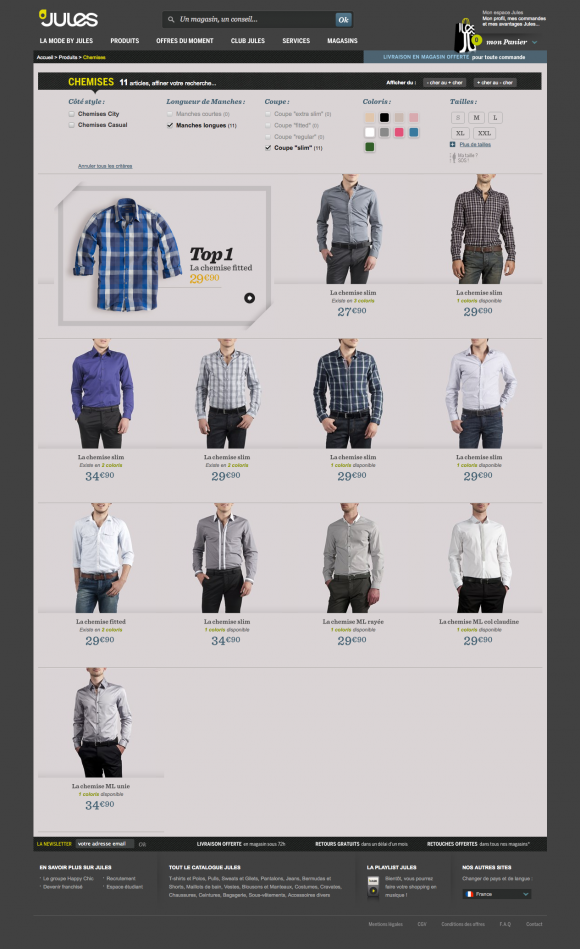
Après le lancement de Zara.com, la refonte de Paulandjoe.com, Jules.fr, est le 3ème site qui joue la carte du design épuré, des visuels plein pots, et du marchandising à gogo.

Sur le premier point, J’ai l’impression que les acteurs du prêt-à-porter ont enfin compris que construire son site autour de la mise en valeur de ses produits est un bon calcul pour donner envie d’acheter, et qu’un beau design qui n’est pas au service de l’efficaciité commerciale, ne sert pas à grand chose.
Sur l'importance des visuels, la tendance amorcée il y a quelques années est désormais bien installée, et les visuels grand format commencent à devenir un standard dans le secteur de l'habillement.
Sur le e-merchandising / searchandising, directement liés au sacro-saint taux de conversion, on avance à grand pas. Les bonnes pratiques éprouvées sur les sites marchands américains débarquent sur les sites des grandes marques françaises et européennes.
Le site Jules.fr, réalisé par l’agence Altima, est une vraie réussite sur tous ces points.
Je vous propose une analyse en 3 parties. On commence avec la page d’accueil. Suivront demain, la page Catégorie, puis la fiche produit.
Lire la suite









 Suite de l'article précédent, présentant les 5 autres boutiques.
Suite de l'article précédent, présentant les 5 autres boutiques.