Toujours suite à l'article Comment faire une fiche produit qui donne envie d'acheter ?, j'ai voulu creuser le sujet.
Notamment par rapport aux commentaires sur le "rapport qualité esthétique / efficacité" de la fiche produit quand on est un gros site e-commerce, et qu'on ne peut pas s'amuser à faire du beau pour un catalogue de plusieurs miliers de produits, qui sont très différents.
J'ai donc trouvé cette excellente présentation de Malinea Conseil : les ateliers de la transformations qui donne des compléments très intéressants sur le débat qui a commencé dans les commentaires de Comment faire une fiche produit qui donne envie d'acheter ?
Bilan :
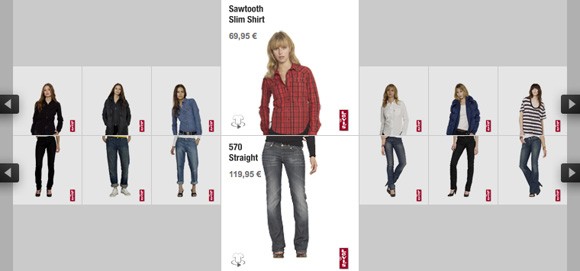
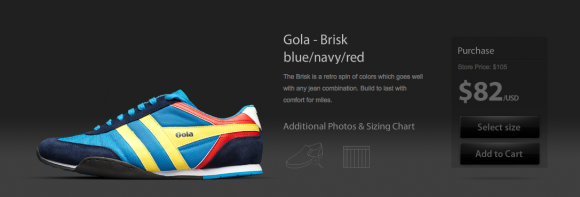
- Il faut adapter la structure et le contenu de sa fiche produit à la nature du produit > on ne présente pas des vêtements comme on présente du matériel high tech ou des services (voyage, location, ...). C'est assez évident.
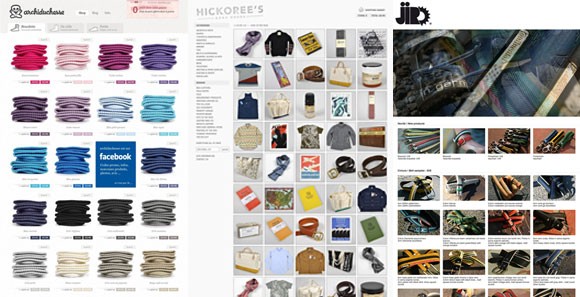
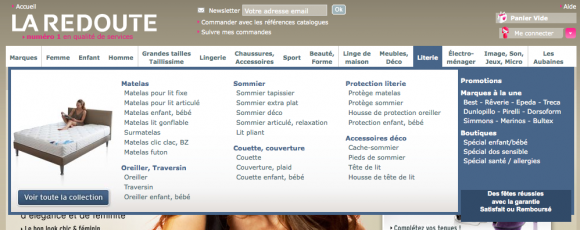
- Mais il faut aussi adapter la présentation de sa fiche produit à son positionnement marché (discount ou haut-de gamme ?). Là encore, du bon sens.
- Une règle à suivre, celle des 3 T : Théâtralisation, Transparence, et Transformation.
Seul bémol, certaines techniques ne sont pas abordables pour petit e-commerçants compte tenu de l'investissement financier qu'elles nécessitent (les vidéos, les vues 3D sur un mannequin virtuel, les agents de conversation, ou la réalité augmentée....).






 Etre seul pour lancer son projet e-commerce quand on n'est pas un professionnel du sujet, n'est pas une mince affaire. A combien de questions allez vous devoir faire face, sans forcément trouver les bonnes réponses ?
Etre seul pour lancer son projet e-commerce quand on n'est pas un professionnel du sujet, n'est pas une mince affaire. A combien de questions allez vous devoir faire face, sans forcément trouver les bonnes réponses ? La dimension juridique d'un site d'e-commerce est rarement la partie à laquelle on s'attache le plus lors de la conception. C'est bien normal, ce n'est pas aussi passionant que de travailler sur l'amélioration du design ou sur l'ajout de nouvelles fonctionnalités à la mode.
La dimension juridique d'un site d'e-commerce est rarement la partie à laquelle on s'attache le plus lors de la conception. C'est bien normal, ce n'est pas aussi passionant que de travailler sur l'amélioration du design ou sur l'ajout de nouvelles fonctionnalités à la mode.