
Aujourd'hui, je vous propose un petit jeu pour vous montrer les effets d'une erreur de conception qui devient de plus en plus répandue et qui concerne l'utilisation des mega menus déroulants.
Cette erreur consiste à placer des fonctionnalités ou des liens vers des contenus, directement sous le menu-déroulant, si bien que l'accès à celles-ci devient particulièrement laborieux, et n'encourage pas à s'en servir.
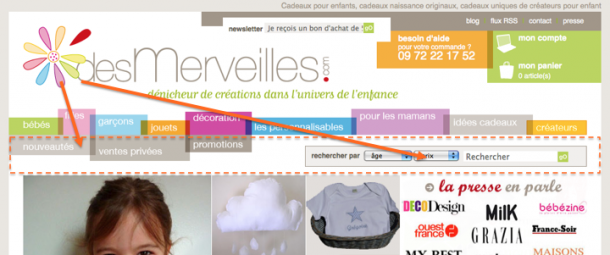
Pour jouer, il suffit de se rendre sur le site Desmerveilles.com, une place de marché pour les créateurs de vêtements pour les enfants et de cadeaux pour enfants. Positionnez le curseur de votre souris dans la partie supérieure du site, près du logo par exemple, et essayer d'atteindre les catégories Nouveautés, Ventes Privées, Promotion, ou le moteur de recherche se trouvant juste sous la barre du menu principal, en utilisant le chemin le plus direct, une ligne droite.
Vous avez compris le problème ? :-)
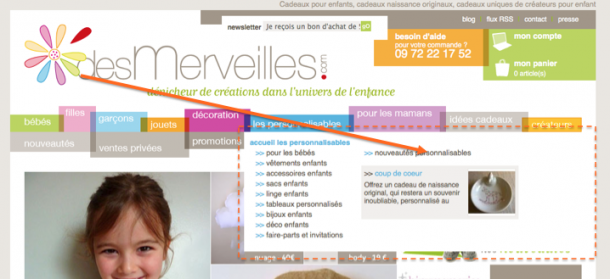
Ce que je vous demande est impossible à faire. Le passage de la souris sur les catégories principales de la barre de menu horizontale déclenche automatiquement le déroulement de chaque rubrique et masque tout ce qui se trouve en dessous, rendant leur accès impossible de cette manière.
Comportement de l'interface pour accéder aux Nouveautés (Ba ? Y'en a plus ?)

Comportement de l'interface pour accéder au moteur de recherche (Il est passé ou ?)

L'emplacement de ces éléments, couplé au déroulé des menus au survol oblige donc l'utilisateur à faire un parcours spécifique pour contourner le menu par la gauche ou par la droite, bien peu pratique, pour les atteindre sans déclencher l'ouverture des menus déroulants.
Le parcours du combattant...

Ce fonctionnement peut se révéler particulièrement énervant, et faire fuir le visiteur bien intentionné.
Il est possible de résoudre le problème en agissant à plusieurs niveaux :
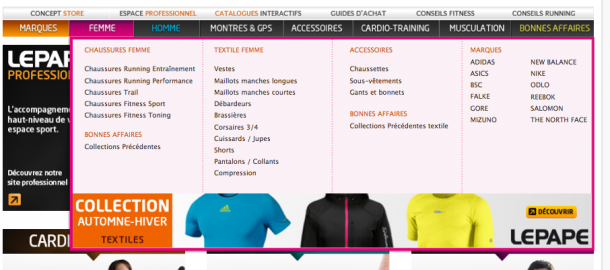
- Paramétrer un temps de latence (1 seconde suffit) sur l'ouverture des menus. De cette manière, un passage rapide de la souris par dessus ne les déclenche pas. Exemple sur le site Lepape.com.
- Faire un menu déroulant qui s'ouvre au click, et pas au survol. L'utilisateur contrôle ainsi l'ouverture.
- Remonter les rubriques Nouveautés, Ventes privée, Promotions, dans la barre du menu principal.
- Placer le moteur de recherche au dessus de la barre du menu principal (ou à côté, mais là, il n'y a pas la place).
J'en profite aussi pour signaler 3 autres petits défauts courants de conception avec les mega menus :
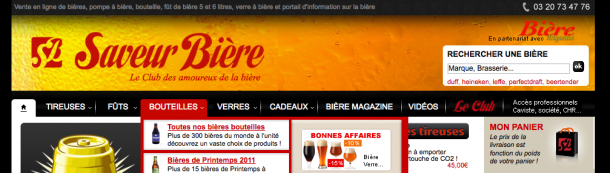
1. Pour prévenir vos visiteurs qu'il y a un menu déroulant qui va s'afficher au survol, placez des curseurs pointant vers le bas juste à côté des intitulés de catégorie. Exemple chez Saveur-biere.com.

2. Dans l'exemple de Desmerveilles.com, arrivez-vous à bien identifier à quelles catégories correspondent chaque menu déroulé ? Moi non. En effet, il n'y a pas d'astuce graphique pour bien faire le lien visuel entre les deux. Un simple filet de couleur suffit pour résoudre ce problème. Exemple chez Lepape.com.

3. Enfin, une mauvaise gestion de l'espace disponible dans le menu déroulé, qui créé un vide non exploité.

Alors ? Qui a fait ces bêtises sur son site ? ;-)
Ces articles sur le même sujet devraient vous intérésser :
Commentaires
Merci pour cette démonstration d'ergonomie très bien illustrée. Un de mes sites est doté de menus déroulants de ce genre et je vais maintenant l'analyser de plus près.
c'est super cet article car justement je me prends un peu la tête sur le menu déroulant du nouveau design de Bagatelles et j'ai l'impression que celui que j'ai envisagé est beaucoup trop grand... J'adore l'idée des petites flèches sur saveur-bière, j'ai piqué le concept...
Il est joli quand même ce site desmerveilles...
Dans ce cas, je te conseille de lire attentivement les 4 articles que je mentionne à la fin, qui concernent aussi la bonne conception de ce type de menu.
Sinon, oui, ça reste un beau site ;-)
Et il sera encore plus beau et ergonomique avec les conseils de Ludovic, ...
Je voudrais rajouter un commentaire.
À l'heure du "responsive webdesign" et du m-commerce que ce soit sur une ardoise ou un smartphone, je ne suis plus du tout convaincu par les listes déroulantes en survole pour une simple et bonne raison que le survole de la souris est impossible.
En partant des conseils de Ludovic, je préfère le menu déroulant de C+.
;)
J'ajouterai une petite remarque d'ergonomie pour les tablettes qui ne supportent effectivement pas le survol :
Il suffit d'ajouter l'evenement OnClik sur l'ouverture du menu (en plus du hover) et le tour est joué !
Voir sur Lepape.com ;)
Il se pose alors un problème : comment fermer ce menu quand la souris le quitte (evenement OnMouseOut) ? ....
Le seul moyen est de placer un lien pour fermer le menu :
Ex : http://www.lepape-info.com
Personnellement je trouve que ce genre de menu s'adapte parfaitement aux tablettes..
Tiens et celui là? Tati.fr à qui on a vanté tant de mérites pour son site, une petite erreur de conception.
Sauras-tu:
- ouvrir le méga-menu de l'univers homme ou femme
- aller avec ta souris sur le focus produit situé à droite des sous catégories ?
Moi j'ai réussi :p mais pas sûr que tous les utilisateurs aient la patience...
Effectivement, c'est le même genre d'erreur.
Mais ils ont fait des progrès par rapport à l'année dernière car je m'étais promené sur une fiche produit et il était impossible de faire 5 cm avec sa souris sans qu'un fenêtre surprise se déclenche ! Depuis ils ont tout supprimé, et c'est beaucoup plus agréable à consulter.
effectivement, c'est quasi non fonctionnelle... un test utilisateur d'une ou 2 personnes auraient certainement suffit pour identifier ce problème.
C'est vrai que c'est pas pratique.
Mais je ne suis pas très bon non plus, j'y ai fait un tour il y a 2 jours et je n'ai même pas remarqué ça... Pas bien Seb !
@MecaTrouve : plusieurs personnes ont testé le site avant la mise en ligne, sans l'avoir remarqué.
@desMerveilles en fait, je pensais plus, en parlant de test utilisateur, à un utilisateur qui utilise le site (avec tache plus ou moins précise à réaliser) et un ou plusieurs observateurs. C'est souvent performant...
Malheureusement les menu déroulant on été tellement utilises que désormais certain webmaster et mes clients ne jure que par eux.
Alors que la plus part du temps la solution passe par une étude précise de l'architecture du site et du rubriquage.
C'est bien le problème malheureusement. Même moi je me fais avoir alors qu'il n'est pas nécessaire pour la moitié des sites, surtout si on l'utilise pas bien que le faire remarquer ce blog.
(C'est cool d'en discuter, je me remet en question, j'en parle à mon graphiste ;)
Franchement, je crois que cette erreur ergonomique est celle que je trouve le plus souvent sur des sites récents. ça peut vraiment gêner la navigation.
Sinon, un gros +1 au commentaire de Ludovic Thomas : l'idée réactions au mouvements de souris est dépassé par l'arrivée massive du tactile.
C'est vrai que l'on tombe de plus en plus souvent sur ce type de problème. Je ne savais pas qu'il était possible de paramétrer un temps de latence sur l'ouverture des menus. Merci pour cette excellente idée.