
Si vous êtes webdesigner / intégrateur et que vous avez envie de montrer ce que vous savez faire en matière de site d'e-commerce, Octolys, l'éditeur français de la solution e-commerce open source Thelia propose un concours de template.
En poursuivant votre navigation sur ce site, vous acceptez l'utilisation de cookies. Ces derniers assurent le bon fonctionnement de nos services. En savoir plus.

Si vous êtes webdesigner / intégrateur et que vous avez envie de montrer ce que vous savez faire en matière de site d'e-commerce, Octolys, l'éditeur français de la solution e-commerce open source Thelia propose un concours de template.
 En ce moment, je suis dans la phase de gestion de la création graphique sur plusieurs projets, et je fais le même constat depuis 10 ans : que c’est galère de trouver un bon webdesigner qui comprend tout de suite le résultat qu’on veut atteindre, et qui sait faire une exécution correcte du premier coup !
En ce moment, je suis dans la phase de gestion de la création graphique sur plusieurs projets, et je fais le même constat depuis 10 ans : que c’est galère de trouver un bon webdesigner qui comprend tout de suite le résultat qu’on veut atteindre, et qui sait faire une exécution correcte du premier coup !
NB : je ne parle pas des projets foireux ou le client n’a pas de brief créatif, ni fait des prototypes de son site, et qui a des goûts de (biiiiip !). Je parle de projets où tout est déjà bien ficelé en amont de la phase créative.
Force est de contaster que beaucoup de graphistes ne sont tout simplement pas compétents pour faire du webdesign. Ils pensent qu’on "habille" un site comme on fait une affiche pour le Festival du Cirque, et travaillent donc de la même manière pour réaliser une page d’accueil. Oui, ça existe encore en 2010 ! Et il y en a encore pleins !!!!!
Bien sûr, c’est une hérésie de travailler comme ça. Le print et le web sont 2 mondes à part. Voici pourquoi.

L'emplacement du panier sur un site e-commerce semble être une question existencielle pour certains, alors que pour d'autres, la question ne se pose pas. C'est en haut à droite. Point barre.
L'objectif primordial assigné à l'emplacement, mais aussi au design, du panier est que le client puisse identifier immédiatement dans la page l'endroit où il a stocké ses achats, et y retourner facilement pour conclure sa commande.
Au final, on se retrouve souvent avec ça : les sempiternels pictogrammes de sac à shopping ou de caddie.

Pourtant, on peut faire bien mieux, et certains sites ne manquent pas d'imagination, quite à changer un peu les règles du jeu :
Voici quelques exemples en image.

L'inspiration... s'il y a bien une chose qu'on ne commande pas dans la création graphique d'un site, c'est ça. Il y a des projets ou les idées créatives bouillonnent, et d'autres ou rien de bien n'arrivent à sortir au bout de plusieurs jour de travail/
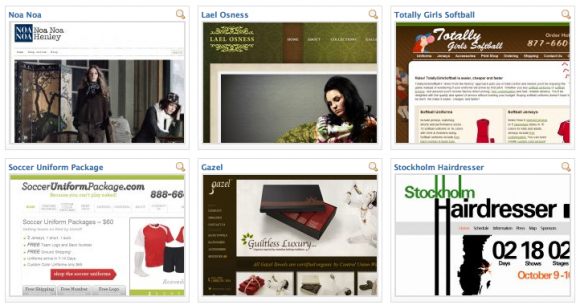
Les galeries de webdesign peuvent parfois donner un coup de main aux graphistes en mal d'inspiration, à toute personne qui cherche à connaitre les tendances en webdesign dans son secteur d'activité, pour améliorer son site, ou pour préparer une refonte.
Voici une liste de galeries webdesign de site e-commerce, mais aussi de sites non marchands, qui pourra peut-être un jour vous servir, classé par secteur d'activité.

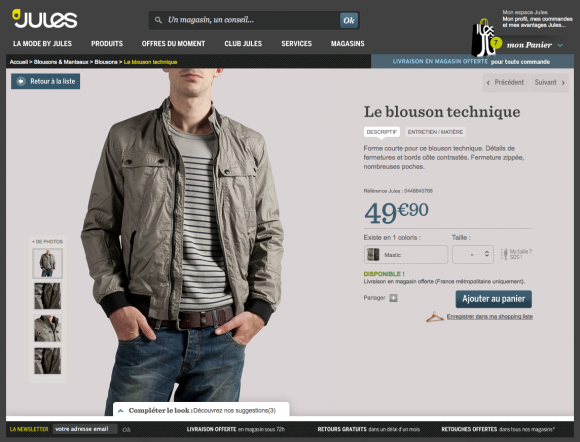
Dernier volet de l’analyse de la refonte de Jules.fr avec la fiche produit.
On arrive au bout de la 1ère grande étape de la vente, donc l’objectif est de coinvaincre le visiteur de mettre le produit (voire plusieurs produits à la fois) dans son panier. Pour cela, il va falloir :
Et bien sûr, le site réussit très bien cet exercice.
Après avoir décortiqué hier la page d’accueil de Jules.fr, je m’attaque au catalogue produit.
Il faut travailler sur 2 points essentiels à ce niveau :
Whouaa, que de nouveaux beaux sites cette semaine !
Après le lancement de Zara.com, la refonte de Paulandjoe.com, Jules.fr, est le 3ème site qui joue la carte du design épuré, des visuels plein pots, et du marchandising à gogo.

Sur le premier point, J’ai l’impression que les acteurs du prêt-à-porter ont enfin compris que construire son site autour de la mise en valeur de ses produits est un bon calcul pour donner envie d’acheter, et qu’un beau design qui n’est pas au service de l’efficaciité commerciale, ne sert pas à grand chose.
Sur l'importance des visuels, la tendance amorcée il y a quelques années est désormais bien installée, et les visuels grand format commencent à devenir un standard dans le secteur de l'habillement.
Sur le e-merchandising / searchandising, directement liés au sacro-saint taux de conversion, on avance à grand pas. Les bonnes pratiques éprouvées sur les sites marchands américains débarquent sur les sites des grandes marques françaises et européennes.
Le site Jules.fr, réalisé par l’agence Altima, est une vraie réussite sur tous ces points.
Je vous propose une analyse en 3 parties. On commence avec la page d’accueil. Suivront demain, la page Catégorie, puis la fiche produit.

Voici une synthèse de la dernière étude ergonomique en date de Jakob Nielsen. Elle porte sur la structure de la page d’accueil d’un blog d’entreprise afin de savoir s'il vaut mieux afficher des articles en intégralité ou juste un résumé.
Une page de blog typique a 2 modèles de présentation :
Tout blog tenu par une grande entreprise contient des centaines, voire des milliers d’articles, de sorte qu'ils ne peuvent pas tous tenir sur une seule page. La plupart resteront donc dans les archives, les catégories, ou seront accessibles via le moteur de recherche.

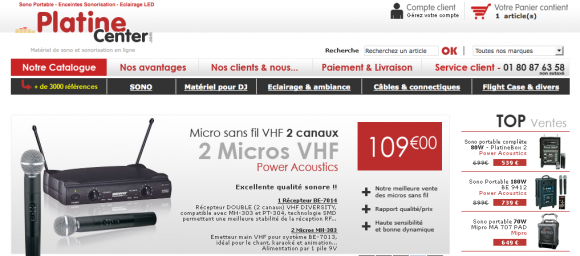
Hier, un tweet d’Oliver Levy de blog E-commerce a attiré mon attention. Il demandait l’avis de ses contacts sur la refonte de sa boutique en ligne Platine Center, site de vente de matériel de sono et sonorisation.
J’avais déjà trainé sur l’ancien site quelques fois, et je ne peux pas dire que j’accrochais particulièrement. Le site était banal. Mais après 4 mois de travail, Olivier nous sort un site super optimisé dans un but clair et net : l’efficacité commerciale. Rien n’est laissé au hasard, et ça se sent. J’adore !
Petite interview d’Olivier et analyse de la page d’accueil de Platine Center dans la foulée.

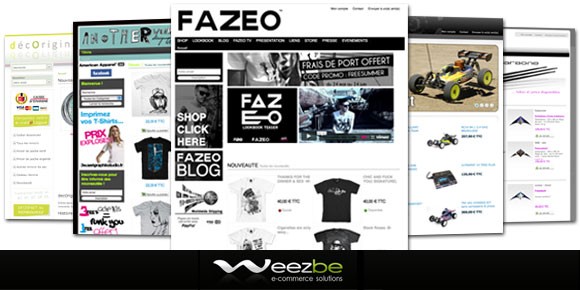
Voici la plus jeune solution e-commerce de ce benchmark, puisque lancée officiellement en septembre 2009. Plus de 500 boutiques tournent déjà dessus, d'après les fondateurs.
Weezbe se démarque de la concurrence avec son modèle économique, puisqu'il n'y a pas de forfait mensuel à payer pour créer sa boutique. La plateforme se rémunère avec un pourcentage sur les futures ventes, à l'instar de Wizishop. Weezbe est édité par l'agence web Reservoir34.com, qui édite aussi la solution e-commerce Rpack.
Pour la personnalisation graphique, on reste dans les fonctions classiques. Faisons le tour de leurs belles boutiques pour rentrer dans le vif du sujet.
Petite réflexion sur les recettes qui circulent pour améliorer le taux de conversion des boutons sur son site.
J'ai retweeté hier un article en anglais qui affirme qu'un bouton rouge incite plus au click qu'un bouton vert. L'auteur de l'article essaye de répondre à la question « Quelle couleur de bouton génère plus de clicks ? »
Après, une explication sur la symbolique du vert et celle du rouge, il a réalisé un test A/B montrant le fameux bouton sur une page plutôt neutre, sans couleur dominante.
Ses résultats montrent que le bouton rouge génère 21% de clic en plus que le bouton vert.

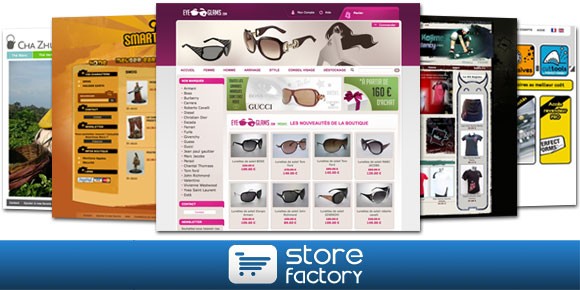
Store Factory est une plateforme plutôt discrète sur le marché en comparaison des autres que nous avons déjà pu voir dans ce benchmark. Pourtant, ce n'est pas l'une des moindres, compte tenu de ses nombreuses références (plus de 1 900 boutiques créées peut-on voir en bas du site) et de son ancienneté, puisque lancée en 2004.
Store Factory affirme ici être "leader des sites de e-commerce sur mesure en France". Sur ce marché tout le monde se proclame "leader" en quelque chose, donc difficile de croire sur parole. Chez Store Factory, c'est surtout le "sur-mesure" qui m'intéresse.
J'ai donc passé au crible toutes leurs références clients affichées sur le site, et voici ma sélection de 10 belles boutiques.

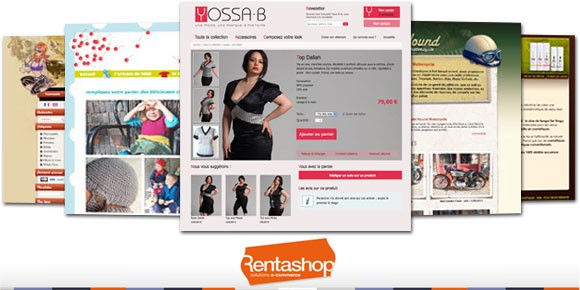
Avec Oxatis et Powerboutique, Rentashop fait partie du club des "anciens" du e-commerce français. La plateforme a été lancée en 2005, et se porte bien.
J'y ai trouvé de nombreuses boutiques au design actuel, toutes différentes les unes des autres. Et pour cause, contrairement aux autres plateformes hébergées, Rentashop ne propose pas de thèmes graphiques prédéfinis. Il faut donc obligatoirement faire appel aux services du studio graphique Rentashop, ou a une agence web.
Et le résultat est là : un des meilleurs benchmarks, avec des boutiques qui ont une vraie personnalité.

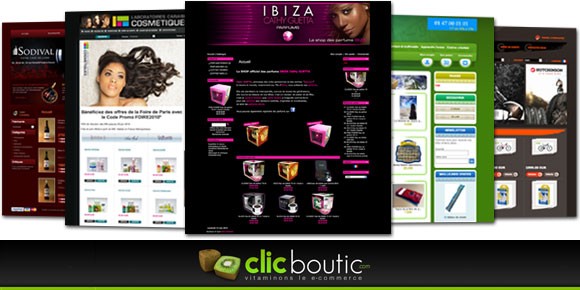
Clicboutic est une jeune solution d'e-commerce sur le marché (3 ans) mais elle se développe rapidement, et possède déjà plus d'un millier de boutiques sur sa plateforme. Elle se positionne comme l'une des moins chères du marché (à partir de 30€/mois) et, fait suffisament rare pour être mentionné, Clicboutic est une solution hébergée qui permet d'être vraiment propriétaire de sa boutique, puisque basée sur une technologie open source : "Vous êtes libres de récupérer à tout moment l'intégralité de votre boutique via votre accès FTP et de l'héberger sur d'autres serveurs." peut-on lire ici.
Au niveau du design des boutiques, Clicboutic propose 3 niveaux d'offre pour la personnalisation, mais faisons d'abord le tour des plus belles boutiques.

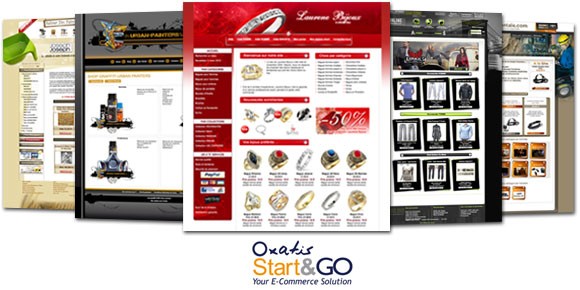
On ne présente plus Oxatis, le leader français de la boutique en ligne en mode hébergé.
Trouver des belles boutiques différentes et ayant un rendu suffisament professionnel pour figurer dans cet article n'est pas simple avec une plateforme qui en compte des milliers. Une fois qu'on a éliminé les très nombreuses boutiques "home made" et celles qui n'ont pas changé depuis leur création il y a 7 ans, il reste des belles trouvailles.
Oxatis ne se repose pas sur ses lauriers, et a bien compris que le potentiel de personnalisation graphique de ses boutiques est un facteur de plus en plus important dans un contexte de concurrence accrue entre les solutions e-commerce dédiées aux TPE/PME.
Faisons d'abord l'état des lieux.